
Ein Cookie Hinweis sollte auf jeder Webseite, welche Cookies verwendet, vorhanden sein in Europa (als Beispiel Österreich siehe it-recht.at ) Hier möchte ich euch das bekannte WordPress Plugin Cookie Consent vorstellen, sowie zwei Arten der Einbindung in die eigene WordPress Seite: mit und ohne Plugin.
Der Vorteil dieses Plugins ist, dass, wenn ein Besucher auf die Webseite kommt und dieser auf Ok klickt, den Banner nur einmal anzeigt. Er wird erst erneut wieder angezeigt, wenn der User mit einem anderen Endgerät auf die Webseite kommt, bzw. selber seinen Browser Verlauf löscht, bzw. mit einem anderen Browser die Webseite ansurft.
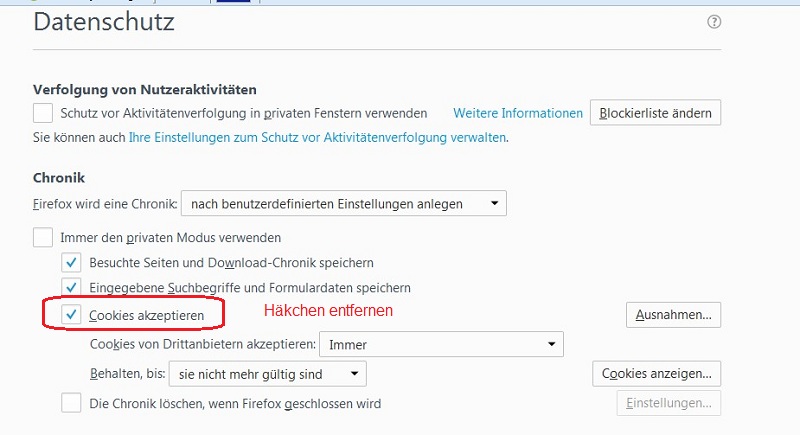
Eine Ausnahme bildet da der Firefox. Standardmässig sind hier Cookies so eingestellt, dass sie automatisch akzeptiert werden. Folglich wird man das Cookie Hinweis Banner nur dann sehen, wenn man in den Firefox Einstellungen das Häkchen bei Cookies zumindest vorübergehend herausnimmt um sein Banner zu sehen.

Tatsache ist, dass nur wenig Websites überhaupt funktionstüchtig sind, wenn man die Cookies abschaltet. Folglich hat man sowieso nur die Wahl zwischen akzeptieren oder die Website verlassen. Trotzdem verlangt es die EU Verordnung, dass man als Webseitenbetreiber zunächst aufklärt und die Einwilligung einfodert.
Tipp:
Wer den Style des Plugins ändern möchte und mit Firefox arbeitet, der sollte zunächst die Cookies deaktivieren und mit dem Firebug die Stellen im Style suchen, welche er ändern möchte.
Hier nun die beiden Varianten:
Das direkte Einbinden in das Theme
Übersicht: Gehe auf die Webseite von silktide.com, jetzt Osano, folge den Schritten und lade am Ende deinen erstellten Code herunter
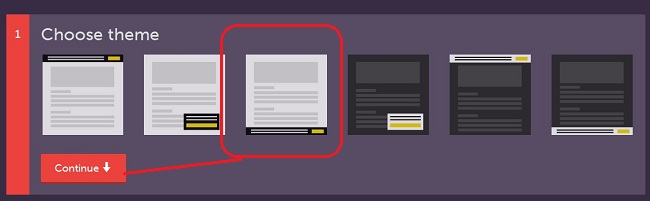
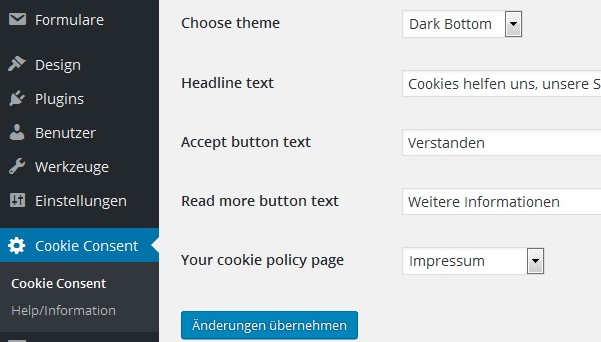
1. Wähle ein Theme aus

