Dieser Beitrag zeigt dir, was WordPress unter Block Based Themes und Full Site Editing versteht. Ebenso drei Beispiele für Starter Sites.
WordPress Gutenberg: Phase 2
Wir befinden uns in der WordPress Gutenberg Phase 2.
Mir gruselt es ein wenig. Wenn ich den Satz schreibe, dann komme ich mir vor, wie in einer Episode von Star Wars. 🎉🏰. WordPress, Jedi Ritter .. , ja es hat was..
Also, mit dem Gutenberg Plugin Version 6.9 wurden die Block Templates für Themes eingeführt. Das ganze war noch ziemlich experimentell und es war ja auch noch kein Theme dafür vorbereitet. Somit bekam man ständig eine Meldung, dass das Template nicht gefunden wurde.
Egal, wie auch immer, ich denke, es ist wichtig, dass man sich jetzt schon mit der neuen Theme Struktur auseinander setzt.
Full Site Editing ..
Jeder, der mit einem Page Builder gearbeitet hat, der wird wissen, dass man dort ein leeres Template laden kann. In dieses leere Template fügt man dann von der Navigation bis zum Footer seitenübergreifend alles ein.
Nun, dafür braucht es in WordPress neue Templates. Und das ist der Ansatz für eine neue Theme Struktur:
Was ist ein Block Based Theme ?
Ein block-basiertes Theme ist ein WordPress Theme, mit Templates welche ganz aufgesetzt sind aus Blocks. Somit kann man zusätzlich zu Seiten Inhalten und Blockbeiträgen den Block Editor dafür verwenden, alle weiteren Bereiche einer Seite, wie:
- Headers
- Footers
- Sidebars etc.
zu editieren.
A block-based theme is a WordPress theme with templates entirely composed of blocks so that in addition to the post content of the different post types (pages, posts, …), the block editor can also be used to edit all areas of the site: headers, footers, sidebars, etc.
Quelle: wordpress-github
Wie sieht die Struktur von einem Block Based Theme aus ?
Ein einfaches Theme ist in etwa so strukturiert:
theme
|__ style.css
|__ functions.php
|__ block-templates
|__ index.html
|__ single.html
|__ archive.html
|__ ...
|__ block-template-parts
|__ header.html
|__ footer.html
|__ sidebar.html
|__ ...Der Unterschied zu den bisherigen WordPress Themes ist, dass die Templates nicht mehr PHP Dateien sind, sondern Block Templates.
Quelle: Documentation about block based themes
Auf wordpress.gutenberg. pull 18890 gibt es noch eine interessante Diskussion dazu, warum nun HTML Seiten statt PHP Seiten verwendet werden.
Was ist ein Block Template ?
Ein Block Template besteht aus einer Liste von Blocks. Jeder WordPress Block kann in einem Template verwendet werden. Ebenso können Templates Teile ihres Inhaltes wiederverwenden, als “ Template Parts „.
Beispiel:
Alle Block Templates können denselben Header haben, welchen sie von einem separaten header.html template parteinbinden.
Beispiel für ein Block Template
<!-- wp:site-title /--> <!-- wp:image {"sizeSlug":"large"} --> <figure class="wp-block-image size-large"> <img src="https://cldup.com/0BNcqkoMdq.jpg" alt="" /> </figure> <!-- /wp:image --> <!-- wp:group --> <div class="wp-block-group"> <div class="wp-block-group__inner-container"> <!-- wp:post-title /--> <!-- wp:post-content /--> </div> </div> <!-- /wp:group --> <!-- wp:group --> <div class="wp-block-group"> <div class="wp-block-group__inner-container"> <!-- wp:heading --> <h2>Footer</h2> <!-- /wp:heading --> </div> </div> <!-- /wp:group -->
Wie schreibt und editiert man diese Templates ?
Jeder WordPress User, als Administrator, hat Zugriff zu den Templates im WordPress Admin. Er kann sie bearbeiten und als Theme exportieren. Wow !
WordPress Gutenberg Version 7.0
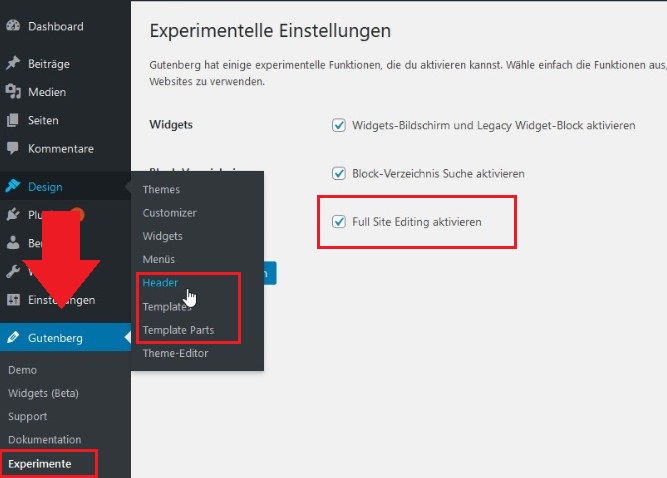
Zur Zeit sind wir bei WordPress Gutenberg Plugin Version 7.0. Wenn du dieses installiert hast, dann kannst du unter > Gutenberg > Experiences ein Häkchen machen bei > Full Site Editing.
Danach hast du unter Design weitere Menüpunkte stehen und zwar:

