
Hier möchte ich euch zeigen, wie man ganz einfach das Standard Archive Widget in WordPress stylen kann.
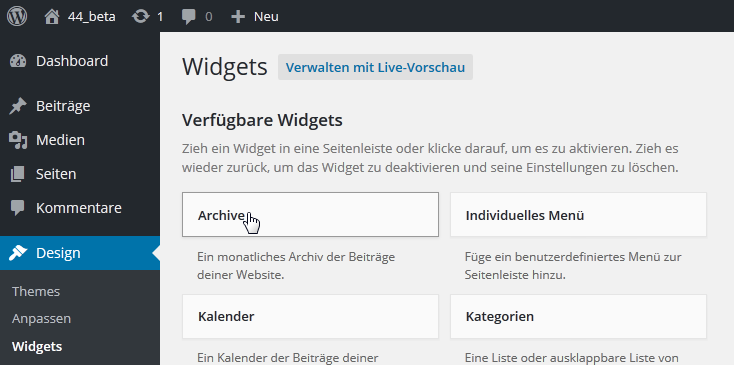
WordPress liefert standardmässig ein Widget ,welches ein monatliches Archiv der Beiträge erstellt. Dieses ist zu finden über Design > Widgets. Von dort einfach das Archive Widget in die Sidebar bzw. das vorgegebene Widget hineinziehen.

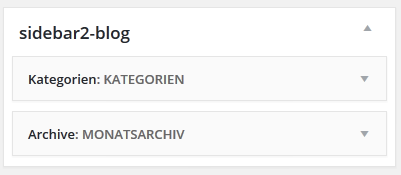
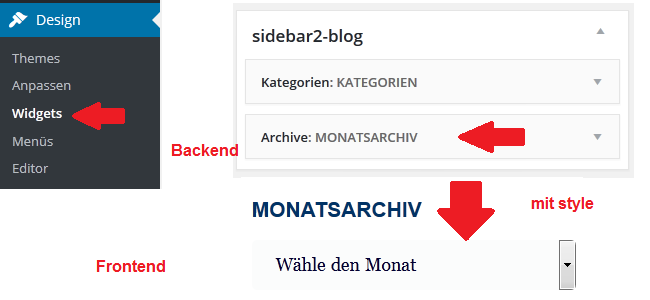
Wo das Archive Widget im Backend schließlich eingefügt wird, ist von Theme zu Theme unterschiedlich. Letztlich gehört es in die Sidebar und ein dafür vorgesehenes „Sidebar- Widget “ . Genaue Benennung eben themeabhängig.
WordPress hat seine eigenen CSS Styles. Für das Archive Widget reicht es ganz einfach in der style.css des Themes folgenden Eintrag zu machen:
#archives-dropdown-4{
hier die eigenen style Angaben rein
}
Bei mir sieht das ganze dann so aus:
#archives-dropdown-4{
border:none;
height:50px;
color:#000033;
width:100%;
font-family:Georgia;serif;
font-size:1.1rem;
background:#b7c7d0;
padding-left:20px;
border-radius:5px;
margin-bottom:10px;
background:#fbfcfc;
}
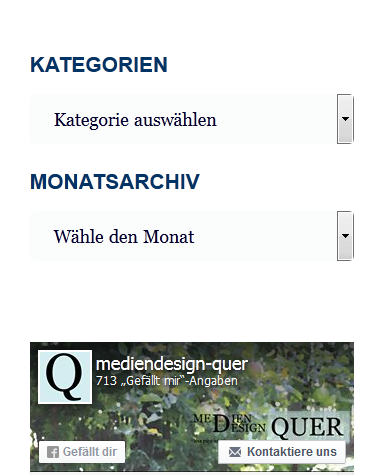
Und so sieht dann das Archive Widget aus:


ACHTUNG:
Auf dem iPhone greift dieser Style allerdings nicht.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.