Dieser Beitrag zeigt dir dein WordPress Buttons Block und alles, was du dazu wissen musst.
Video
Das Video ist ganz hilfreich. Es erklärt dir die einzelnen Style Möglichkeiten, sowie die Werkzeugleisten.
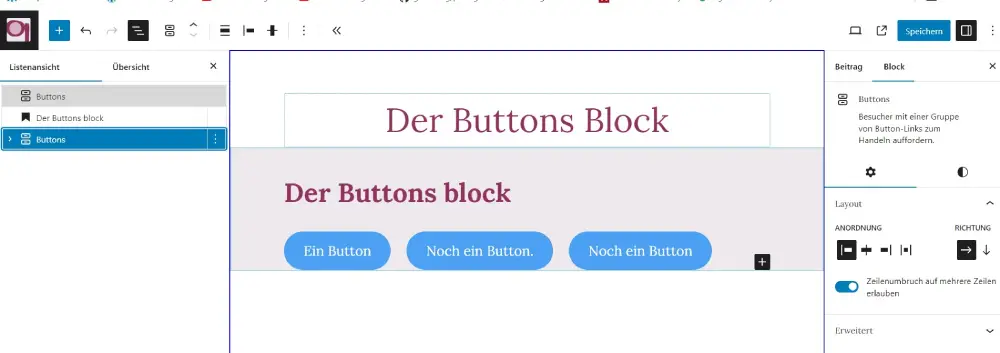
Der Buttons Block

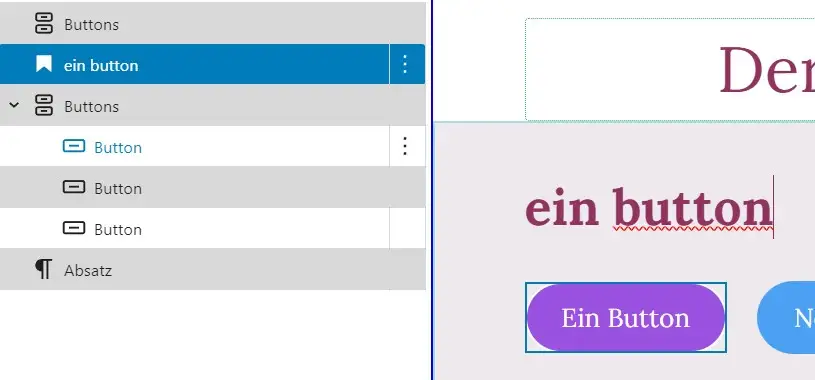
Die Verwirrung fängt schon am Anfang an. Es gibt nämlich einen Buttons Block und einen Button Block.
Der Buttons Block, das ist der übergeordnete Block. Er ist sozusagen ein “ Container “ . In diesem Block kannst du dann mehrere einzelnen Buttons hinzufügen.
a ) Buttons Block – Einstellungen
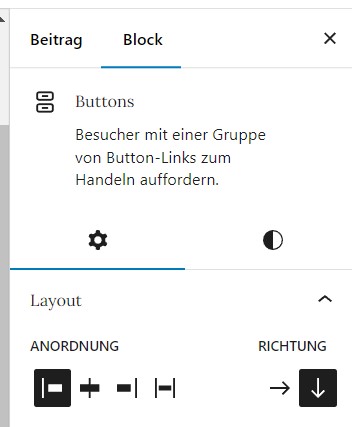
Dieser übergeordnete Buttons Block kann als Container dabei helfen, die dann hinzugefügten Buttons anzuordnen:

- Anordnung: – links, rechts, mittig
- Richtung: horizontal oder vertikal ausrichten
- Zwischenräume

