
Wie man in WordPress ein individuelles Menü erstellt, das zeigt euch dieser Beitrag.
Wer ein neues WordPress Theme online stellt und noch kein eigenes Menü angelegt hat, der sieht unter Umständen einfach nur den Text: Add Menu, bzw. nur den ersten automatisch von WordPress erstellten Blogbeitrag: Hallo Welt ! :-) . Meistens ist allerdings bereits eine Beispiel Seite voreingestellt, welche dann in der Hauptnavigation schon angezeigt wird.
Was ist ein Navigations – Menü ?
Jede Webseite verfügt über eine sogenannte Navigations Struktur. Gewöhnlich ist dies eine horizontale Hauptnavigation im Headerbereich, oder sogar mehrere.

So erstellst du ein individuelles Navigations – Menü in WordPress:

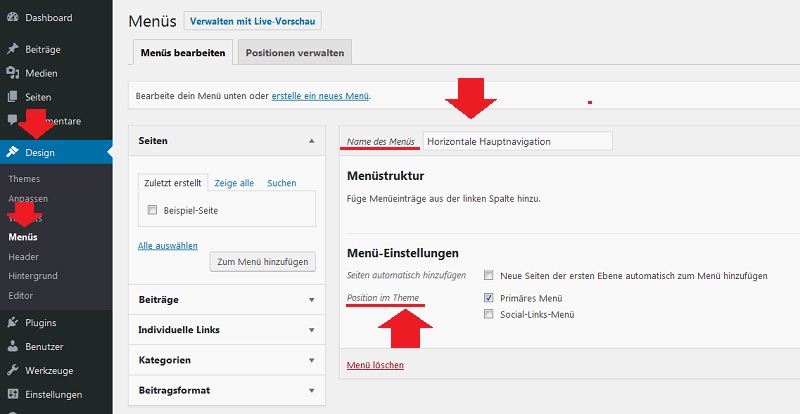
Diese Navigations Struktur kannst du in WordPress selbst gestalten, mit einem individuellen Menü. Dazu gehe auf Design > Menüs und du bist in der Menü Verwaltungs Oberfläche von WordPress.
Namen für dein Menü wählen
Als erstes wählst du einen geeigneten Namen für dein eigenes individuelles Menü. Da dieser Name nirgendwo auf deiner Webseite erscheint, kannst du etwas für dich passendes wählen. Bei mir z.B. „Horizontale Hauptnavigation”. Danach gehe auf > Menü erstellen, der blaue Button rechts ( nicht im Bild). Also das heisst soviel wie „speichern”.
Position für dein Navigations – Menü wählen
Als nächstes wählst du die Position, bzw. den Platz, wo dieses, dein eigenes, individuelles Menü erscheinen soll. Beim Standard WordPress Theme Twenty Sixteen gibt es z.B. zwei voreingestellte Menüs. Ein Primäres Menü und ein Social-Links-Menü. Wieviele voreingestellte Positionen und wieviele Menüs ein WordPress Theme hat, das ist von Theme zu Theme unerschiedlich. Ebenso die Platzierung.
In unserem Fall nehmen wir einfach die Position: Primäres Menü. Was beim Twenty Sixteen eben die horizontale Navigation im Headerbereich ist.
Achtung:
Dein selbst gewählter Name für das Menü hat nichts zu tun mit dem Namen der Position für dein Menü. Der Name für die Position deines Menüs ist schon voreingestellt im jeweiligen Theme. Du brauchst nur mehr das Häkchen setzen.
Was wir bis jetzt haben:
Wir haben ein eigenes individuelles Menü erstellt und diesem einen Namen gegeben. Wir haben eine Position für dieses Menü gewählt, hier das Primäre Menü, welches als horizontale Navigation im Header angzeigt wird. Allerdings fehlen bis jetzt noch die eigentlichen Menüeinträge.
Menüeinträge erstellen:
Das Besondere an den eigenen, individuellen Menüs ist es, dass du in WordPress statische Seiten, Blogbeiträge, Kategorien und Links zu deinem Menü hinzufügen kannst. Als erstes erstellen wir ein paar statische Seiten.
Statische Seiten in WordPress erstellen:

