
In diesem Beitrag möchte ich euch zeigen, wie ihr ohne ein zusätzliches Plugin in einen WordPress Beitrag ein Stück Code wie z.B. HTML, CSS, PHP uvm. einfügen könnt.
Die Herausforderung liegt darin, dass der Code als Code angezeigt werden soll, ohne das dieser vom Editor oder vom Browser „gelesen” wird.
Der WordPress Editor hat zwei Ansichten: Visuell und Text. HTML Tags werden z.B. in spitze Klammern eingebunden. <p>ein Absatz</p>. Im Visuellen Editor wird dieses Codeschnipsel wie ganz normaler Text angezeigt. Schreibt man denselben Code im Texteditor, wird dieser vom Editor interpretiert:
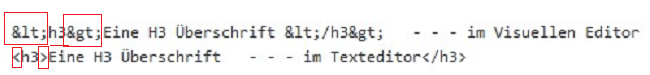
<h3>Eine H3 Überschrift </h3> – – – im Visuellen Editor
Eine H3 Überschrift – – – im Texteditor

Der visuelle Editor macht aus diesen spitzen Klammern sogenannte Entities (Aus < wird < und aus > wird > ) . Dadurch werden sie im Frontend zwar als Klammern angezeigt, aber wie gewöhnlicher Text „verarbeitet“. Im Texteditor hingegen, bleiben die spitzen Klammern, wie sie sind, und deswegen wird der Inhalt in den Klammern „verarbeitet” und gelesen.
Code einfach so in einem Beitrag einzufügen ist somit immer eine Herausforderung ohne Plugin. Es gibt allerdings ein eigenes Tag, das sogenannte <pre> Tag, innerhalb dessen Code immer exakt wie Code ausgegeben wird.
Das <pre> Tag verwenden:
Es gibt nun eine Möglichkeit den Code in einer Box abgehoben anzuzeigen, mit dem sogenannten <pre> Tag. Im Visuellen Editor gibt es dafür genau dort, wo die Überschriften und der Absatz angezeigt wird noch eine Formatierung, nämlich “ Vorformatiert “ = „pre – formatted”.

Bist du im visuellen Editor, klickst du auf Vorformatiert und schreibst deinen Code. Im Text editor gibst du dazu <pre></pre> ein und schreibst dazwischen den Code hinein. Der Code wird in einer Monospace Schrift angezeigt.
Auf diese Weise wird der Code korrekt als Code angezeigt, jedes Stück Code wird exakt reproduziert. Auf diese Weise kann der Code auch markiert und in z.B. eine anderen HTML Datei kopiert werden.
Achtung: Es werden keine Zeilenumbrüche eingefügt.
Tipp: Eventuell selber welche setzen, bzw. die Codeschnipsel in mehrere Partien aufteilen. Das bringt auch für den Leser den Vorteil, dass er es besser überblicken kann.
Dieses Vorformatiert mit pre „macht zwar den Job“ ( codex.wordpress.org ) , aber es sieht nicht besonders schön aus. Deswegen können wir das auch noch ein bisschen mit CSS stylen.
Styling mit CSS:
Natürlich kann man nun etwas nachhelfen, und das ganze etwas schöner gestalten. Dazu gehst du in die style.css Datei deines Themes und suchst die Stelle, wo das <pre>gestylt wird. Ratsam ist auf jeden Fall die Monosapce Schrift beizubehalten. Der Grund dafür ist ganz einfach, dass diese Schrift dafür üblich ist. So sieht ein Codeblock aus, mit gestyltem (als Beispiel das von diesem Blog ) pre:
/*----- für codezeilen -----*/
pre {
border:1px solid #f6f7f8;
background:#f9f9f9;
padding: 10px;
border-radius: 5px;
overflow: auto;
margin: 0 0 15px 0;
max-width:100%;
font-family:Consolas, Monaco, monospace;
font-size:1.0rem;
color:#363636;
}
Welche Farbvariationen, das bleibt einem selbst überlassen. Hier noch ein Beispiel mit schwarz:

Die Farbwerte sind im Beispiel angegeben.
In den kleineren Devices wird unten eine horizontale Scrollleiste angezeigt. Das macht das overflow: auto, bzw. auch overflow: scroll.
Worin liegen nun eigentlich die Vorteile, den Code in einem Beitrag mit dem <pre> Tag zu schreiben ?
— es geht sehr einfach
— der Code wird exakt angezeigt
— es ist, je nach Style auch gut lesbar
— es geht markieren und kopieren und kann in jeden Code Editor eingefügt werden
— es spart enorm an Arbeitsleistung, das lässt die Webseite ( wenn sie es denn war ) schnell laden.
Was sind die Nachteile, Code ohne Plugin zu schreiben ?
— Plugins erzeugen betörend stylischen Code :-)
— die Lesbarkeit ist bei viel Code auf jeden Fall wesentlich besser
— das markieren und kopieren wird extra über einen Button angezeigt
— man kann wählen, wie man es kopieren möchte
— zeigt die Codezeilen mit Nummern an
FAZIT:
Es gibt letztlich nur zwei Gründe, welche gegen ein Plugin sprechen. Das ist der enorme Verbrauch an Arbeitsleistung und die Seite wird spürbar langsamer. Der zweite Grund ist, die enorme Abhängigkeit von diesem Plugin. Hat man einmal viel Code geschrieben und man möchte das Plugin wechseln oder es erzeugt einen Fehler, sind viele Beiträge auszubessern, zu erneuern bzw. werden dann evt. schlecht angezeigt.
Hinweis: Falls ein Plugin nur deaktiviert wird, wird der Code ebenfalls in einem Block, gleich dem <pre> Tag angezeigt.
Alles in allem kann man aber auch mit dem <pre> Tag Code gut darstellen und auch leserlich. Trotzdem, in diesem Fall sind eben diese sogenannten Syntax Highlighter Plugins – spezieller Favorit: Crayon Syntax Highlighter traumhaft, sowohl von der Bedienung, als auch vom Styling.
Hier muss eben jeder für sich selber überlegen, wo die Prioritäten sind.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.