
Dieser Beitrag zeigt euch die völlig neue Handhabung der neuen WordPress Widgets für Text und Bild mit und über den WordPress Customizer. Ein neues Erlebnis – und so geht’s
Ja, die neue WordPress Version 4.8 hat sich den Widgets gewidmet. Aber noch viel mehr. Es ist der Anfang eines neuen Arbeitserlebnisses für Anwender, welche live direkt ohne hin und herzuschalten sehen können, wie ihre Website aussieht, während sie Text und Bild in einem Widget hinzufügen in der Sidebar, in irgendeinem Widget Bereich, je nach WordPress Theme.
Das WordPress Text Widget funktioniert nicht mehr
Zunächst betrachtet, sieht das WordPress Text Widget in der Version 4.8 anders aus.

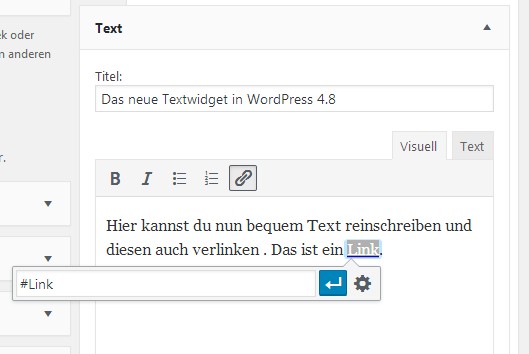
Es besitzt nun ebenfalls den visuellen Editor und du kannst ganz einfach Text reinschreiben, diesen ein wenig formatieren und sogar Links hinzufügen. Alles in der visuellen Ansicht.
Text Widget in die Blog Sidebar hinzufügen
Dazu gehst du auf Design → Widgets → Blog-Sidebar ( je nach deinem Theme ) und fügst ein Text Widget hinzu. Und schreibst einfach Text hinein. Und speicherst das ganze ab. Das funktioniert bei mir oft nicht. Der Text wird in der Sidebar nicht angezeigt. Ebenfalls funktioniert es nicht, die HTML Ansicht aufzurufen und dort Quelltext einzufügen.
WordPress löscht gewisse Dinge in der HTML Ansicht wieder heraus. Ein frustrierendes Erlebnis. Siehe auch → text widget messing up html
Was also soll nun gut sein, an diesem neuen Widget ?
Die Antwort lieg hier →
Text Widget über den Customizer bedienen
Das Geheimnis liegt hier. Rufe zunächst einfach deine Blog Seite auf. / WordPress zeigt im Customizer nur die Widget-Bereiche an, welche zu der jeweils aufgerufenen Seite gehören. / Gehe auf → Customizer → Widgets und rufe den Widget-Bereich auf, wo du Text und Bild hinzufügen möchtest. In diesem Beispiel ist das der sidebar2-blog Widget-Bereich.
Text Widget hinzufügen

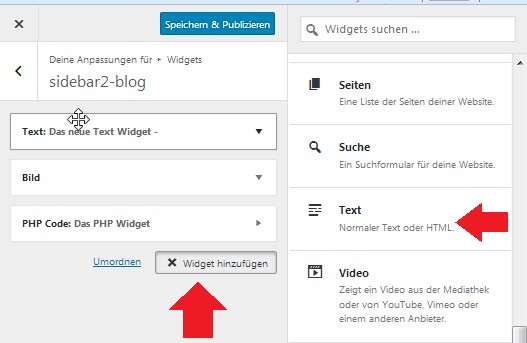
Klicke nun auf → Widget hinzufügen, es öffnet sich seitlich das neue Fenster und dort scrolle etwas nach unten bis du das Text Icon findest. Dort klicke auf → Text.