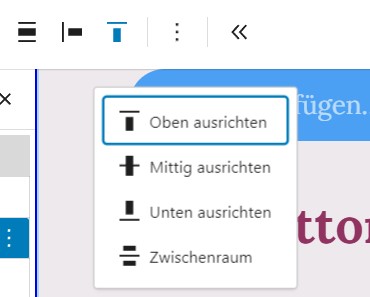
Bei vertikaler Ausrichtung:
- oben
- mittig
- unten
- Zwischenraum
b) Stile vom Buttons Block
- Typographie
- Schriftgröße
- Aussenabsand
- Blockabstände
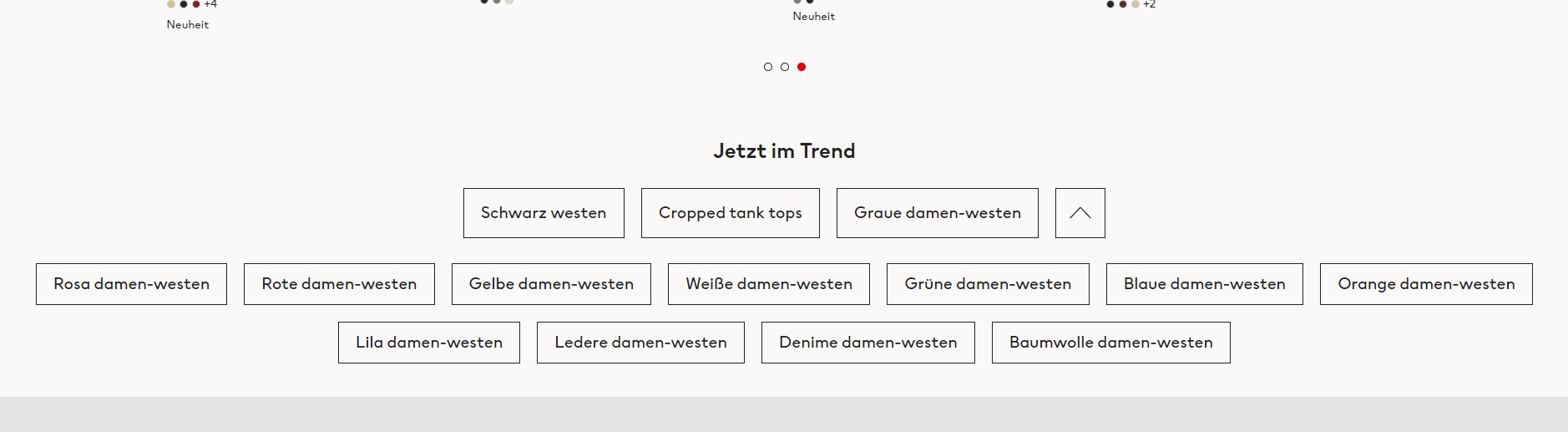
c ) h&m Buttons – Design Beispiel
Das man auch viele Buttons in Reihe und Untereinander darstellen kann, das zeigt uns h&m auf der Startseite sehr eindrucksvoll 😂
Der h&m Button hat einen
- schwarzen Rand – Kontur
- schwarzer Text
- grau bei Hover

