
Update vom 26. Juli 2018 Hier ein kurzer Überblick über die Entwicklung der Statistik in Zahlen von mediendesign-quer Webdesign Oberwart in “ Das war 2015 – in Zahlen „.
Die Firma Automattic liefert mit dem beliebten Plugin Jetpack auch ein hauseigenes Statisktik Tool mit: Jetpack Stats. Wer seine Webseite mit wordpress.org betreibt, der braucht zusätzlich einen kostenlosen Account bei wordpress.com. Nun genügt es, das Jetpack Plugin zu installieren, zu aktivieren und schließlich mit dem wordpress.com Account zu verbinden.

Wer zusätzlich noch Alexa (alexa.com – Webanalytics Toolkit, gibt es z.B. als Firefox Addon ) aktiviert hat, der bekommt mit diesen beiden Tools einen relativ guten Einblick in Besucherzahlen. Es geht natürlich immer genauer ( Google Analytics ), allerdings oft reicht Jetpack völlig aus, um sich ein Bild zu machen. Wo nix ist, ist nix und wo was ist, schnellen die Balken in die Höhe. :-)
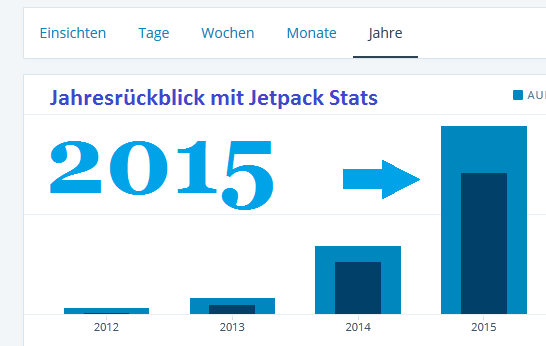
So, nun aber zum Eigentlichen. Das Jahr 2015 war für mediendesign-quer, also Webdesign Oberwart ein äusserst erfolgreiches Jahr. Der Höhepunkt war um den 21. April, bzw. dann der gesamte Mai. Wie man hier schön sehen kann, spielen oft mehrere Faktoren zusammen. Zum Einen war das der Zeitpunkt, wo Google die Google Maps nun endgültig auf die neue Version umstellte.
Das bekamen anscheinend viele User mit und – so denke ich mir – aus diesem Grund schnellten die Balken bei dem Beitrag “ Klassische Google Maps Ansicht dauerhaft aktivieren “ unwahrscheinlich in die Höhe. Für kurze Zeit war dieser Beitrag sogar vor den wirklichen Riesen ( IT- Online Journale )plaziert. Dieser eine Beitrag hat für lange Zeit die Statistiken ziemlich hoch gehalten. Der beste Tag waren 1.400 Besucher.
Zum anderen war das genau der Zeitpunkt, wo Google ankündigte, bzw. erklärte, dass auch responsive Webseiten nun einen Stellenwert besitzen.. Reiner Zufall ? Werden wir nie erfahren..
Auf jeden Fall, war auch der Alexa Wert zu dieser Zeit so um die 800.000. Ein ebenfalls guter Wert, den mediendesign-quer Webdesign Oberwart lange halten konnte. Obwohl man dazu sagen muss, das der Alexa Wert ja in keiner Korrelation zu den Besucherzahlen per se steht. Denn Alexa zählt ja nur die Besucher, welche die Toolbar installiert haben. Trotzdem. Sehr erfreulich.
Wie erhält man den Jahresrückblick von Jetpack
Der Jahresrückblick von Jetpack Stats auf wordpress.com ist eine private Nachricht. Diese erfolgt als Benachrichtigung per E-Mail. An die E-Mail Adresse, welche man bei der Erstellung des wordpress.com Accounts angegeben hat. Man erhält dabei einen Link zum Jahresrückblick.
Falls diese E-Mail Benachrichtigung einmal in der Flut der Mails untergeht, gibt es noch andere Möglichkeiten, den Jahresrückblick aufzurufen. Jeder Blog hat eine sogenannte Blog ID. Diese Blog ID ist im Link, welchen man in die Adresszeile des Browsers eingeben kann, enthalten:
jetpack.me/annual-report/XXXXXXXXX/2015/ xxxxx ersetze durch die Blog-ID
Da der Jahresrückblick privat ist, funktioniert dieser Link nur, wenn man in wordpress.com eingeloggt ist. Es besteht auch die Möglichkeit, den Bericht der Öffentlichkeit freizugeben.

So kommt man nun zum Jahresrückblick auf Jetpack bei wordpress.com
- Zum einen erhält man eine E-MailBenachrichtigung, an die E-Mail Adresse, welche man angegeben hat, bei der Erstellung des wordpress.com Accounts.
- Link in Adresszeile des Browsers eingeben. Dazu einfach einloggen auf wordpress.com. Neuen Tab öffnen und in die Adressleiste eingeben:
https://jetpack.me/annual-report/XXXXXXXXX/2015/ xxxxx ersetze durch die Blog-ID
Quellen:
alexa.com ist ein Webanalytics Toolkit
FAZIT:
Update vom 26. Juli 2018
Ja, den Annual Report von Jetpack gibt es leider nur mehr für Jetpack selber. Die alten Annual Reports, wie oben beschrieben, sind nach wie vor abrufbar.
Schade eigentlich, ich fand es super. Aber wer weiß, vielleicht kommen sie ja mal wieder 👍

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.