Nun klappt das Text Widget auf und du kannst beliebig Text einfügen. Das tolle ist
- die Zeilen Abstände werden automatisch hinzugefügt und gespeichert, du brauchst dazu nur die Enter Taste drücken
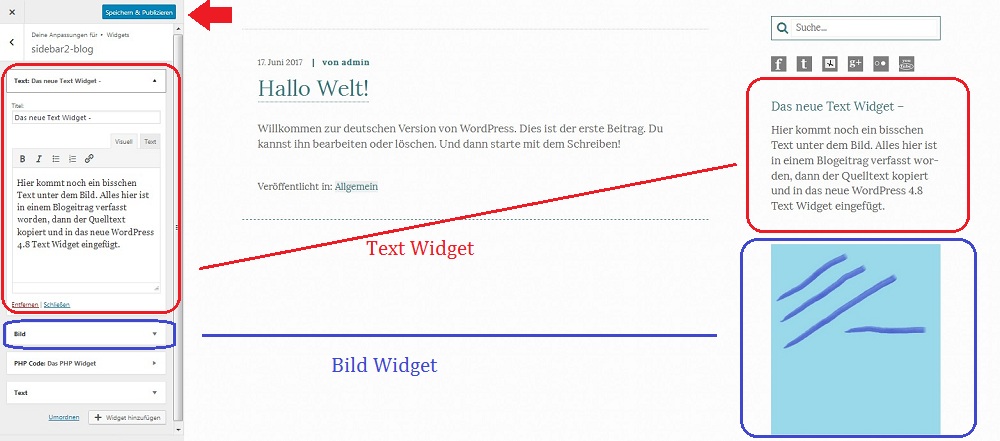
- du siehst live im Customizer, rechts, was du geschrieben hast, direkt in deiner Blogansicht !
- Wenn es dir nicht gefällt, ändest du es einfach
- danach klickst du auf → Speichern und Publizieren
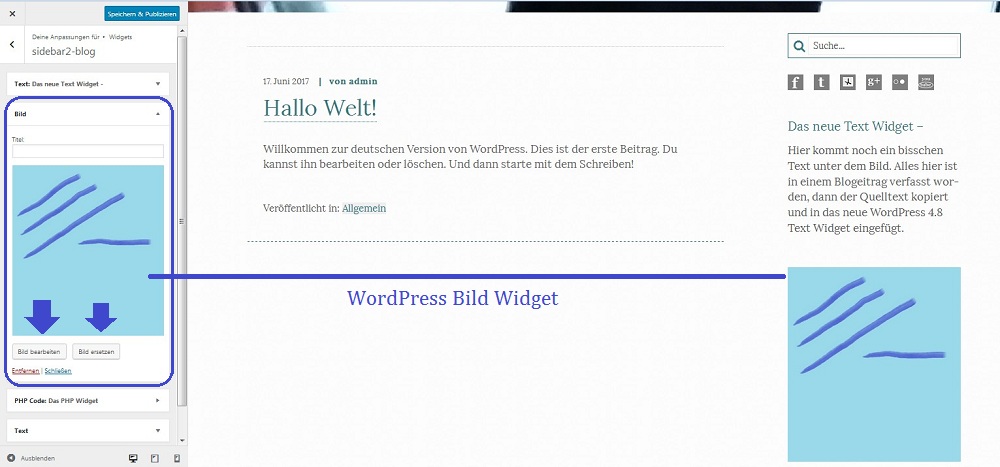
Das WordPress Bild Widget
Im Bild oben siehst du – blau umrandet – unter dem Text Widget habe ich schon ein Bild Widget hinzugefügt.

Hier siehst du das Bild Widget geöffnet. Du kannst zunächst ein Bild hochladen. Dieses wird im Customizer sofort live rechts in deiner Blog Sidebar angezeigt.
Bild im Bilder Widget ändern
Falls dir das Ergebnis nicht gefällt, kannst du auf zwei Buttons klicken
- Bild bearbeiten
Bei Bild bearbeiten öffnet sich, wie beim Beiträge schreiben die Mediathek, wo du die Bildgröße ändern kannst.
- Bild ersetzen
oder du kannst überhaupt ein neues Bild hochladen, oder aus der Mediathek wählen.
FAZIT:
Obwohl das neue Text Widget nicht mit dem klassischen WordPress Text Widget zu vergleichen ist, es zur Zeit auch nur bedingt funktioniert, so ist es doch ein neues Arbeitserlebnis, wenn man das Text Widget über den WordPress Cusomizer hinzufügt und bearbeitet.
Es ist allerdings auch nervig, falls jemand über HTML Kenntnisse verfügt und das Text Widget weiter, wie gewohnt verwenden und bedienen möchte.
Somit ist es für Anwender eine willommene Neuerung. Die, welche mit dem klassichen Text Widget bisher gearbeitet haben und viele HTML Elemente und auch Styles hinzugefügt haben, für die wäre zum Beispiel das PHP Widget eine vorübergehend Fallback Lösung.
Wie man im wordpress.org Supportforum nachlesen kann, gibt es mit dem neuen WordPress 4.8 Text Widget mehrere Schwierigkeiten, welche sicherlich noch behoben werden. Ebenfalls ist ein eigenes HTML Widget geplant.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.