Dieser Beitrag stellt dir das Full Site Editing Pugin vor, welches bis jetzt in 5 Sprachen übersetzt wurde. Zu Deutsch: Komplette Website bearbeiten Plugin von Automattic.
wp-tavern berichtete darüber: Automattic ist testing a fullsite editing plugin am 30.Mai 2019. Es ist nach wie vor in einer Testphase. Es gibt allerdings schon etwas mehr Starter Sites. Das Plugin ist nur für Testzwecke geeignet, weil sich die Inhalte ständig verändern.
Automattic testet ein Full Site Editing / Komplette Website bearbeiten Plugin.
Bei Page Buildern ist das eigentlich schon seit langem gängig, sogenannte “ Starter Sites „. Das sind fix und feritge Seiten Layouts, welche einfach importiert werden können. Du brauchst dann nur mehr die Bilder und Texte durch deine eigenen austauschen.
Seit WordPress nun umgebaut wird zu einem Page Builder, hat sich in WordPress vieles verändert. Als erstes besteht nun alles aus sogenannten Blocks. Damit kannst du zwar dein Layout nun ohne Programmierkenntnisse selbst gestalten. Allerdings ist das trotzdem relativ aufwändig. Anfänger können damit leicht überfordert sein.
Aus diesem Grund experimentiert nun Automattic ebenfalls mit solchen Starter Sites. Das macht zunächst das “ Komplette Website bearteiten “ Plugin.
Im Prinzip hast du in diesem Plugin komplette Seiten mitgeliefert, genauso, wie man es von den Page Buildern kennt. Allerdings werden die Styles, wie
- Schriftart
- Überschriften
- Schriftfarbe etc.
- Styles für das Kontaktformular
vom Theme übernommen.
WordPress Themes der Zukunft
Das zeigt in die Richtung, das von Themes nur mehr die Styles, also CSS übrigbleiben wird. Siehe – The End of WordPress Themes is in Sight – Die Aufgabe von WordPress Themes wird es sein, die Schriften, Schriftfarben und Schriftgrößen vorzugeben.
Jeffrey Carandang , Cofounder von Coblocks, erwähnte in einem Tweet , dass es cool wäre, wenn man zu diesem Plugin custom hooks hinzufügen könnte, damit Entwickler auf diese Weise Custom Templates hinzufügen könnten.
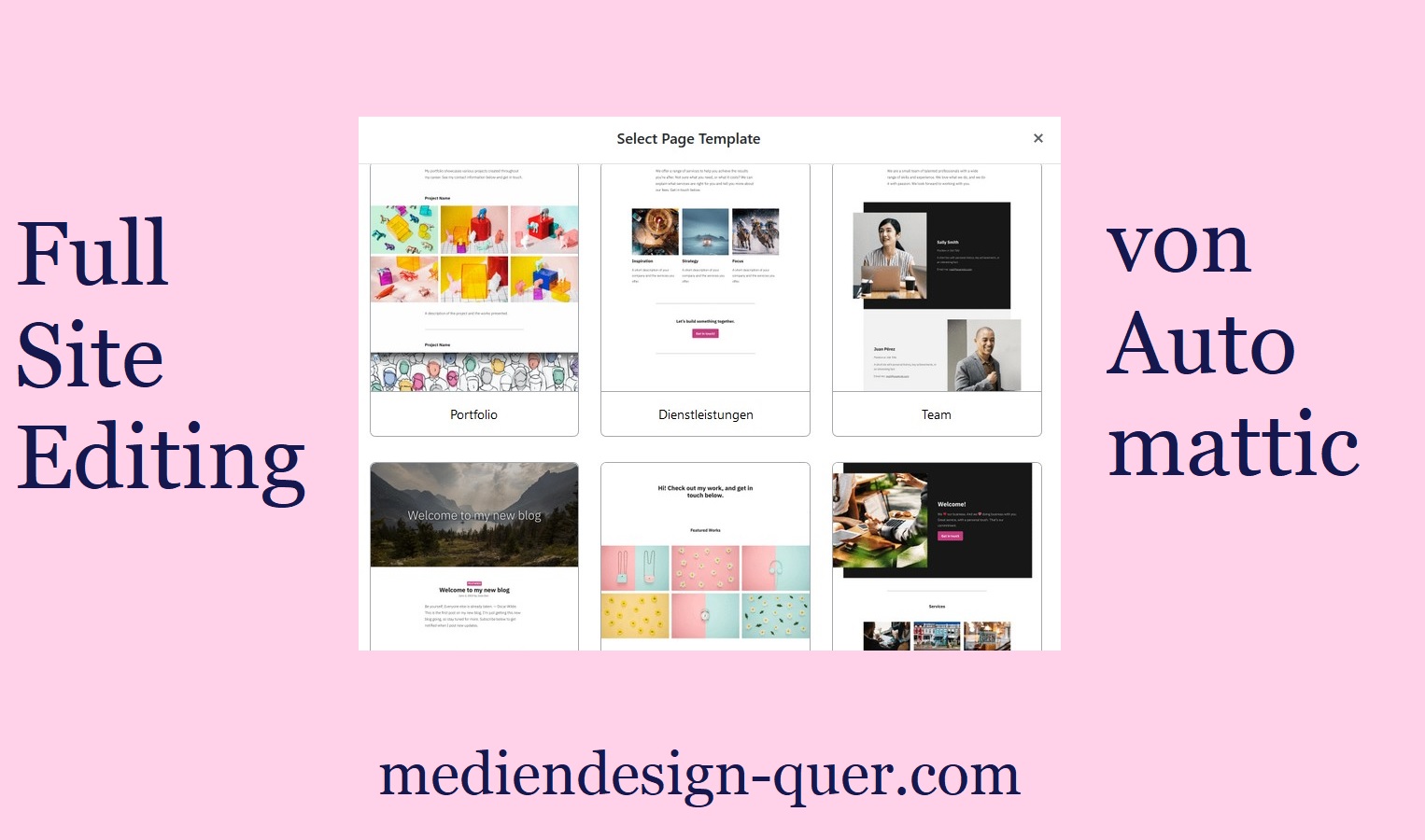
Im Bild unten seht ihr ein Beispiel von so einem fertigen Layout Template.
Bei diesem Theme ist die Navigation und der Footer noch Theme eigen. Erstellt wurde es mit einem Fullwidth Template vom Theme, der Inhalt ist ein vorgefertigtes Layout des Full Site Editing Plugins.
Full Site Editing Plugin für wordpress.com
Das Plugin kannst du zwar auf wordpress.org herunterladen. Allerdings wird es von Automattic nur auf wordpress.com unterstützt. Also es gibt dazu kein Service.
