Dieser Beitrag zeigt dir, was sich in WordPress 6.0 für Gutenberg/Block Ready Themes ändert.
Was ist Gutenberg/Block Ready ?
Unter Gutenberg Ready Themes versteht man WordPress Themes, welche den Gutenberg Editor, jetzt Block Editor unterstützen. Weiters somit alle Blocks unterstützen, welche im WordPress Core sind .
Ein Gutenberg Ready Theme verwendet nicht den Klassischen Editor, sondern den Block Editor. Mein Theme ist noch kein Bock Theme sondern Gutenberg Ready. Und auch der Block Editor ist stylemässig an das Frontend angepasst.
WordPress 6.0 – die meiste Neuerungen sind für FSE Block Themes.
Mit WordPress 6.0 setzt WordPress den Weg des Full Site Editing fort. Das erste Block Theme ist das Theme Twenty Twenty Two. Mit WordPress 6.0 wurden weitere Verbesserungen für FSE und Block Themes gemacht.
WordPress 6.0 für Block Ready Themes.
Von den vielen vielen Neuerungen in WordPress 6.0 siehst du nur mit einem Block Theme etwas. Allerdings, wenn dein Theme Block Ready ist, kannst du von allen Neuerungen profitieren, welche Blocks und den Block Editor betreffen.
Und diese Neuerungen möchte ich dir hier in diesem Beitrag zeigen. Bzw. ich bin ja selber neugierig. Es wird für mich der Startpunkt sein nun meine Website langsam für FSE – Full Site Editing umzustellen, selbst wenn einige Punkte noch nicht so gut sind, wie ohne FSE. 😉
1 – Vorschau anzeigen

Neu ist, wenn du einen Blogbeitrag schreibst, dass, nachdem du den Entwurf gespeichert hast, – siehe Bild oben – du nicht mehr wie früher auf “ aktualisieren “ hast klicken müsse um den Beitrag im Frontend zu sehen. Es kommt nun unten eine Einblendung, dass dein Entwurf gespeichert wurde und ein Link mit “ Vorschau anzeigen “ . 👍 Sehr nützlich.
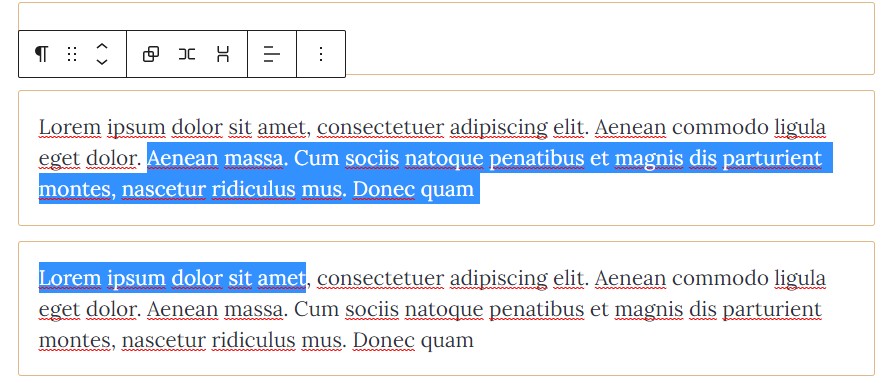
2 – Text auswählen über mehrere Blocks .. = multi selection
Du kannst jetzt Text über zwei Blöcke hinweg auswählen und entfernen. WordPress passt den verbliebenen Textrest dann so an, dass er in einem Block angezeigt wird. Er macht sozusagen aus den zwei Text Blöcken einen Textblock . github pull 39982