- Header
- Templates
- Template Parts
Jetzt kannst du diese öffnen und selber bereits anfangen, dich zu spielen und deine eigenen Templates und Template Parts und Headers zu estellen und zu speichern. Hier ist zur Zeit allerdings Ende ..
Denn, nun musst oder müsstest du zuerst die entsprechenden neuen Dateien in deinem Theme erstellen, damit du auch im Frontend etwas siehst . Wenn du diese Dateien nicht erstellt hast, dann bekommst du folgende Meldung:

Du kannst, wenn du diese zusätzlichen Theme Dateien erstellt hast, in die Code Ansicht gehen, und hier das HTML von deinem erstellten Template kopieren und in die entsprechende Datei in deinem Theme laden.
Wenn dein Theme vorbereitet ist, dann hast du nun auch im Frontend einen output. Allerdings ist zur Zeit noch kein Theme so weit, auch nicht das Twenty Twenty. Wie gesagt, es ist erst der Start und es wurde eine Konversation wordpress.gutenberg. pull 18890 eröffnet, wo jeder mitmachen kann und seine Ideen einbringen kann.
Wichtig ist zur Zeit zunächst, dass man einmal die neue Idee und das Konzept versucht zu verstehen. Bis das in WordPress ausgereift ist, gibt es noch ein paar Plugins, welche uns die Vorstellung von Full Site Editing etwas erleichtern:
Astra Starter Sites Plugin
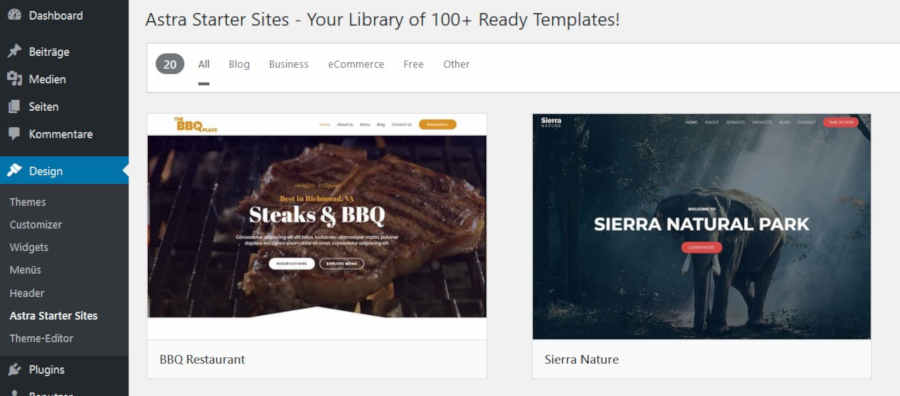
Du kannst einfach das Plugin: Astra Starter Sites importieren. Das Plugin schlägt dir dann vor, dass du auch das WordPress Theme Astra installieren solltest. Das kanst du ruhig machen. Damit werden noch ein paar weitere Plugins installiert.

