Dieser Beitrag zeigt dir den Aufbau eines Custom Block Themes in WordPress.
Aus welchen Teilen besteht ein Block Theme
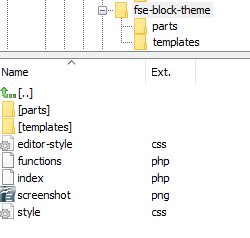
Hier kommt zunächst die Auflistung der Dateien, welche ein Block Theme benötigen:
Im Theme Root Folder:
- index.php
- screenshot.png
- style.css
- templates
- parts
- functions.php
- theme.json ( Optional )
Die Styles kannst du entweder über die theme.json Datei erstellen oder in der style.css Datei. Oder eine Kombination von beiden.
Templates
In dem Ordner > templates stellst du folgende Dateien:
- front-page.html
- page.html
- index.html
- single.html
Parts
In den Ordner > parts stellst du:
- header.html
- footer.html
Mit diesem Aufbau kannst du das Theme schon in eine neue leere WordPress Installation , zur Zeit WordPress 6.0 , legen.
Obwohl nun bis jetzt jede einzelne Datei leer ist, siehst du in WordPress schon folgendes:

Also, WordPress hat dein erstelltes Block Theme erkannt und zeigt dir deswegen den Editor ( Beta ) an unter > Design.
Der WordPress Editor ( Beta)

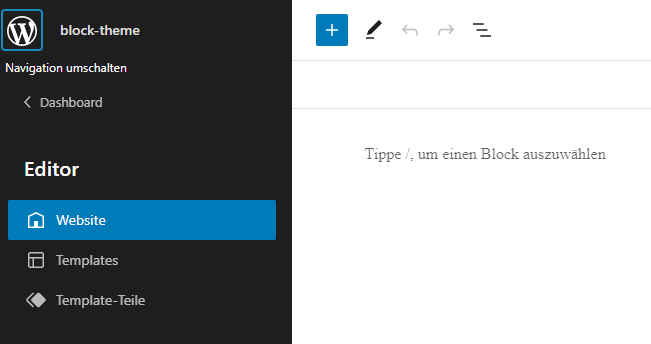
Wir haben ja schon Templates und Template Parts im Block Theme erstellt. Allerdings sind die einzelnen Dateien noch leer. Aber was du erstellt hast, siehst du schon im Editor.
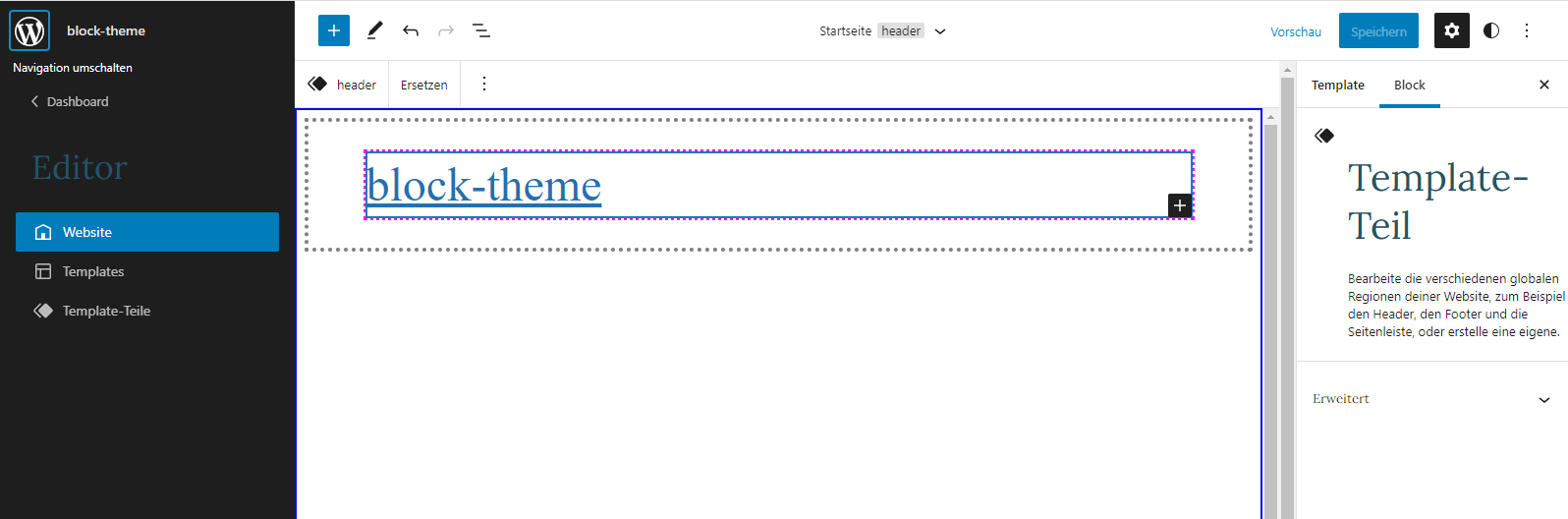
Block Editor Übersicht

