Webdesign , Look & Feel, deiner Website beibehalten. Dieses Beispiel ist zwar schon älter, allerdings, wenn es um den Webdesign Prozess geht, nach wie vor aktuell.

Manchmal ist es an der Zeit, ein wenig an der Technik zu schrauben. Vor einigen Jahren waren z.B. „Intro`s“ DER Renner. Ein Intro ist eine vorgeschaltene Startseite, die keinerlei Verwendung hatte, außer Schön zu sein, oder mit Flash „animiert“ zu sein und welche einen dann auf die eigentliche Webseite weitergeleitet hat. Diese Webseiten wurden damals mit sogenannten „Framesets“ erstellt. Sie waren für den Programmierer recht praktisch, wurden aber von den Suchmaschinen schlecht aufgefunden. Ursache: die eigentliche Seite war sozusagen “ versteckt“ in einem übergeordneten Rahmen, dem Frame.
Wie auch immer, die Zeiten ändern sich und auch das Webdesign. Was aber, wenn jemand seine Webseite mit seinem Look & Feel behalten will, aber die Technik dahinter nicht mehr braucht bzw. erneuern möchte ?
Eine besondere Herausforderung für den Webdesigner.

Look & Feel hat viel mit Farbgebung zu tun. Als erstes erstellt man einfach eine Farbpalette mit allen Hauptfarben der Webseite.
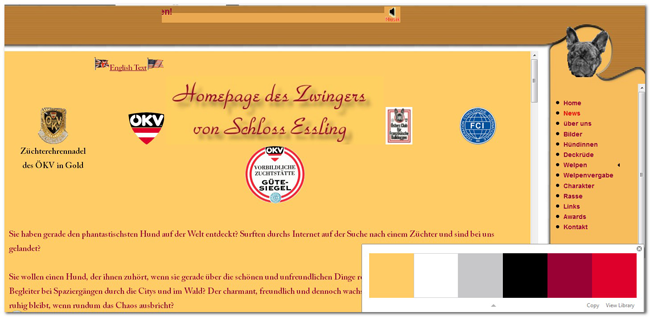
Im Firefox z.B. gibt es ein praktisches AddOn , das nennt sich ColorZilla. Damit kann man mit einer Farbpipette einfach die Farben abnehmen, und diese werden dann im Hexadecimalcode gespeichert. Auch erstellt dieses ColorZilla, wie im Bild oben eine ganze Farbpalette der Webseite.
Im obigen Beispiel handelt es sich um die Webseite der Familie Hatzold: bully1.at
Welche Schritte sind zu tun ?
- Das Farbschema übernehmen
- Die Struktur der Webseite weitestgehend erhalten : soll aussehen, wie immer, aber die Technik ist neu
- Auch das „Intro“ soll bleiben
Was ist neu ?
Die Seite war eine statische Seite mit Frameset.
- Die seitliche Navigation wird horizontal unter dem Banner eingefügt
- Das Banner bleibt, wie es ist ( Vintage Look )
- Auch die Startseite als „Enter“ Seite bleibt, wie sie war
Einzige Änderung ist nun, dass die Seite in der horizontalen Navigation einen Button bekommt ( damit sich auch Google freut ) - Im Hintergrund läuft als CMS WordPress
- Somit ist die Seite im Prinzip eine völlig andere obwohl sie genauso aussieht, wie die alte Webseite
Hier der Vergleich:
Die alte Startseite

Hier, bei der alten Startseite, war eben diese Startseite ein vorgeschaltenes „Intro“ .
Die neue Seite

Die neue Seite wurde um die Navigation erweitert. Das Intro wurde als eigenes Seitentemplate erstellt und auf die HomeSeite verlinkt.
Somit ist es auch für Google auffindbar und man kommt ganz einfach auch wieder zurück, was bei der alten Seite nicht der Fall war.
FAZIT:
Es ist ohne weiteres möglich, eine technisch veraltete Webseite so zu gestalten, dass ihr Look & Feel erhalten bleibt und die Webseite technisch auf dem neuesten Stand ist.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.