Aber es geht hier nur um das prinzipielle Verstehen, was aus WordPress mit dem Full Site Editing wird. Das Astra Theme musst du nicht installieren. Das Astra Starter Site Plugin funktioniert auch ohne das Theme mit jedem anderen WordPress Theme. Es liefert sozusagen fix und fertige Layouts.
In diesem Fall ist das etwas ganz tolles. Du kannst jedes Theme mit scrollen in der gesamten Seite ansehen. Dann klickst du auf dein gewähltes Theme, und es ist komplett installiert:
Mit den Template Dateien von Phase 2 wird dann so was in etwa umgesetzt werden, nur das dauert noch ein wenig, nehme ich an.
Full Site Editing Plugin
Ebenfalls gibt es von Autmattic ein Fullsite Editing Plugin. Wenn du dieses installierst, dann hast du ebenfalls, ähnlich wie bei Astra Starter Templates bereits feritge Vorlagen, welche du einbauen kannst. Somit bekommst du eine gute Vorstellung in welche Richtung sich das bewegt.
Das Full Site Editing Plugin wird schon auf wordpress.com eingesetzt. Wenn du dir dort einen Free Webspace sicherst, kannst du dir das ebenfalls einfach einmal ansehen.
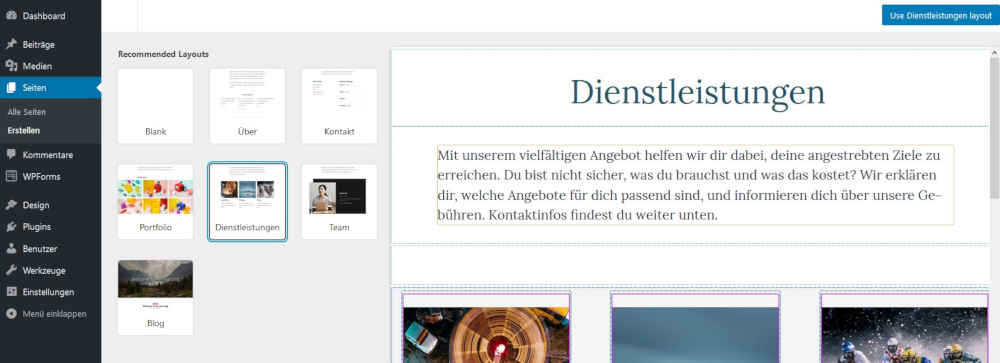
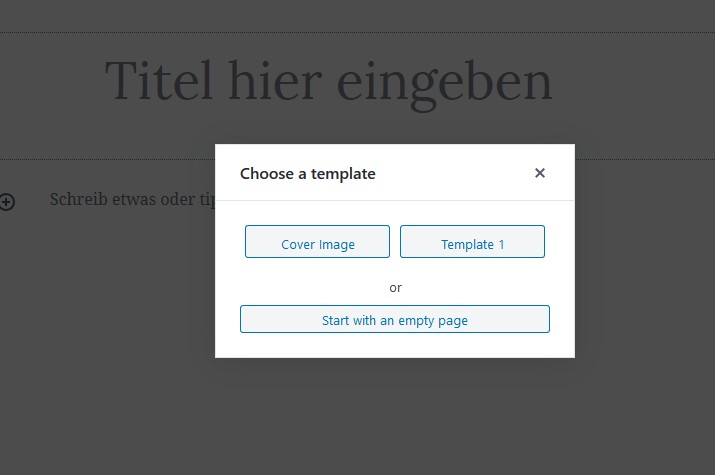
Wenn du das Plugin installiert hast. Gehe einfach auf > Seiten > erstellen. Wenn das Plugin aktiviert ist, dann bekommst du sofort folgende Ansicht:

Das Plugin ist von Automattic, also von WordPress Machern selber. Die Layouts funktionieren einwandfrei. Man braucht sie nur mit eigenem Bild und Text dann anpassen. Alles im WordPress Block Editor.
Es gibt noch ein weiteres, welches ich ehrlich super gut finde. Das ist :
Block Layouts Plugin
Bis das mit dem Full Site Editing in WordPress so richtig eingebaut ist, kann man sich das Block Layouts Plugin ansehen.

Mit diesem Plugin kann ich mir vorstellen, wie das in WordPress mit dem Full Site Editing einmal werden kann. Im Prinzip wäre es genauso, wie das Plugin, nur eben für die gesamte Seite, inklusive Header und Footer und Sidebar. Bis es so weit ist, können wir ja dieses Plugin verwenden 😃.
Du kannst nach aktivieren des Plugins bereits deine eigenen Templates anlegen und speichern. Es ist direkt auf wordpress.org auch ein Video eingebunden. Somit ist es selbstredend, wie es funktioniert. Nachdem du deine eigenen Templates erstellt hast, kannst du dann davon auswählen, siehe Bild oben.
FAZIT:
Das Fazit von diesem Beitrag ist, wir gehen in eine neue, noch nie da gewesene WordPress Zukuft 😂. Logisch. , ist die noch nie dagewesen 😂 . Es gibt hierzu einen eigenen Beitrag: Themes of the Future auf wptavern.com. Wie dieses Thema ausgehen wird, ist ja noch offen.
Auf make.wordpress.org wurde eine offene Diskussion eingerichtet, vom Theme Review Team. HIer kann jeder mitwirken und seine Ideen einbringen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.