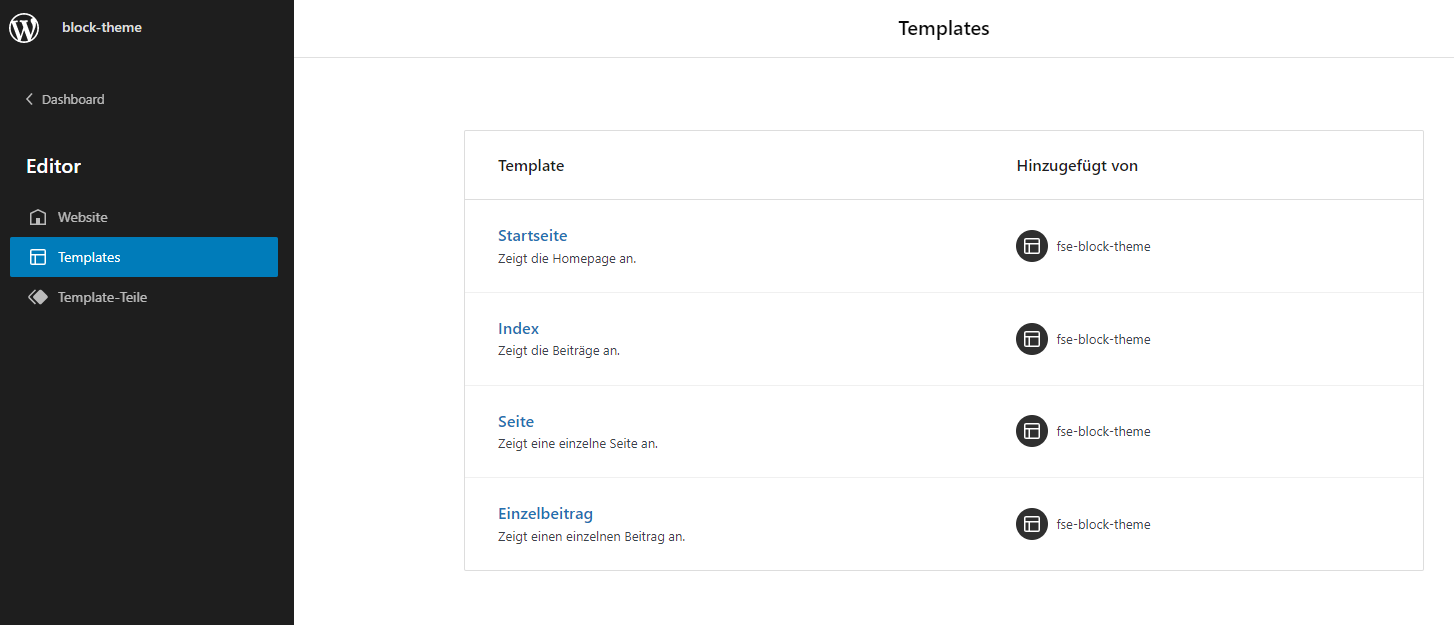
Block Editor Template Ansicht

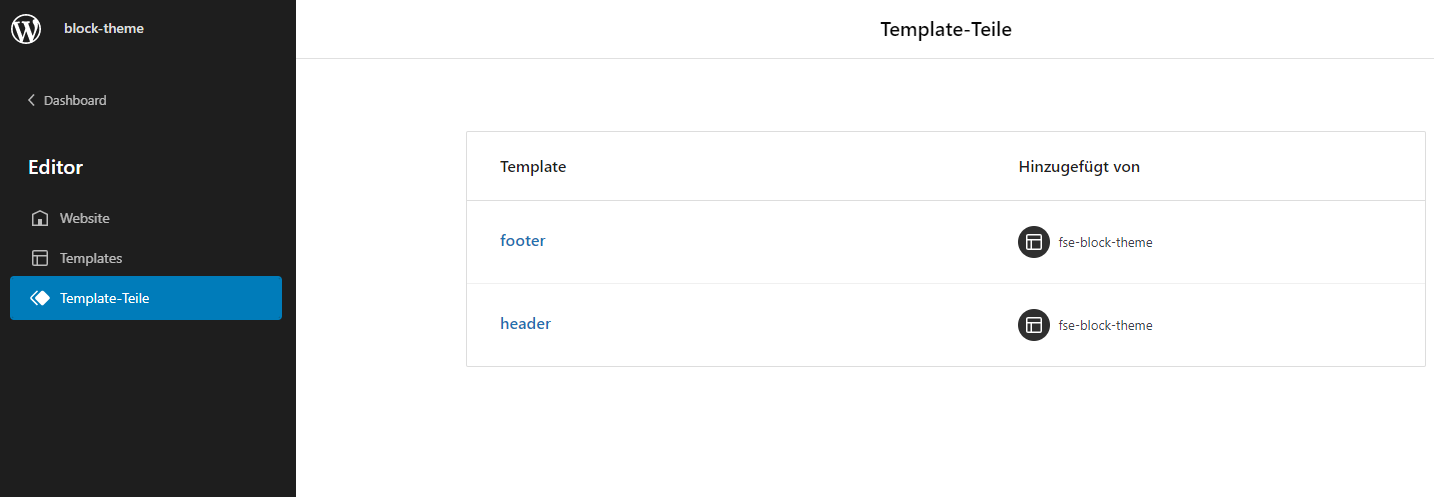
Block Editor Parts – Template Teile Ansicht

Will heißen: das war’s auch schon, im Prinzip. Du kannst jetzt dein Custom WordPress Theme komplett im Editor erstellen. Allerdings fehlt noch das Wichtigste: Die Styles. 😅
Leeres Template – Startseite

Wenn du nun ins Frontend gehst, siehst du obiges Bild. Will heißen, deine Startseite ist zwar vorhanden, aber es fehlt noch der Inhalt.
Wenn du nun anfängst, Seiten zu erstellen und diese mit Inhalten zu befüllen, wird das noch nicht gut aussehen, weil es an Styles fehlt.
FSE Block Theme und die Styles
Somit sieht man, dass sich von hier aus nicht gar so viel geändert hat. Wenn du nämlich ein Block Theme aus dem Theme Repository lädst, beinhaltet dieses ja bereits alle Styles. Du kannst sie dann über die > Global Styles anpassen.
Wenn du nun ein Custom Theme erstellst, musst du die Styles halt selber schreiben. Das ist dann auch wohl die meiste Arbeit . 😅. Trotzdem ist es interessant, den Aufbau eines Block Themes zu kennen, egal, was du dann letztlich verwendest.
Aus diesem Grund gehts jetzt weiter mit den Styles. Diese kannst du in der functions.php anmelden:
if ( ! function_exists( 'myfirsttheme_setup' ) ) :
/**
* Sets up theme defaults and registers support for various WordPress features.
*
* Note that this function is hooked into the after_setup_theme hook, which runs
* before the init hook.
*/
function myfirsttheme_setup() {
// Add support for block styles.
add_theme_support( 'wp-block-styles' );
// Enqueue editor styles.
add_editor_style( 'editor-style.css' );
}
endif; // myfirsttheme_setup
add_action( 'after_setup_theme', 'myfirsttheme_setup' );
Jetzt sind die Styles einmal angemeldet. Jetzt muss man noch die Dateien mit CSS füllen, oder/ und eine theme.json Datei verwenden.
Links: block-theme-setup
Aber in diesem Beitrag lasse ich jetzt die Styles beiseite, denn es geht nur einmal um die Art und Weise, wie ein Block Theme erstellt wird.
Test Inhalte in header und footer einbinden
In die header.html Datei kannst du folgendes einbinden:
<!-- wp:site-title /-->
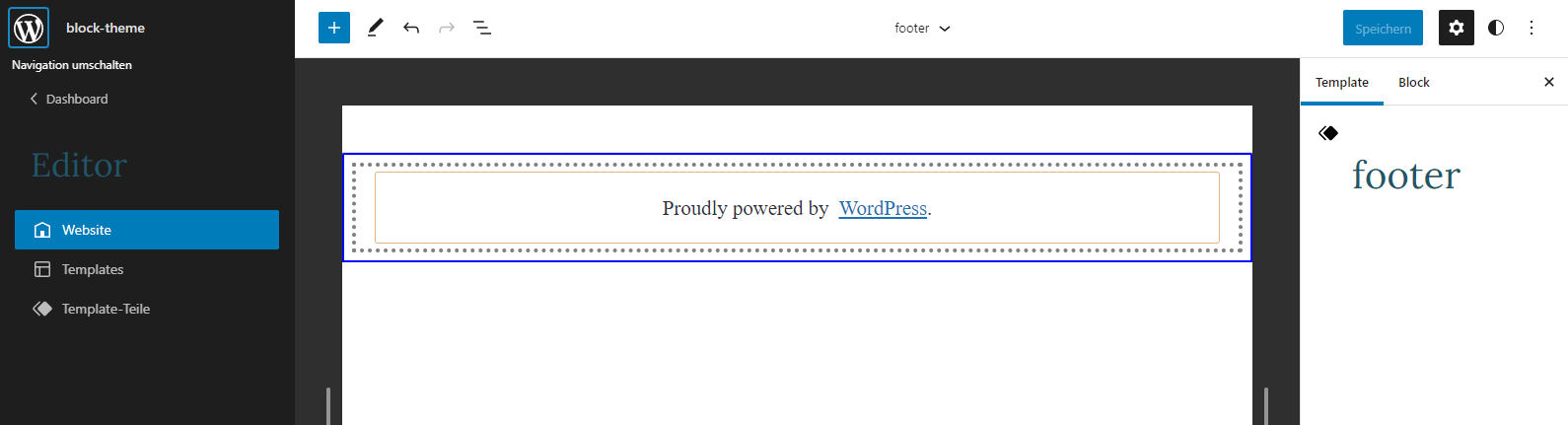
Die Dateien werden synchronisiert und im Editor siehst du unter > Template-Teile > header – siehe Bild unten. Allerdings habe ich hier schon meine Styles eingebunden auch für den Editor. Somit sieht der Style etwas anders aus.