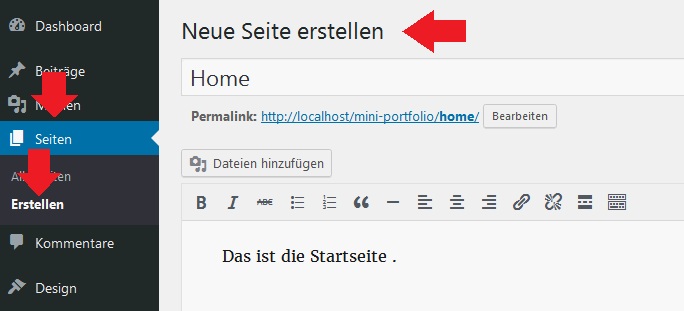
Dazu einfach auf Neu >Seite oder links in der Navigations Leiste auf Seiten > Erstellen klicken. Einen Seitennamen eingeben und Inhalt hinzufügen. Und auf > speichern klicken. Von Theme zu Theme kann man eventuell noch auswählen, welches Seiten Template man wählen möchte. Z.B. Fullwidth etc.
So erstellt man nun zunächst die einzelnen Seiten der Navigation. Zunächst sieht man aber im Frontend immer noch keine Navigationspunkte, obwohl diese nun erstellt und gespeichert sind.
Individuelles Navigations – Menü befüllen:
Denn jetzt müssen diese neu erstellten Seiten noch in das eigene WordPress Menü eingefügt werden.

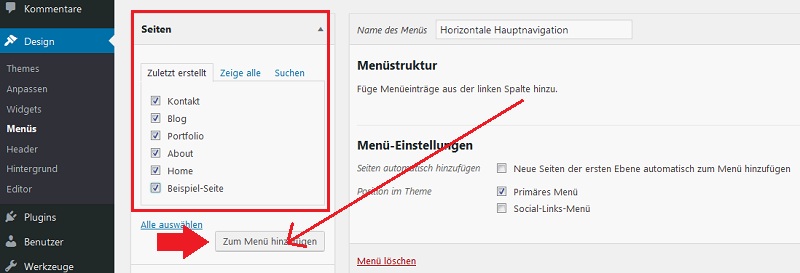
Dazu gehe wieder auf Design > Menüs. Hier siehst du die eben erstellten Seiten in der linken Spalte ( rot hinterlegt). Diese wählst du nun alle aus, oder nur die, welche du benötigst und klickst auf > Zum Menü hinzufügen.

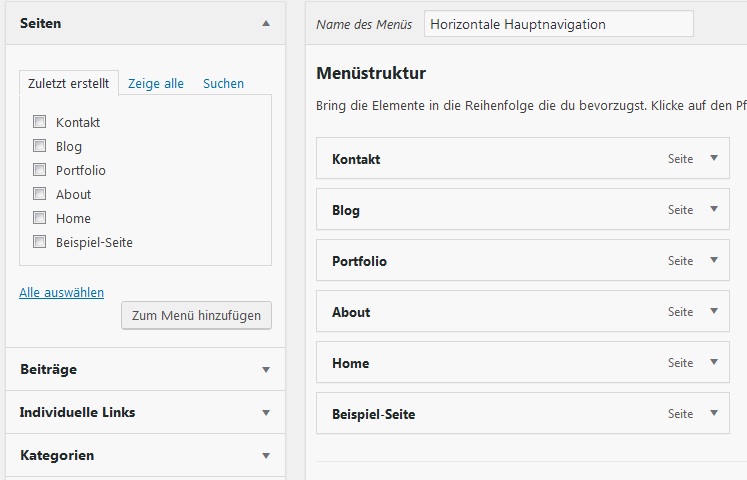
Jetzt sind auf der rechten Seite alle Seiten aufgelistet, welche wir hinzugefügt haben. Zunächst einmal rechts unten ( hier nicht sichtbar ) auf den blauen Button  klicken. Das ist immer wichtig, zunächst einmal speichern. :-) Am besten zwischendurch einmal im Frontend nachsehen, was sich so getan hat .. Auf jeden Fall sollte nun die Navigation auf der Webseite sichtbar sein.
klicken. Das ist immer wichtig, zunächst einmal speichern. :-) Am besten zwischendurch einmal im Frontend nachsehen, was sich so getan hat .. Auf jeden Fall sollte nun die Navigation auf der Webseite sichtbar sein.

In unserem Beispiel haben wir vergessen, die Beispiel-Seite herauszulöschen. Aber das ist kein Problem, denn du kannst die einzelnen erstellten Menüeinträge per Drag& Drop verschieben, wie du möchtest und auch wieder löschen.
Einen erstellten Menüeintrag wieder löschen:

