Zuallererst gleich der Link zu W3C Logo FAQ. Auf dieser Seite kann man genau nachlesen, was das Logo bedeutet und das die Verbreitung ausdrücklich erwünscht ist.

Zuerst die “ Tabellitis“, wo allgewaltig nur Tabellen für Design und Layout verwendet wurden, dann die “ Divitis“, schon etwas besser, wo nun mit Div Containern gestaltet wird.
Jetzt HTML5 . Bringt es etwas Struktur in das HTML Gerüst einer Webseite.
Offizieller Standard soll es erst 2014 oder später werden, kann es doch schon jetzt auch verwendet werden.
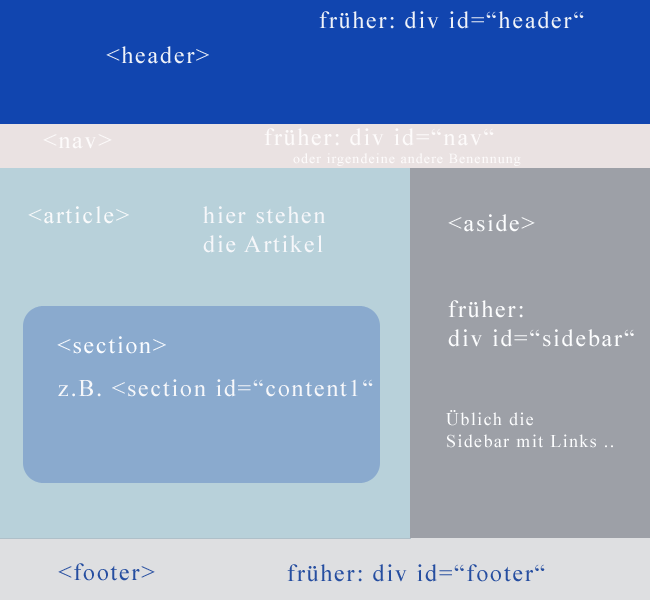
Hier eine Grafik, wie so ein Theme Grundgerüst aussehen kann.

Ehrlich gesagt, finde ich, ist diese Einteilung schon ziemlich an einer „Blogseitenstruktur“ ausgerichtet. Will heißen, dass bloggen auf jeden Fall zukunftsweisend ist.
Im Prinzip liegt der Unterschied darin, dass man zur Zeit alle Elemente über eine ID anspricht und das bei HTML5 einige wichtige Seitenelemente nun einen eigenen “ Namen“ besitzen, worüber sie angesprochen werden können.
Allerdings, wenn man sicher sein möchte, dass das Layout auch in allen Browsern mit HTML5 dargestellt wird, sollte man noch ein JavaScript – html5schiv – einbauen.
Hier noch ein paar weiterführende Links:
- führ mich am besten beschrieben in mediaevent.de „Neue Tags in html5“
- ein nettes Tutorial, wer gleich selber etwas umsetzen möchte bei psd-tutorials.de
- eine gute Grafik, was eigentlich alles zu HTML5 dazugehört, findet man bei Peter Kröner „Was hätte der Kaiser dazu gesagt..“
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.