Folgende Tasten kannst du verwenden, welche zu obigem Ergebnis führen:
- Entfernen Taste
- Backspace / Zurück Taste
Was kann das neue Text block Feature nicht !
Das Feature kann leider immer noch nicht Text über zwei oder mehrere Blöcke auswählen und dann Copy & Past. Wenn du das versuchst, kopiert es zwar den ausgewählten Text, erstellt aber dann zwei neue Blöcke. Du wählst zwar Text aus zwei Blöcken aus, dieser wird dann auch in zwei Blöcken eingefügt. Bedingt nützlich.
Text aus zwei Textblöcken auswählen wird zu Gruppe Block
Wenn du bestimmten Text aus zwei Textblöcken auswählst, werden diese beiden Textblöcke automatisch zu einem Gruppe Block. Will heißen, du hast in der Blockleiste nicht mehr die Textblock Leiste, sondern die Gruppeblock Leiste.
Das verhindert wiederum, dass du den markierten Text aus beiden Blöcken zum Beipspiel fett markieren kannst. Wenn du versuchst, diesen über zwei Blöcke ausgewählten Text farblich zu verändern, verändert sich die Farbe in den gesamten beiden Blöcken.
FAZIT: Dieses neue Feature dürfte daweil noch in den Kinderschuhen stecken. Man darf gespannt sein, was hier noch alles kommen könnte.
Welche Blöcke benützen multiple selection
Es sollte funktionieren mit:
- Paragraph Block
- Heading Block
- List Block
- Zitate Block
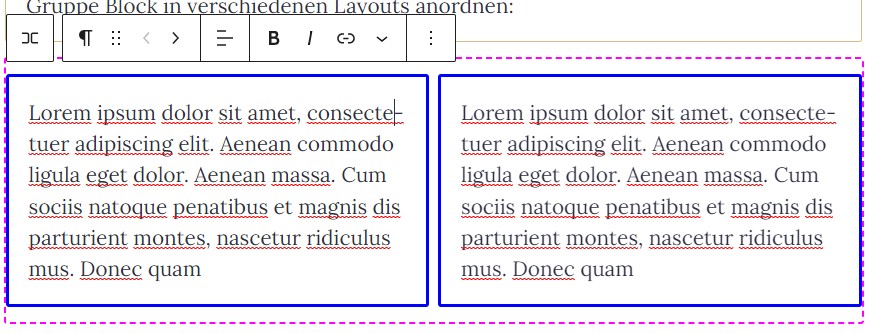
multiple text selection gruppieren
Mit der multiple text selection Option kann man nun auch die Texte über den Gruppe Block in verschiedenen Layouts anordnen:

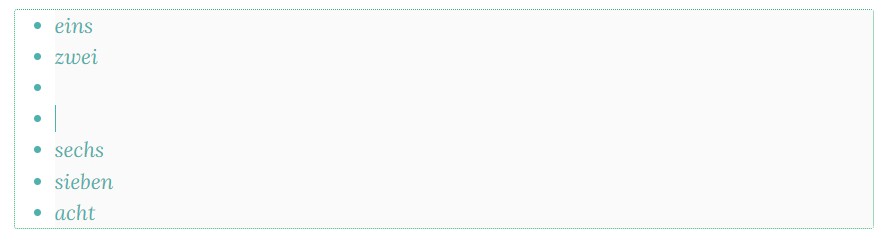
Bug bei multiple selection im Listenblock

