
Dieser Beitrag zeigt euch das neue HTML Widget, welches WordPress seit der Version 4.8.1 integriert hat.
Seit der WordPress Version 4.8.1 gibt es ein zusätzliches Widget: das HTML Widget. Nur um kurz auszuholen. Das gewöhnliche Text Widget war vor kurzem – in der WordPress Version 4.7 – noch im Prinzip ein sozusagen All in One Widget. Man konnte ganz einfach entweder Text oder auch HTML einfügen, einfach so.
Ehemaliges Text Widget nur für Profis
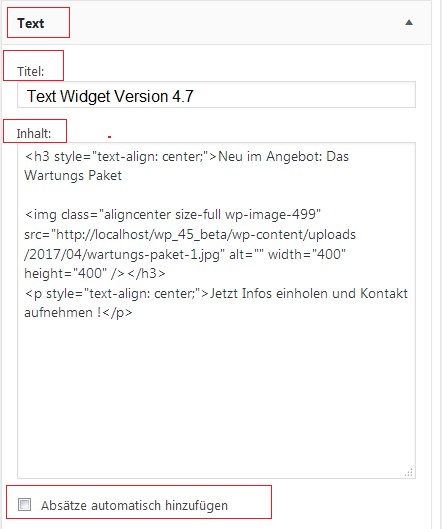
Das klassische Text Widget – wie in der Version WordPress 4.7 noch zu sehen, konnte natürlich mit einem kleinen Trick auch für Anfänger gut genutzt werden. Wie das ging, zeigt dir dieser Beitrag.
Dabei wurde einfach der komplette Inhalt in einem Blogbeitrag verfasst, dieser dann in der Code Ansicht kopiert und so in das WordPress Text Widget eingefügt.
Aber auch das war ja schon ein wenig Fortgeschritten. :-) .

WordPress kreiert Lösung für Anfänger und Fortgeschrittene – HTML Widget
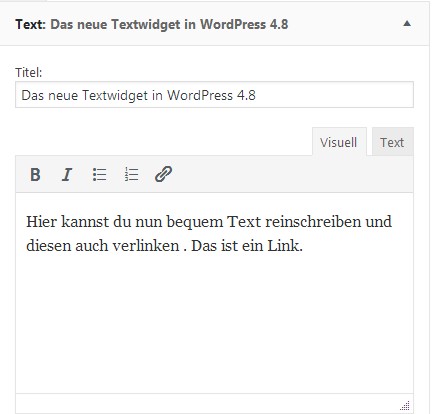
Da das Standard Text Widget eben alles andere als einfach zu bedienen war, hat WordPress nun sämtliche Widget Funktionen getrennt und für jede Funktion ein eigenes Widget kreiert. Das Text Widget bekam die Integration von Teilen des Tiny MCE Editors. Das kannst du hier nachlesen. Somit war es nun wesentlich attraktiver für Anfänger und für Fortgeschrittene gab es im Text Widget die Ansicht für Code.
Die Code Ansicht im Text Widget hat ein paar Bugs ..
Allerdings war nun die Code Ansicht im Text Widget etwas anders, als das ehemalige klassische Text Widget. Es übernahm leider nicht anstandslos den eingefügten Code. Aus diesem Grund kündigte nun WordPress für die Version 4.8.1 das sogenannte Custom HTML Widget an.
Dieses Custom HTML Widget entspricht nun eigentlich dem ehemaligen klassischen Text Widget aus Version 4.7. Somit brauchen nun Anfänger nicht mehr auf extra Plugins zurückgreifen, wenn sie Bild, Video, Text oder Audio hinzufügen möchten. Das geht jetzt bequem mit den neuen Widgets in WordPress selber.
Und wer coden möchte, der nimmt nun ganz einfach das Custom HTML Widget. :-) .
Auf make.wordpress.org ist ein ganz toller Beitrag über die Fixes für das Text Widget und die Einführung des HTML Widgets nachzulesen
Die einzelnen WordPress Widgets im Überblick
- HTML Widget
- Text Widget
- Bild Widget
- Audio Widget
- Video Widget
Es werden auch noch weitere folgen. Im Prinzip eine gute Lösung. Wer will, kann nun wieder seinen geliebten HTML Code über das HTML Widget hinzufügen. Die anderen können wirklich ganz bequem den jeweiligen Inhalt über die restlichen Widgets einfügen.
Weitere Änderungen mit dem neuen Gutenberg Editor
Es mag sicherlich der Einwand kommen, dass das nun wesentlich umständlicher ist, als vorher und der Workflow unterbrochen wird. Allerdings ist das erst der Anfang. Mit dem kommenden Gutenberg Editor wird ohnehin vieles anders. Wahrscheinlich sollte man sich jetzt schon an einen anderen Workflow gewöhnen. Näheres zum Test Plugin auf wpmudev.org.
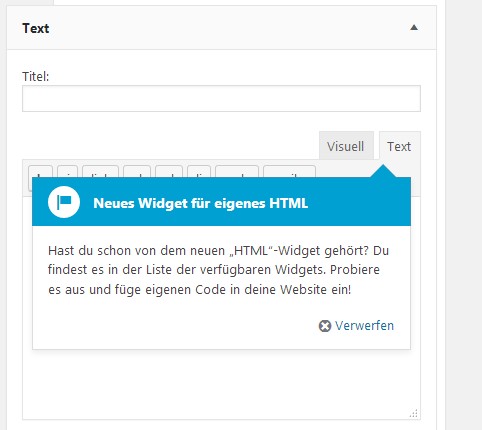
WordPress macht dich auf das neue HTML Widget aufmerksam