Im Frontend zeigt WordPress die Startseite an, auch wenn du noch keine Seiten erstellt hast. In diesem Fall mit dem Seiten Titel :

In die footer.html Datei kannst du so etwas einbinden:
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly powered by
<a href="https://wordpress.org/">WordPress</a>.</p>
<!-- /wp:paragraph -->

Tipp: unter wordpress.org/themes, findest du unter Full Site Editing schon jede Menge Block Themes. Dort sind dann schon komplett gestylte Header und Footer und das gesamte Layout vorhanden. Hier findest du auch Block Themes zum Lernen. Denn die Doku ist eher dürftig. 😅
Im Prinzip kannst du jetzt schon anfangen, deinen eigenen Header mit Logo und Navigation , sowie deinen eigenen Footer direkt im Editor zu erstellen.
Tipp: Du kannst die gesamten Inhalte auch im Block Editor erstellen und dann kopieren.
Seiten befüllen
Allerdings zeigt WordPress zwar alles an, aber die Seiten und die Blog Übersichtsseite sind ja noch leer. Deswegen, kannst du diese Inhalte direkt über den Editor erstellen, oder du erstellst sie über den Block Editor und kopierst den Code dann in die einzelnen Dateien.
Die Navigation
Ein wichtiger Punkt ist natürlich auch die Navigation. Wenn du ein fertiges Block Theme verwendest, ist so ziemlich alles vorinstalliert. Der Nachteil ist derselbe, wie in den klassischen Themes es war. Du bist trotz Global Styles und trotz Editor, wo du nun Header und Footer bearbeiten kannst im wesentlichen an den Stil des Block Themes gebunden.
Wenn du ein Block Ready Theme auf ein Block Theme umstellst, hast du den Vorteil, dass die gesamte Navigation von WordPress erkannt und übernommen wird.
Wenn du allerdings dein eigenen Styles umsetzen möchtest, ist nach wie vor der beste Weg, du erstellst dir ein Custom Block Theme.
Weiterführende Links:
Ein Custom Block Theme erstellen mit einem Plugin:
Block Theme Setup auf developer.wordpres.org
Block Theme Generator
Link Tipp: fullsiteediting.com – einzige Compendium zu Full Site Editing 😅
Fertige Block Themes auf wordpress.org , wenn du neu anfängst, und lieber gleich das ganze Design fertig haben willst. Mein Tipp: Briksy . Das coolste Design 😉

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.