Wie im Bild oben, gibt es 6 verschiedene Varianten, wie das Banner dann auf der Webseite erscheinen soll. Hier wurde die Variante Banner am unteren Ende der Webseite ausgewählt. Klicke auf weiter..
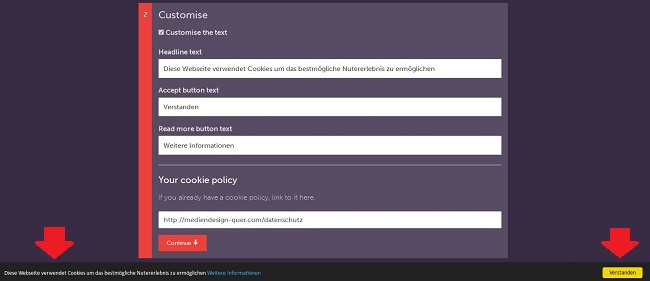
2. Erstelle den Text und den Datenschutzhinweis

Hier gibt man nun den Text ein und gleichzeitig läuft unten der Banner, mit dem Text, den man eingibt. Somit hat man schon automatisch eine Vorschau, wie das ganze dann mit dem Text und dem Button aussehen wird.
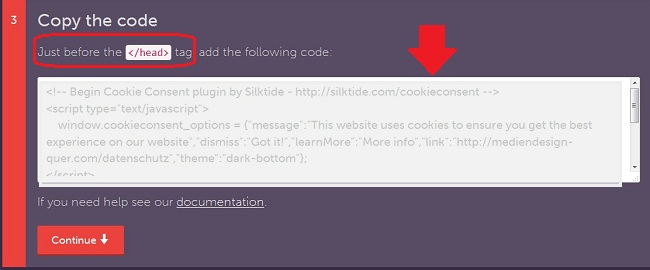
3. Hole dir den Code

Hier wird nun der fertige Code ausgegeben. Diesen braucht man einfach nur kopieren und , wie oben beschrieben vor dem schließenden </head> Tag im eigenen Theme in der header.php einfügen. Es funktioniert allerdings genauso, wenn der Code in der footer.php eingebunden ist.

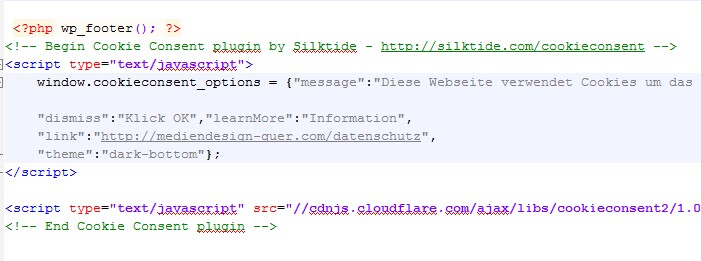
Woraus besteht nun eigentlich dieser Code ?
<!-- Begin Cookie Consent plugin by Silktide - http://silktide.com/cookieconsent -->
<script type="text/javascript">
window.cookieconsent_options = {"message":"Diese Webseite verwendet Cookies um das bestmögliche Nutererlebnis zu ermöglichen","dismiss":"Verstanden","learnMore":"Weitere Informationen","link":"https://mediendesign-quer.com/datenschutz","theme":"dark-bottom"};
</script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/1.0.9/cookieconsent.min.js"></script>
<!-- End Cookie Consent plugin -->
Das JavaScript wird über Cloudflare extern geladen
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/1.0.9/cookieconsent.min.js"></script>
Das Skript ist schon fertig ausgefüllt, mit dem Text, den man vorher eingegeben hat:
<script type="text/javascript">
window.cookieconsent_options =
{"message":"Diese Webseite verwendet Cookies um das bestmögliche Nutzererlebnis zu ermöglichen",
"dismiss":"Verstanden",
"learnMore":"Weitere Informationen",
"link":"https://mediendesign-quer.com/datenschutz",
"theme":"dark-bottom"};
</script>
message,dismiss,learnMore,link und theme. Natürlich könnte man die Daten auch direkt noch in der header.php ändern.
Jetzt noch ein bisschen Style
Das vorgegebene Farbschema ist recht gut und neutral und passt sich somit recht vielen Farbdesigns an. Wer trotzdem Änderungen vornehmen möchte, der kann das nun wie folgt tun:
Man sucht sich z.B. mit dem Firefox Webdeveloper Tool Firebug die Stelle heraus, welche man ändern möchte und fügt diese dann in die eigene style.css des Themes ein.
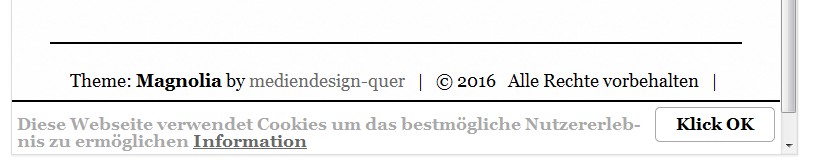
Ein Beispiel