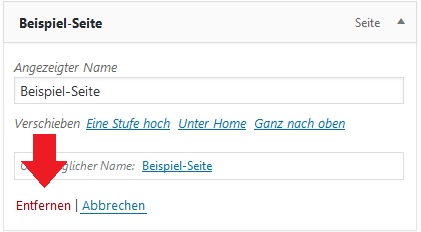
Einfach unter Design > Menüs auf der rechten Seite auf den Menüeintrag, der gelöscht werden soll klicken. Es öffnet sich ein DropDown und unten auf > Entfernen klicken.
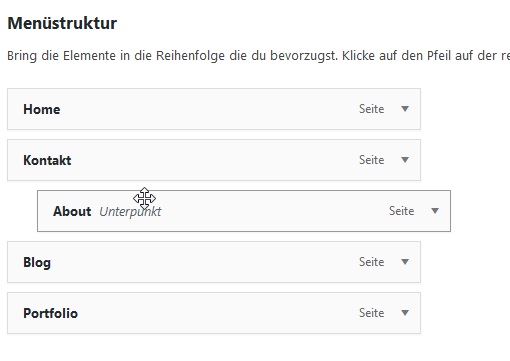
Menüpunkte verschieben und neu anordnen:
Die einzelnen Menüeinträge sind genau in der gleichen Reihenfolge angeordnet, wie sie erstellt wurden. Sie gehen allerdings leicht neu ordnen. Beim Hovern über einen Menüpunkt erscheint ein Fadenkreuz. ![]() . Damit ziehst du jeden Menüpunkt an die Stelle, wo du ihn haben möchtest. Dann wieder auf speichern gehen.
. Damit ziehst du jeden Menüpunkt an die Stelle, wo du ihn haben möchtest. Dann wieder auf speichern gehen.
Verschachtelte Drop Down Menüs erstellen in WordPress:
Falls du dir überlegst, dass du einen Menüpunkt lieber als Subnavigationspunkt haben möchtest.. Kein Problem. Einfach wieder über einen erstellten Menüpunkt fahren, anklicken und etwas nach rechts verschieben.

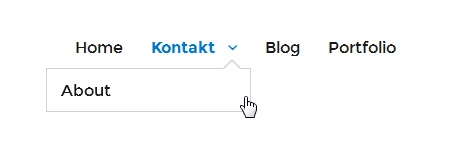
Und so sieht es dann im Frontend aus:

Die About Seite wird man nun nicht als Subnavigationspunkt nehmen .. Ist hier nur eine Demo Seite.
Individuelles Navigations – Menü in einem Widget hinzufügen:
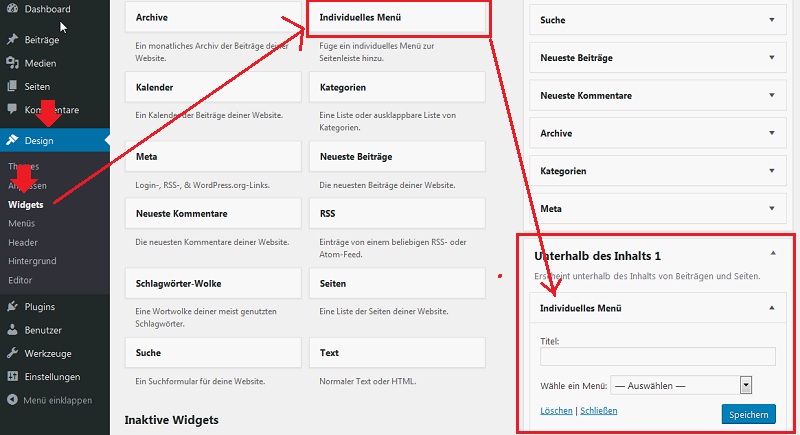
Du kannst dein eigenes individuelles Navigations – Menü auch in einem Widget einbinden. Dazu gehst du auf Design > Widgets. Gerade im Twenty Sixteen Theme sind Widgets für den Footer angelegt. Oft ist es sehr nützlich, die Navigation auch noch einmal im Fußbereich deiner Webseite anzuzeigen.

Gehe unter Design > Widgets und ziehe das „individuelle Menü” Widget in den entsprechenden Widget Bereich deines WordPress Themes. Vergebe einen Namen für dein Menü, bei mir „Footer Menu”. Wähle noch dein Menü aus, also in unserem Fall das Horizontale Hauptnavigations Menü und klicke auf Speichern. Im Twenty Sixteen WordPress Theme erscheint dieses Menü nun zusätzlich im Footer Widget.

Wie man individuelle Links zu einem Menüpunkt hinzufügt, erfährst du im nächsten Beitrag.
Update
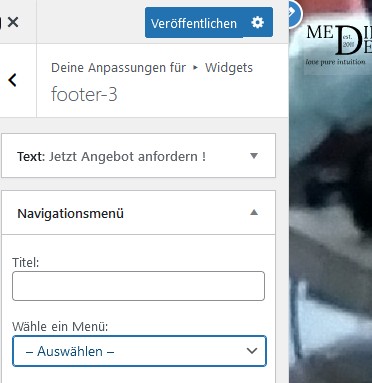
Der Name: individuelles Menü wurde umbenannt in > Navigationsmenü. Du erreichst es auch über den Customizer. Gehe auf Customizer > Widgets > dein Widget. Dort wähle > Navigationsmenü. Der Rest ist dann gleich.

Dein individuelles Menü musst du allerdings vorher selber erstellen. Den Namen, welchen du bei der Menü Erstellung vergibst, der erscheint dann oben unter > Wähle dein Menü aus.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.