 Dieser Beitrag zeigt dir, was du mit der Enter Taste im neuen WordPress Block(Gutenberg) Editor alles machen kannst.
Dieser Beitrag zeigt dir, was du mit der Enter Taste im neuen WordPress Block(Gutenberg) Editor alles machen kannst.
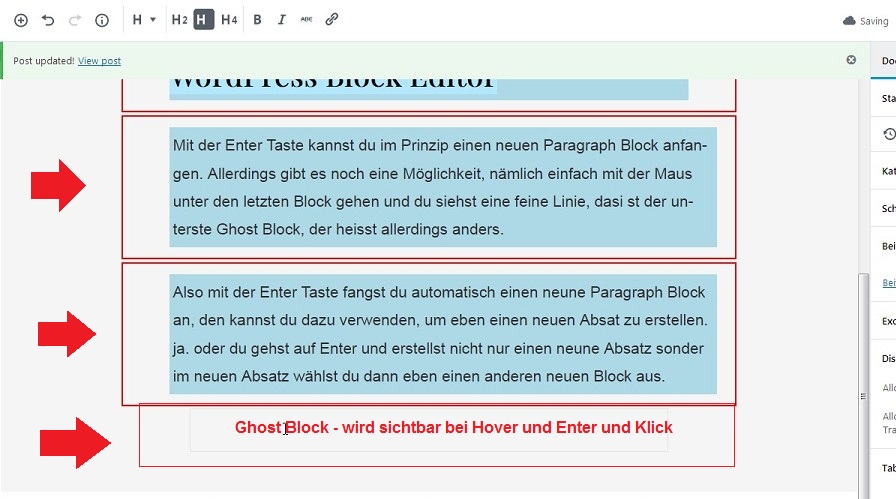
Der neue Editor in WordPress – der sogenannte Block Editor ( Gutenberg ) ist aus lauter sogenannten Blocks aufgebaut. Hier im folgenden Bild habe ich das mit einem roten Rand und mit blauem Hintergrund im Editor dargestellt . Somit kann man sich das besser vorstellen.
Der neue Editor für WordPress erfreut sich nach wie vor wenig Beliebtheit. Das liegt darin, dass er noch in Entwicklng sich befindet und dadurch jede Menge Bugs immer wieder auftreten.
Auf der anderen Seite, wohl mit Sicherheit mehr daran, das der Editor – als Teil einer komplett neuen Oberfläche – dermaßen komplex ist, und dermaßen umfangreich, dass es einen fast überwältigt. Dabei ist es egal, ob man es aus Bediener Ansicht, oder Entwickleransicht betrachtet.
Wenn nun jemand eine kleine Firma hat und diese in erster Linie mit WordPress als CMS betreibt, der hat nun nur zwei Möglichkeiten.
- Er kniet sich rein und investiert seine Zeit
Dabei stellt sich die Frage nach den Resourcen. Hat eine Firma so viel Resourcen, dass sie auch dann noch tragfähig ist. Oder muss man einen neuen Mitarbeiter einstellen, daweil man selber in WordPress Fortbildung investiert .. etc
- Man wartet auf die Entwickler, bis sie ein Theme Update gemacht haben
Die zweite Variante ist, und da sind wahrscheinlich auch viele Agenturen davon betroffen, welche für ihre Kunden gekaufte Fertig Themes – wie z.B. auf envato – verwenden. Diese können dann zwar die Editor Ansicht lernen, allerdings wenig am Theme selber machen, weil sie ja vom Theme Entwickler abhängig sind.
Einfach klein anfangen ..
Lange Einleitung kurzer Sinn. Aus diesem Grund erkläre ich einfach nur einmal, wie man sich mit Maus und Enter Taste im neuen Block Editor von WordPress bewegt ;-)
Es gibt zwei Möglihkeiten, einen neuen Block anzufangen:
- Enter Taste
- Ghost Button / Block Appender
Neuer Block mit Enter Taste erstellen
Wenn du gerade zum Beispiel in einem Paragraph Block ( blau hinterlegt) im neuen Block Editor von WordPress schreibst, brauchst du nur die Enter Taste drücken und schon bist du in einem neuen Block.
Der Blocks Appender als letzter unsichtbarer Block

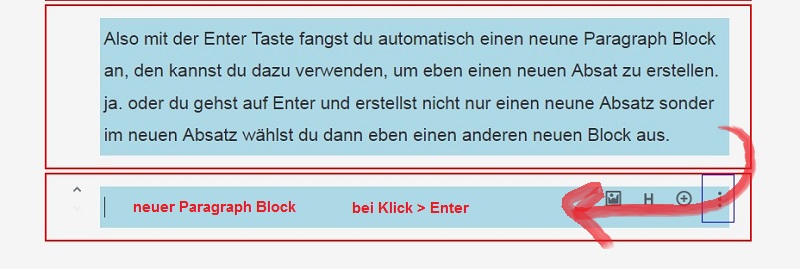
Der “ Ghost Block “ heißt natürlich nicht so, allerdings sieht er einfach so aus, deswegen habe ich ihn so benannt. :-) . Ghost Button = Block Appender.
So kannst du flüssig schreiben:
- Gebe einen Beitragstitel ein und klicke auf → Enter
- Automatisch bist du in einem neuen Paragraph Block und schreibe einfach weiter
- für die Schnellauswahl hast du im Paragraph Block rechts gleich das H = Überschriften Icon, sowie das Bild Icon.
ImPrinzip reicht das schon für den Anfang um einen schnellen Blogbeitrag zu verfassen: Titel, Absatz = Paragraph Block, Bild.
Änderungen sind möglich ..
Allerdings kan es sein, dass sich diese UI noch ändert. Zu Anfangs waren unter und über jedem Block ein + Zeichen, somit konnte man über und unter jedem Block einen weiteren Block hinzufügen.
FAZIT:
Ich finde es gut, das mit der Enter Taste ein neuer Paragraph Block erstellt wird. Rechts im Paragraph Block sind drei Icons, wo du sofort die Überschriften und ein Bild wählen kannst.
Falls man einmal nicht automatisch in einen neuen Block mit der Enter Taste kommt, wie zum Beispiel nach einem Listen Block, ist automatisch der Block Appender unter jedem letzten Block.
In einem Interview hat Matt Mullenweg – Automattic, erwähnt,
We can do better..
und damit meinte er, das WordPress nun nicht anfangen wird, andere zu kopieren – siehe Drag & Drop Pagebuilder. Sondern das auch hier WordPress neue eigene Wege gehen wird.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.