In diesem Beispiel habe ich das Cookie Consent Style an das neue Projekt Villa Magnolia angepasst. Im folgenden schreibe ich euch auf, welchen Teil ihr dabei wie über CSS ansprechen könnt.
INFO:
Es gibt direkte Docs, welche allerdings in SCSS geschrieben sind. Diese benötigen wir für das kleine Beispiel hier eigentlich weniger.
Nachteil: Die Styles müssen zum Großteil mit !important überschrieben werden.

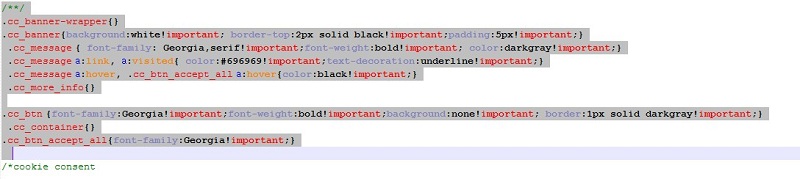
/*Hier das obige Style für Villa Magnolia*/
.cc_banner-wrapper{}
/* Hintergrund für den Streifen */
.cc_banner{background:white!important; border-top:2px solid black!important;padding:5px!important;}
/* Text - der gesamte Textstreifen */
.cc_message { font-family: Georgia,serif!important;font-weight:bold!important; color:darkgray!important;}
/*Text - Mehr Info */
.cc_message a:link, a:visited{ color:#696969!important;text-decoration:underline!important;}
.cc_message a:hover, .cc_btn_accept_all a:hover{color:black!important;}
.cc_more_info{}
/* Button */
.cc_btn {font-family:Georgia!important;font-weight:bold!important;background:none!important; border:1px solid darkgray!important;}
.cc_container{}
.cc_btn_accept_all{font-family:Georgia!important;}
/*cookie consent*/
Wie gesagt, wer das stylen möchte, hat hier zumindest ein paar Klassen schon ausgesucht und kann damit arbeiten.
Einbinden über das Plugin
Wer sich all die Arbeit ersparen möchte, der holt sich einfach das Cookie Consent Plugin. Als Plugin ist das Cookie Consent natürlich etwas datenlastiger und somit auf jeden Fall wieder ein kleiner Minuspunkt für die Performance. Dafür geht es eben super einfach und mit einem Klick ist es auch wieder deaktiviert.
Hinweis:
Auch wer das Cookie Consent als Plugin einbindent: die Styleanpassungen wie oben beschrieben in die style.css eingefügt, greifen auch hier :-)
So geht’s:
Einfach das Plugin installieren und aktivieren.

Einfach das Theme auswählen, Texte eingeben und den Link zum Datenschutz oder Impressum eingeben. Fertig. :-)
FAZIT:
Cookie Consent von Silktide ist eines der beliebtesten Plugins, wenn es um die EU Cookie Richtlinien geht. Vor allem aber auch, weil es sowohl als Plugin als auch einfach als Code Snippet einzubinden geht. Auf diese Weise spart man wieder ein Plugin und tut etwas für die Performance.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.