Dieser Beitrag zeigt dir die 5 Bilder Blocks, des neuen WordPress Block Editors und alles, was du dazu wissen musst..
Mit dem neuen Block Editor von WordPress hat sich einiges geändert. Vor allem, wie du Bilder zu deinen Blogbeiträgen bzw. Seiten hinzufügen kannst.
WordPress als Page Builder
Mit dem neuen Block Editor von WordPress hast du nun schon sehr viele Möglichkeiten, deine Website zu gestalten. Mit den neuen Bilder Blocks und dessen Features gibt es zahlreiche darstellerische Kombinationen.
Erste Block Übersicht – was gibt es alles
Hier erhältst du eine erste Übersicht über 5 Möglichkeiten, über den neuen Block Editor von WordPress – Gutenberg – Bilder einzufügen.
1. Image/Bild Block

Im Bild Block kann man nur ein Bild hinzufügen. Es kann in den Breiten:
– zentriert
– weite Breite
– volle Breite
hinzugefügt werden.
Im Bild Block kann man auch eine Bild Unterschrift hinzufügen.
2. Bilder Inline Block

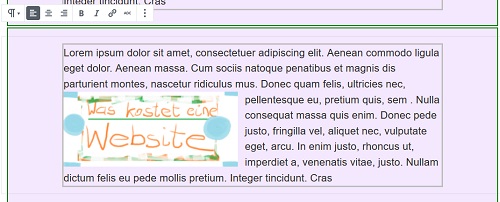
Der Bilder Inline Block ist was spezielles. Hier kann ich innerhalb von Text ein Bild hinzufügen. Ebenfalls kannst du einen LInk auf das Bild setzen.
Ein Inline Bild mit rechts oder links umfließenden Text kannst du nur über die Code Ansicht erstellen.
3. Galerie Block
Hier kann ich mehrere Bilder als Galerie im Galerie Block hinzufügen. Ebenfalls wieder mit unterschiedlichen Breiten zu wählen.

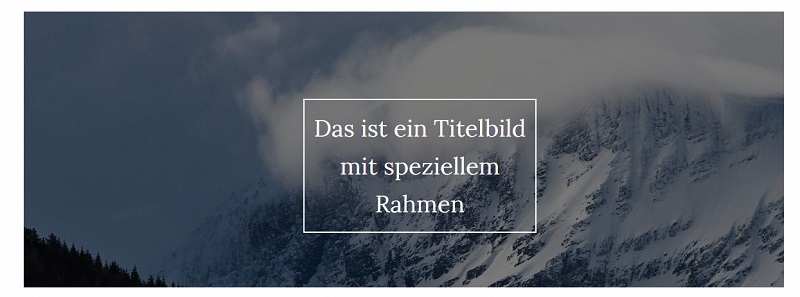
4. Titelbild Block

Da ja, wie gesagt, WordPress auf dem Weg zum Page Builder ist und der Block Editor zunächst die Stufe 1, somit sind diese Titelbilder schon auch gedacht, wie man sie als Headerbilder überall sieht. Mit dem Feature Volle Breite umfasst es die gesamte Breite des Viewports. Wie gesagt ein Theme Styling Element.
Titelbild – Headerbild – die Zukunft
Wenn du dir vorstellst, das das Titelbild das Headerbild ist und innerhalb noch deine Navigation und das Logo und du das alles innerhalb von WordPress als Theme abspeichern kannst, dann hast du jetzt schon eine Vorstellung , was du damit einmal machen kannst und was du auch jetzt schon damit machen kannst.
Bitte beachte:
Diesen Beitrag habe ich schon mit dem neuen Gutenberg Editor – damals noch als Plugin – geschrieben. Als ich den Beitrag dann kopiert und in den Blog hier eingefügt hatte, wurde der gesamte Beitrag in einem “ Classic Block “ von WordPress abgespeichert. Aus diesem Grund sieht man die Gutenberg Features in diesem Beitrag nicht.
Heute – Jänner 2019 – lauft dieser Blog zwar schon mit WordPress 5.0.3 😄, aber der Beitrag ist immer noch im “ Classic Block “ gefangen.
Aber die gute Nachricht: Bis auf das, dass du die Feature Beispiele nicht sehen kannst, ist auch der Classic Block ziemlich ok.
5. Galerie – Lightbox Block
Standardmässig gibt es zur Zeit im Gutenberg Block Editor keine integrierte Lightbox. Will heissen, auch wenn die Galerie – ähnlich Tiled Galleries – sehr schön aussieht, kannst du auf Klick nur jedes Bild einzeln öffnen.
Mit dem Advanced Gutenberg Block Plugin kannst du eine sehr schöne Lightbox hinzufügen, welche deine Galerien automatisch öffnet und du die Bilder als Lightbox ansehen kannst.

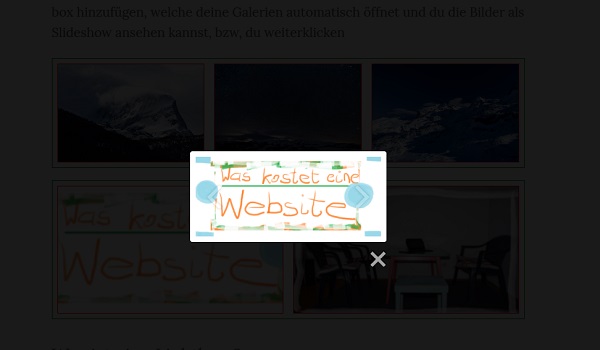
Eine einfache Galerie mit zwei Bildern. Bei Klick auf ein Bild öffnet sich die Lightbox – siehe Bild unten.

Was ist eine Lightbox ?
Wenn du deine WordPress Galerie erstellt hast, siehst du mehrere Bilder neben und untereinander. Zum Beispiel im Tiled Galerie Effekt. Du klickst nun auf ein Bild aus dieser Galerie. Es öffnet sich nun ein Popup Fenster. Meistens wird der gesamte Viewport Hintergrund abgedunkelt und du siehst nur dein eines angeklicktes Bild.
Links und rechts findest du Pfeile, mit denen du weiterklicken kannst und es öffnet sich in dem Popup Fenster das nächste Bild usw. Weiters hast du einen Schließen Button meistnes als großes X.
Fazit:
MIt dem neuen Block Editor gibt es nun in WordPress viele Möglichkeiten, Bilder hinzuzufügen. Mit diesen Bild Varianten kann man nun auch weitaus mehr, als nur einen schönen Blogbeitrag schreiben.
Man kann mit diesen Bild Variationen nun auch schöne statische Seiten und Landingpages erstellen.
Lies auch die neuesten Blogbeiträge:
- Domain Transfer ( Umzug ) zu Hetzner – so geht ’s
- OpenStreetMap: Java Script Snippet mit Click to Load in WordPress einbinden
- Amazon: Paket verloren gegangen – tue das !
- Gute Sprüche: Tue was du willst … oder Gedanken sind wie Magnete
- Facebook: Verpasst? So klickst du dich jetzt durch Metas Bezahlmodell

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.