Der Button Block

Wenn du den Buttons Block gewählt hast, dann kannst du innerhalb davon nun mehrere einzelnen Buttons einfügen. Diese einzelnen Buttons kannst du auch einzeln Stylen.
Füge zu deinem Button
- Text hinzu
- Link hinzu
- Farbe
- Schriftart
- Schriftgröße
CSS Pseudoklassen
- a:link
- a:hover
- a:active
- a:visited
Wenn du bei einem Button Link einen Hover Effekt haben möchtest, dann kannst du diesen per CSS selber hinzufügen. Ebenso, kannst du den Link unterstrichen machen, oder animieren.
All das ist nicht im Core für den Button enthalten.
Tipp: Styling Buttons in WordPress Block Themes > CSS Tricks
Stile / Global Styles
Unter Design > Website Editor > Stile findest du das Stilebuch. Formals als Global Styles. Im Stilebuch kannst du unter dem Reiter Design den Buttons Block und die Buttons finden.
Alle Änderungen, welche du hier vornimmst an den Button Styles, wirken sich Global auf deine gesamte Website aus.
- Navigations Buttons
- Template Part – Header Buttons
- Footer Buttons
- Blogbeitrags Buttons etc.
👉WordPress bietet mit dem TT4 Standard Theme nur Global eingestellte Button Styles an. Das heißt, jeder Button den du über die Stiles im Website Editor änderst, sind egal in welche Abschnitt deiner Website alle gleich !
Beispiel:
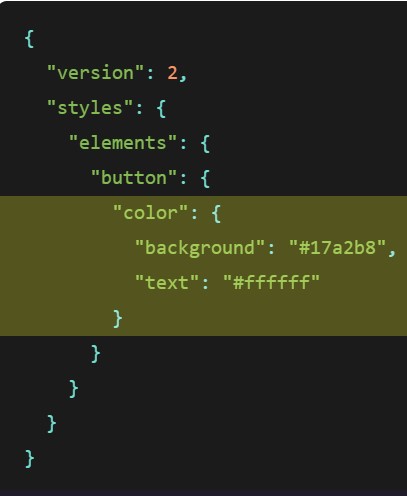
Du erstellst ein Header Template , mit speziellem Style für die Call to Action Buttons. Das Design für die Call to Action Buttons erstellst du im Header Template direkt im Website Editor. Er soll eine bestimmte Hintergrundfarbe, sowie eine bestimmte Textfarbe haben.
Globale Buttons Einstellungen
Du triffst aber nun des Weiteren direkte Änderungen des Block Buttons und des einzelnen Buttons im Stilebuch des Website Editors. Hier möchtest du einen zusätzlichen Schatten für die Buttons haben.
Globale Auswirkungen
Der Schatten, welchen du im Stilebuch hinzugefügt hast, wirkt sich nun auf alle erstellten Buttons deiner Website aus. Das heißt, in diesem Fall bekommen die Call to Action Buttons im Header Template zusätzlich noch einen Schatten hinzugefügt. Diesen hast du aber bei der Erstellung des Header Templates gar nicht im Sinn gehabt !
💡Achtung !
Du musst immer aufpassen, was du in den Global Styles änderst. Wenn es für dich ok ist, dass alle Buttons auf der Website völlig identisch aussehen, ist das in Ordnung.
Wenn du aber für den Header Button oder den Navigations Button andere Styles haben möchtest, wie im Blogbeitrag, dann musst du immer nachkontrollieren, ob alles so ist, wie du dir das gewünscht hast. 😂
👉 Button Styles kannst du erstellen, direkt im Header Template / Vorlage etc. Die Buttons sind dann in jeder Vorlage anders gestylt.
👉 Button Styles über das Stilebuch erstellt, wirken global und überschreiben zum Teil die Styles der einzelnen Vorlagen. Es sei denn die Stile ergänzen sich, wie im Fall vom Schatten des Buttons.
Custom Button Styles
Zwei Design Möglichkeiten für Block Buttons hast du nun kennen gelernt:
- Das Stilebuch / vormals Global Styles
- einzelnen Vorlagen / Template Parts etc.
Es gibt jetzt noch eine weitere Möglichkeit Block Buttons zu stylen. Nämlich über Custom CSS. Diese erreichst du :
- rechts in der Sidebar über > Erweitert > Zusätzliche CSS Klasse(n).
- direkte Änderung in der style.css Datei – im Root Verzeichnis des Block Themes.
Der Block Button als Link
Block Buttons sind ja eigentlich Links. Im WordPress TT4 Block Theme sind die Styles so eingestellt, dass ein Button, egal ob mit oder ohne Link immer einen Hover Zustand anzeigt.
Das ist für mich eigentlich ungenügend. Es sollte schon gekennzeichnet sein, ob jetzt ein Link vorhanden ist, oder nicht. Zum Beispiel, durch einen Unterstrich, oder eine andere Farbe beim Überfahren des Block Button Links. Aber das erübrigt sich ja für WordPress, weil Buttons ja LINKS sind ! 🤷♀️
Blogbeitrags Link versus Block Buttons Link
Im WordPress TT4 Theme sind Links in Block Buttons nur mit einem Background Hover ausgestattet. Links im Text in einem Blogbeitrag oder in Seiten haben standardmässig einen Unterstrich.
Custom CSS im Buttons Block ansprechen
Du kannst die Custom CSS Anweisungen selber geben über:
.wp-element-button.wp-block-button_link Und wenn du jetzt einen einzelnen Teil anders stylen möchtest, dann nimmst du noch eine spezielle Klasse dazu:
.mein-button-style-header
.mein-button-style-footer
.mein-button-style-etc.Diese Klasse fügst du dann einfach hinzu:
.wp-buttons-block.mein-button-style-headerund das Ganze fügst du ein unter > Erweiterungen – rechts unten in der Sidebar. Du kannst es natürlich auch direkt in deinem Custom Block Theme über – style.css Datei hinzufügen. Ist vielleicht sogar übersichtlicher. 😉
Oder du nimmst auch noch die Pseudoklassen hinzu:
.wp-block-buttons.mein-button a:link Und jetzt kommt noch etwas, was nirgendwo steht:
💡Wenn du die Textfarbe vom Button einstellst, und gleichzeitig Kontur wählst, dann hat die Kontur dieselbe Farbe, wie die Textfarbe.
Buttons – mit Hintergrund oder nur Border /Kontur
Du kannst die Buttons mit Hintergrund füllen, oder nur den Rand um den Button anzeigen.
Was wichtig ist, zu wissen, ist, dass nirgendwo steht, wo du die Rand Farbe einstellen kannst. Der Trick dabei ist:
👉 Die Randfarbe ist dieselbe, wie die Schriftfarbe.
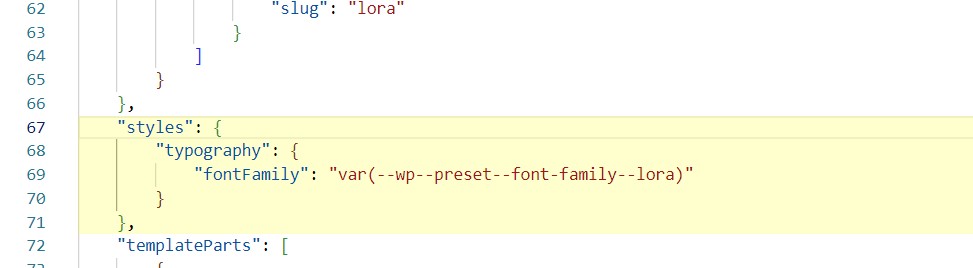
theme.json Datei
Es soll nicht unerwähnt bleiben, dass man auch alle diese Einstellungen, welche man über Custom CSS macht, auch über die theme.json Datei machen kann.
Der Vorteil von theme.json ist, das dort gemachte Einstellungen sich direkt auf Backend und Frontend auswirken. Wenn du Custom CSS über die style.css Datei machst, brauchst noch eine extra Datei wie editor-styles.css, wo du dann diese neuen Styles auch für den Editor reinschreibst.
Sozusagen, ist natürlich die theme.json Datei die erste Wahl. Die Einstellungen dort sind auch wesentlich einfacher, weil WordPress ja das dann dort kompiliert.
Nachteil von theme.json Datei
Für mich ein immenser Nachteil ist die Unübersichtlichkeit und der “ Klammer Wahnsinn „.
Allein für eine einfach Custom CSS Angabe brauche ich in der theme.json Datei 5 Klammern, welche dann darunter anzuzeigen sind.

