
Hier möchte ich euch zeigen, wie man über das Standard Text Widget von WordPress ganz einfach Bilder einfügen kann. 17. Juni 2017 → Es gibt seit der WordPress Version 4.8 ein Bilder Widget , allerdings ist es nach wie vor möglich und sogar einfacher, Bild mit Text so einzufügen, wie in diesem Beitrag beschrieben .
Voraussetzung ist ein WordPress Theme, welches Widgets unterstützt. Unter dem Text Widget von WordPress steht “ Text oder HTML“ .
Das Text Widget von WordPress ist ein kleiner Alleskönner. Es fasst sogar PHP. Da Widgets aber ja für User geschrieben wurden, welche eben weder HTML Kenntnisse, erst recht keine PHP Kenntnisse besitzen, geht es hier in diesem Artikel um sozusagen einen
„Schmäh“ ;-) , wie man völlig ohne diese Kenntnisse sogar Bilder einfügen kann.
Man erstellt einfach einen neuen Beitrag. Fügt ein Bild ein, am besten mittig ausgerichtet.
Am besten das besagte Bild oder die Bilder vorher schon in die WordPress Mediathek hochladen.
Alles ist möglich, Überschrift, Bild, Text unter dem Bild, Links, etc.

Wichtig ist allerdings, die Breite der Sidebar. Diese ist von Theme zu Theme verschieden. Hier in diesem Beispiel hat meine Sidebar eine Breite von 300 px.
Nur so breit, wie eben die vorgegebene Sidebar Breite ist, so eine Zeilenbreite für Text und Bild hat man dann im Widget zur Verfügung.
Also, am besten die Bilder schon vorher skalieren, in meinem Fall auf eine Breite von ca. 300 px.
Wer z.B. ein Bild mit 2000 Pixel in das Text Widget lädt, der wird dann nur einen verschwommenen Ausschnitt sehen, weil ja die 300 Pixel eben nur ein kleiner Teil von diesem großen Bild darstellen.
Wer darauf achtet, kann mit diesem Text Widget ganz tolle Bilder einfügen.
Wichtiger Tipp:
Vorher nachsehen, welche Breite die Theme Sidebar hat. Das geht z.B. ganz einfach mit dem Firefox Addon Firebug.
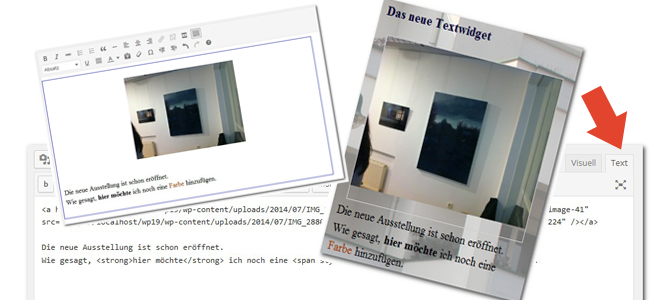
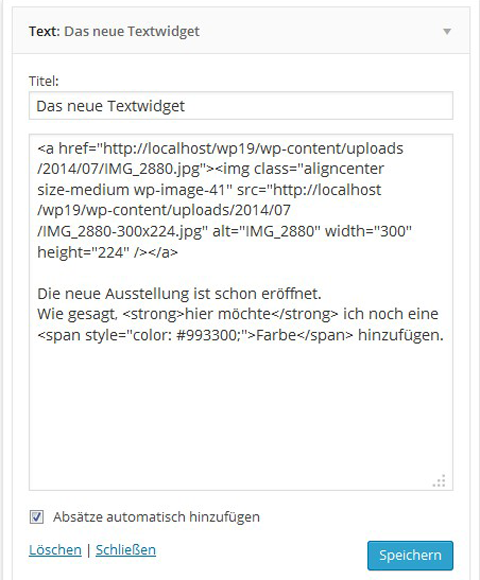
Wer in seinem Beitrag nun Bild und Text usw. eingefügt hat, der schaltet nun im WordPress Editor von der visuellen zur Textansicht, kopiert alles, was dort zu finden ist und fügt es in das Textwidget ein. Fügt noch eine Überschrift hinzu ..
Speichern und fertig.
Vorausgesetzt, man wußte die Sidebar Breite kann man dann so schöne Ergebnisse erhalten wie hier :

Bei dem Foto handelt es sich um die Ausstellung “ ZWISCHEN „. Galerie D-Art, Oberwart
FAZIT:
Wie man sieht, kann man mit einem einfachen WordPress Text Widget ganz tolle Sachen erstellen und da völlig ohne Programmier Kenntnisse !
Wer es lieber noch einfacher haben möche, der verwendet das WordPress Image Widget Plugin. :-)
DAS KÖNNTE AUCH NOCH INTERESSIEREN :
- Eine 404 Fehlerseite für das eigene WordPress Theme erstellen
- Tipps für Blogger – Avatar und Gravatar
- Eine einfache Autorenbox in einem WordPress Theme erstellen ohne Plugins
Erhalte alle Neuigkeiten und werde Fan auf Facebook ;-)

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.