Wenn du ab der WordPress Version 4.8.1 in das neue Text Widget die Code / Text Ansicht verwenden möchtest, so weist dich WordPress darauf hin, dass es noch etwas besseres gibt, nämlich das HTML Widget.
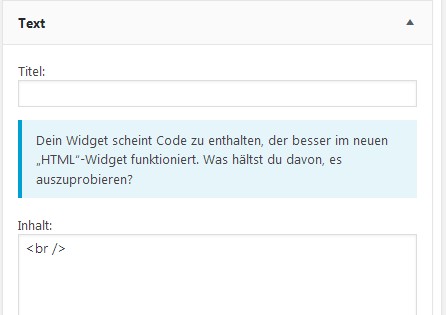
Falls du in ein Text Widget schon vor der WordPress Version 4.8.0 einen Code in das Text Widget geschrieben hast, so wird dieses im sogenannte Legacy Mode gestellt ( sieh weiter unten ) und du erhältst ebenfalls einen Hinweis:

Also, wer schon auf die WordPress Version 4.8.1 upgedatet hat und noch in einem Text Widget Code reingeschrieben oder kopiert hat, der erhält auf jeden Fall einen Hinweis.
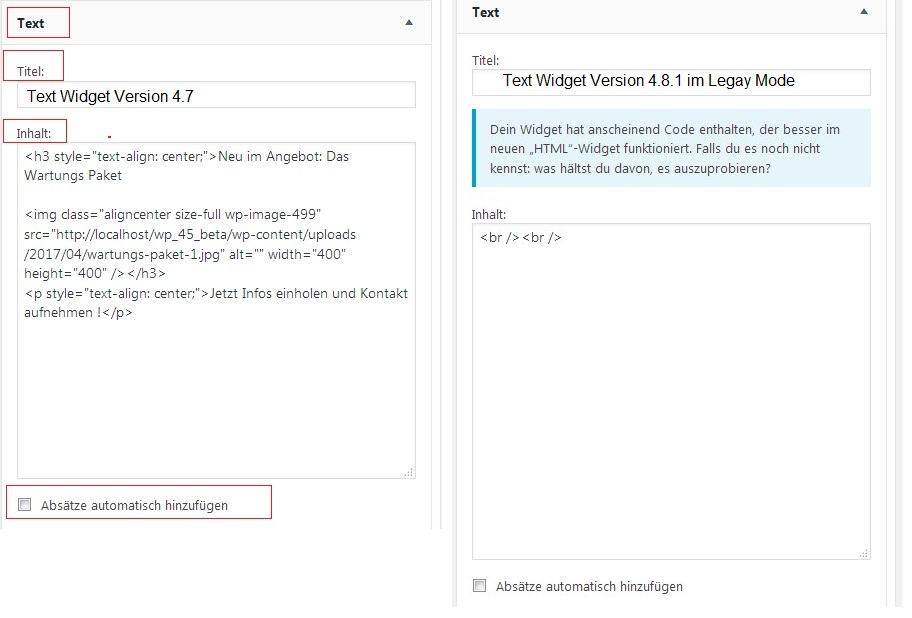
Legacy Mode
Text Widgets, welche vor der WordPress Version 4.8.0 erstellt wurden und mit HTML Code befüllt wurden, werden erkannt und im sogenannten Legacy Mode geöffnet. Sie sehen dann auch genauso aus, wie die Text Widgets vor der WordPress Version 4.8.0.
Blaue Hinweisbox
Sie enthalten eine blaue Hinweisbox, in der draufhingewiesen wird, dass es nun ein extra HTML Widget gibt. Wenn diese Text Widgets einmal gespeichert wurden, bleiben sie auch im Legacy Mode.


Tipp:
Zunächst auf einer sogenannten Staging Umgebung testen, also einer serverseitigen Spiegelseite deines Online Webauftrittes. Damit gehst du sicher, dass deine befüllten Text Widgets, welche eventuell auch HTML enthalten sicher im Legacy Mode geöffnet werden.
Fazit:
Es ist toll, das WordPress sofort reagiert hat, und zu dem neuen Text Widget nun auch ein HTML Widget hinzugefügt hat. Das neue Text Widget mit den zusätzlichen Funktionen des Tiny MCE bleibt erhalten, wie es ist und wer Code einfügen möchte, der kann nun das neue HTML Widget verwenden.
Während das Text Widget in Version 4.7 das Häkchen hatte → Absätze automatisch hinzufügen, entfällt dieser Passus bei dem neuen Text Widget ab Version 4.8.0. Das tolle ist ja eigentlich, dass hier einfach ein Enter genügt, um einen Absatz hinzuzufügen. In der Text / Code Ansicht wird dieser Absatz automatisch eingefügt.
do_shortcode
Wer selber Themes entwickelt und in ein Widget Shortcodes hinzufügen möchte, der muss dann das folgend abändern von →
add_filter( 'widget_text', 'do_shortcode' zu
add_filter( 'widget_text_content', 'do_shortcode' Quelle: make.wordpress.org
Ebenso in dieser Quelle die CSS Klassen für das neue Text Widget und das HTML Widget, wer diese extra stylen möchte .
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.