
Dieser Beitrag zeigt dir, wie du für dein WordPress Theme eigene Wysiwyg Styles ersellen kannst. Mit What You See ist What You Get, dafür brauchst du und dein Theme eine eigene blocks.css Datei.
What you see ist what you get.., ist
Du bekommst, was du siehst :-)
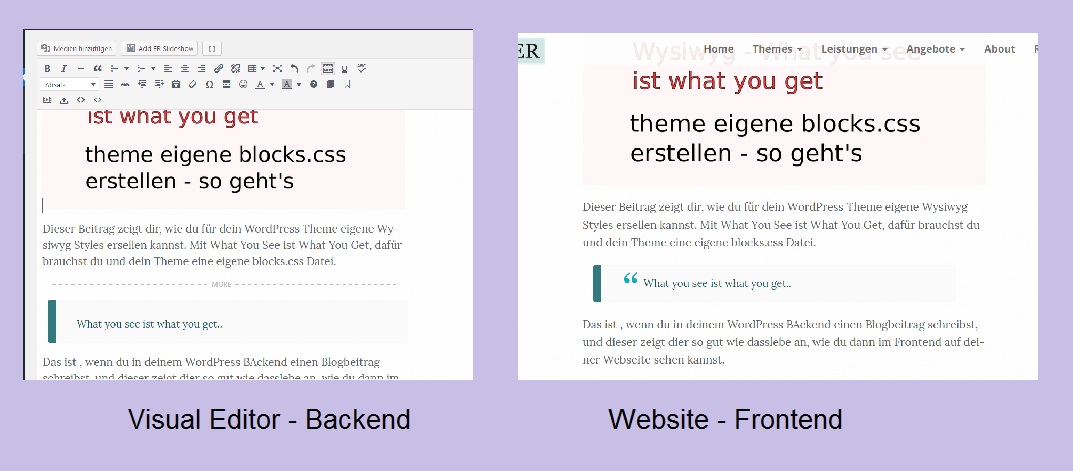
Unter What you see ist what you get, versteht man, du bekommst, was du siehst. Also, wenn deine WordPress Visual Editor Ansicht genauso aussieht, wie dein Blogbeitrag / Webseite im Browser ( im Frontend ).

Wysiwyg ist themeabhängig ..
Ob dein WordPress Theme bis jetzt für dich dieses Wysiwyg Erlebnis integriert hat, das ist themeabhängig. Nicht alle WordPress Standard Themes haben ein Wysiwyg Erlebnis. Auf jeden Fall besteht nun mit dem neuen WordPress Gutenberg Editor die Möglichkeit über eine spezielle blocks.css Datei die Styles deines Themes im Editor anzuzeigen.
blocks.css – Datei
Du kannst diese Datei auch anders benennen. Allerdings wird sie häufig so benannt, also belassen wir es auch dabei. Ausserdem finde ich den Namen ja auch aussagekräftig.
Gutenberg Starter Theme

Falls du direkt ein eigenes Theme erstellen möchtest, dann kannst du dafür das Gutenberg Starter Theme verwenden, welches du auf Github herunterladen kannst. Hier hast du gleich eine fertige blocks.css Datei und du kannst dir auch gleich die Styles ansehen.
blocks.css versus editor-style.css
Bisher war es realtiv einfach, für den Tiny MCE Editor in WordPress. Es wurde einfach eine editor-style.css erstellt, ein paar Styles wie body, Überschriften usw. wurden vom Theme übernommen und viel mehr wars dann auch nicht.
Mit der Style Anpassung im neuen Gutenberg Editor für das jeweilige Theme ist es etwas aufwändiger. Es gibt nämlich zwei verschiedenen Styles:
- Styles für Gutenberg Blocks
- Styles für den Classic Text Block, welcher ja TinyMCE kompatibel ist
Im Prinzip bleibt es dir überlassen, wie du die Dateien benennst.
So sehen die Style Dateien bei mir aus:
- style.css
Diese liegt im root Verzeichnis deines WordPress Themes und gibt das Layout deines Webauftrittes vor. Eine style.css im root Verzeichnis hat jedes WordPress Theme.
- editor-style.css
Diese hatte meistens diesen Namen, weil es mit dem Classic Editor – TinyMCE- verwendet wurde und in dieser die Styles deines Themes für den alten Editor übernommen wurden.
Eine editor-style.css kann, muss aber nicht im root Verzeichnis deines Themes liegen. Hier musst du einfach alle Theme Dateien durchsehen, falls diese Datei nicht im root Verzeichnis liegt.
- blocks.css
Die blocks.css ist nun im Prinzip das Pendant zur editor-style.css . Was die editor-style.css für den Classic Editor war, ist nun die blocks.css für den Gutenberg Editor.
Diese kann nun ebenfalls im root Verzeichnis liegen, oder in einem eigenen Ordner z.B. .. /assets/css/blocks.css .
editor-style.css
Ist eine Datei, in der du die Styles deines WordPress Themes für den Editor TinyMCE übernehmen konntest.
Im Prinzip kannst du dafür auch jeden anderen Namen verwenden.
Wird über die functions.php eingebunden.
blocks.css
Ist eine Datei, mit der du die Styles deines WordPress Themes für den Gutenberg Editor übernehmen kannst.
Im Prinzip kannst du dafür auch jeden anderen Namen verwenden.
Wird über die functions.php eingebunden.
Vorteile mit den Gutenberg Styles