Spalten Block und Text & Media Block
Bei dieser Vorlage von Automattic wurden in erster Linie der Spalten Block, sowie der Text und Media Block verwendet. Der Vorteil liegt darin, dass der User im Prinzip sich die gesamte Arbeit der Erstellung erspart und nur mehr Text und Bilder tauschen muss.
Jetpack Plugins – Kontaktformular , E- Mail etc.
Allerdings wurden auch Jetpack Plugins verwendet für das Kontaktformular, den Newsletter etc. Wer nun kein Jetpack installiert hat, der erhält dort einen leeren Raum, bzw. im Editor steht dann im jeweiligen Block das betreffender Jetpack Block fehlt.
FAZIT:
Offiziell wird dieses Plugin nur auf wordpress.com unterstützt und somit sollte man es auf der selbst gehosteten WordPress Website nur in einer Testumgebung installieren. Wenn du auf wordpress.com eine kostenlose neue Website anlegst, dann siehst du als erstes die vorgefertigten Layouts dieses – Komplette Website berarbeiten – Plugins.
Du kannst zuätzlich ein Theme auswählen. Auch hier Free Themes. Allerdings hast du auch auf wordpress.com keinen Zugriff auf das Plugin. Es sei denn du wählst die kostenpflichtige Variante. Auf wordpress.com kannst du keine Plugins in der Free Version installieren.
Keine direkte Testmöglichkeit für das Plugin
Es gibt leider keine direkte Testmöglichkeit für das Full Site Editing Plugin. Es kann noch wesentlich mehr, als nur die Site Layouts. Wahrscheinlich testet Autmattic zur Zeit einfach selber. Auf jeden Fall ein tolles Plugin und hoffentlich kommt es auch nach Gutenberg 👏
Mit den vorgefertigten Layouts kann man schon sehr schnell eine Seite erstellen, vorausgesetzt, das Layout gefällt einem. Ich glaube, hier liegt dann der Ansatz von zukünftigen WordPress Webdesignern:
Inzwischen ist auf wp-tavern ein wunderbarer Beitrag von Justin Tadlock zu diesem Thema erschienen: Rebirth of Creativity Eigentlich gibt er Hoffnung, dass WordPress Themes weiterleben und das auch Hobbyisten und CSS Freaks wieder die Möglichkeit haben, ganz eigene coole Sachen mit WordPress zu machen.
Ein Layout entwerfen und mit CSS stylen. bzw. fertige Layouts für ganze Seiten entwerfen und diese Layouts sozusagen in einer eigenen Bibliothek speichern. Bei bedarf dann einfach laden und mit entsprechenden Inhalt füllen.
Auf diese Weise können Kunden sehr individuelle und spezielle Websites erhalten. Die Einbindung von Website Teilen wie Header, Footer etc. wird dann bei WordPress liegen und nicht mehr beim Theme Entwickler. Wahrscheinlich.


Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.