Im Listenblock gibt es in WordPress 6.0 einen Bug. Wenn du versuchst, mit der Entfernen Taste aus zwei Listenblocks etwas zu entfernen, wird das zwar entfernt, aber es bleiben zwei leere Listenpunkte übrig.
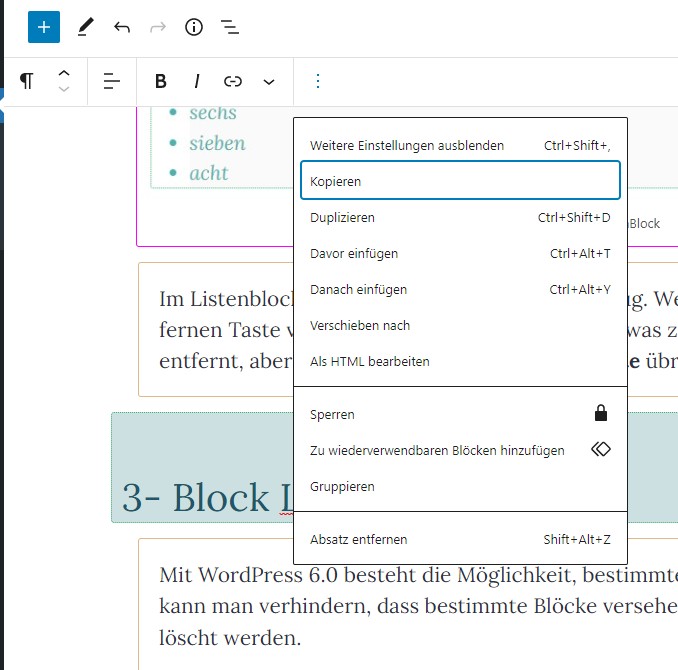
3- Block Locking
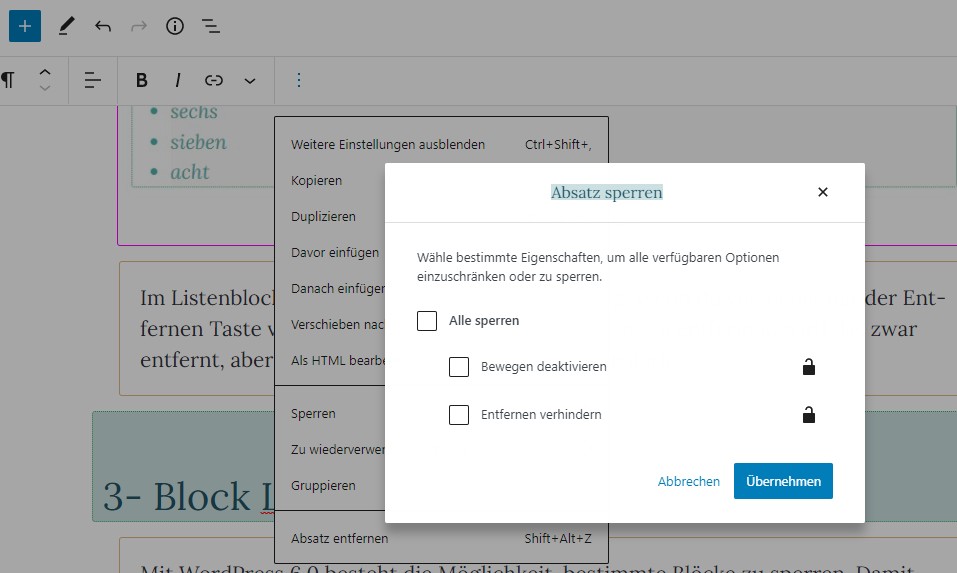
Mit WordPress 6.0 besteht die Möglichkeit, bestimmte Blöcke zu sperren. Damit kann man verhindern, dass bestimmte Blöcke versehentlich verschoben oder gelöscht werden.

Egal, welchen Block du markierst, klicke danach auf die drei veritkalen Punkte. Es öffnet sich das Drop Down und hier siehst du das Schloß Symbol. Klicke es an und du bekommst eine Auswahl, was du anhaken kannst. Danach gehe auf > Übernehmen.

Soweit das beschriebene Feature für Gutenberg / Block Ready Themes. Der tiefere Sinn erschließt sich erst, wenn du ein Block FSE Theme verwendest. Siehe Beitrag wptavern.com . Mit diesem Block Locking Feature kannst du dann zum Beispiel den gesamten Header oder Footer sperren für den User.
4- Neue Blöcke
1 – Avatar Block
Fügt dein Avatar ein.
2 – Post Autor Biographie Block
Fügt Name, Avatar und Bio ein:

Wie man sehen kann, würde dieser Block noch gestylt gehört. Bild unten ist das Custom Style von mediendesign-quer im Block Ready Theme. Aber immerhin, der Post Author Biographie Block funktioniert.