Und ein Hakerl vergessen, und schon funktioniert es nicht. Also da braucht man schon einen Spezial Editor, welcher einem dann genau anzeigt, wo man ist, etc. Also, das hält mich noch ziemlich ab von theme.json.
JSON Tipp:
Dieses Problem, mit den Klammern und der Unübersichtlichkeit ist wohl ein bekanntes Problem. Deswegen gibt es auch spezielle JSON Editoren. Bzw. mit Visual Studio Code funktioniert es auch schon ganz gut 😉.

WordPress Playground
Ich kann dich nur ermutigen, übe mit WordPress Playground ! Damit ersparst du dir eine Testinstallation.
👉playground.wordpress.net in die Adressleiste deines Browsers eingeben, und schon hast du in Sekunden eine neue WordPress Installation.
Dabei ist das neueste TT4 Block Theme vorinstalliert.
Fazit:
Wer das TT4 Block Theme verwendet, der hat im Prinzip schon alle Einstellungen, und braucht sich um nix mehr kümmern. WordPress haltet es einfach: Buttons sind Links, sie werden durch Hover gekennzeichnet. Links werden durch Unterstrich gekennezeichnet.
Alles sieht gleich aus.
Kompliziert wird es erst, wenn man unterschiedliche Designs erstellen möchte. Dann braucht man zusätzliches CSS. Aber das ist ja eh bekannt in WordPress 😂

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.