3 – Read More Block
Weiterlesen: WordPress 6.0 – was ändert sich für Gutenberg/Block Ready ThemesZeigt den Link eines Beitrags, einer Seite oder eines anderen Inhaltstyps an.
4 – Comments Query Loop Block

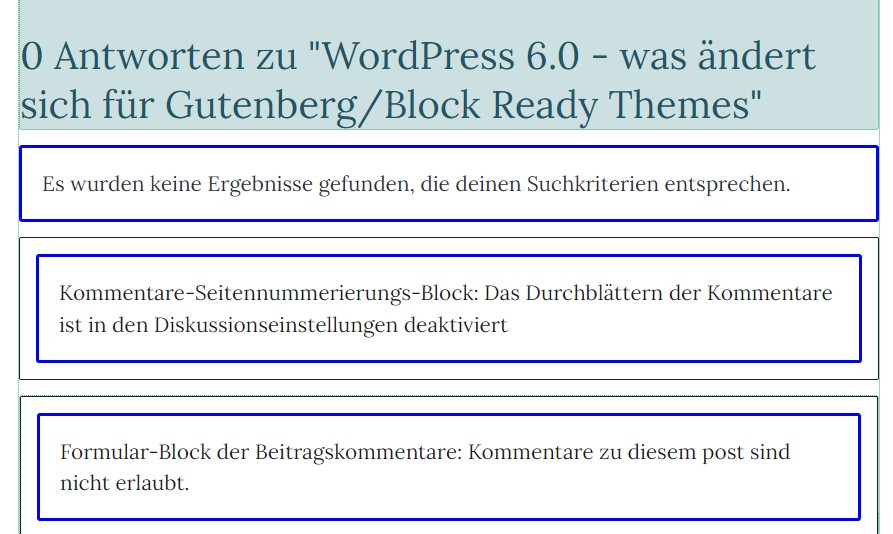
Da in meinem Theme die Kommentar Funktion schon im Code deaktiviert wurde, zeigt es mir den Block nur im Backend im Block Editor an, aber ja, funktioniert 😉
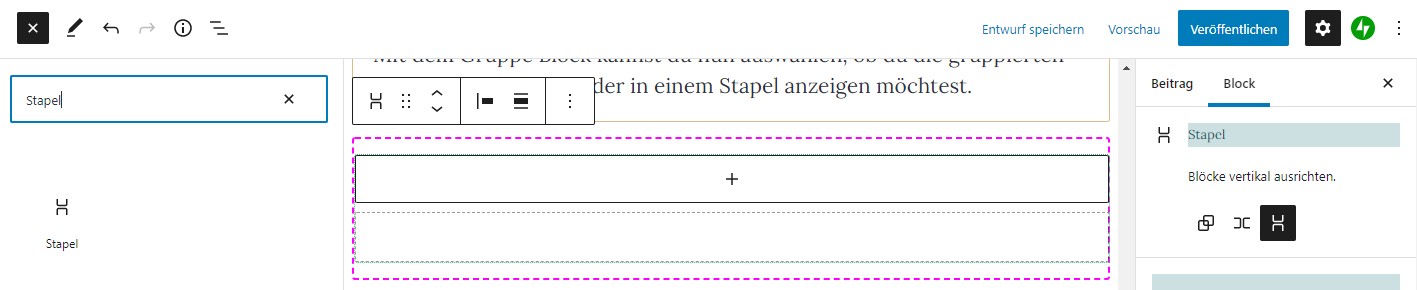
5 – Stapel Block

Mit dem Gruppe Block kannst du nun auswählen, ob du die gruppierten Blocks in einer Reihe oder in einem Stapel anzeigen möchtest.

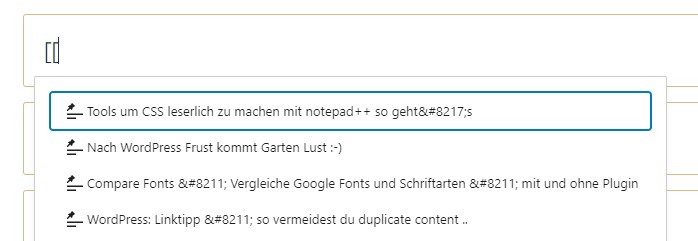
6- Link Menü öffnen [[
Mit zwei offenen Klammern öffnest du das Link Menü

FAZIT:
Ja, und das war’s dann auch schon, mit den Neuerungen. Alles andere betrifft dann die neue Generation von WordPress Themes: die Block Themes. Alles in allem kann man sagen, es geht weiter in Richtung Full Site Editing.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.