Der Vorteil ist, meiner Meinung, dass man mit dem neuen Gutenberg Editor, wenn man einmal seine theme eigenen Styles umgesetzt hat, ein ganz tolles Wysiwyg Erlebnis hat. Wie gesagt, allerdings kostet es etwas Mühe, aber das Ergebnis ist ein ganz eigenes !
Warum kostet es Mühe die Styles in den Gutenberg Editor einzubinden ..
Nun, die Frage ist realtiv einfach zu beantworten. Im Classic Editor , was du auch bei genauerem Betrachten im Classic Text Block noch beobachten kannst, ist alles in EINEM Block enthalten. Alles Styles in einem Block.
Gutenberg hingegen, ist nicht in einem Guss, Gutenberg Editor ist aus reinen Blocks aufgebaut. Also, lauter einzelne Legobausteine, mit denen du etwas schönes basteln kannst. Allerdings musst du dir nun vorstellen, das jeder einzelne Legobaustein ein eigenes Styling hat.
Puuhhhh . wo sind jetzt meine Smilies. By the way, hat schon jemand ein Gutenber Block Smiley Plugin entworfen :-D .
Tipp für alle Smiley Fans ☺:
Falls du auch zu den Smiley Usern und Fans gehörst, und dir diese im neuen Gutenberg Editor definitiv fehlen und es noch niemand gibt, der dafür ein neues Gutenberg Smiley Plugin kreiert hat:
Die Gute Nachricht:
Es ist ganz einfach. Du brauchst nur TinyMCE Advanced Plugin installieren. Dort, im TinyMCE Advanced gehst du im WordPress Dashboard in der linken Navigation auf → Einstellungen →TinyMCE Advanced und aktivierst alle Features, welche du gerne haben möchtest, z.B. die Smiley Buttons.
TinyMCE Advanced Features werden im Gutenberg Classic Text angezeigt
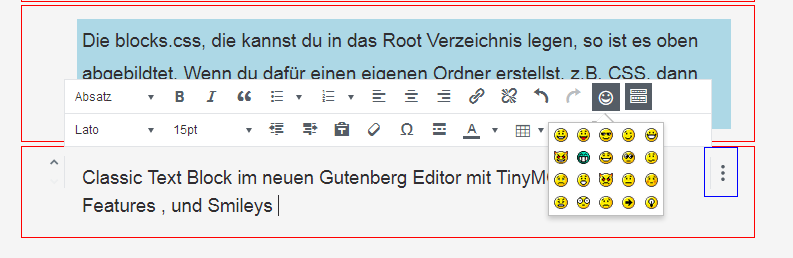
Diese Features werden nun alle im Gutenberg Classic Text Block angezeigt :-) Und da sind schon meine / deine heissgeliebten Smileys, direkt in Gutenberg !

Für Smileys halt immer den Classic Text Block verwenden.
Das stört zwar den Schreibfluss, 8-O , aber was tut man nicht alles für – S m i l e y s – :-) .
Apropo Kompatbilität
Diesen Beitrag habe ich mit Gutenberg Editor verfasst und dann den “ Gutenberg Code “ einfach kopiert und in mein WordPress Theme mit Version 4.9.4 und noch Standard TinyMCE Editor reinkopiert:

Und es wird alles anstandslos übernommen. Und du kannst dann auch einfach weiterschreiben.
So, nun aber dazu, wie du die blocks.css in dein Theme einbindest.
Styles einbinden -so geht’s
Im Prinzip ist es ganz einfach, du brauchst nur folgenden Code in die functions.php deines Themes einfügen – zum weiterlesen Quelle: github
<?php
function gutenbergtheme_editor_styles() {
wp_enqueue_style( 'gutenbergtheme-blocks-style', get_template_directory_uri() . '/blocks.css');
}
add_action( 'enqueue_block_editor_assets', 'gutenbergtheme_editor_styles' );
?>
Die blocks.css, die kannst du in das Root Verzeichnis legen, so ist es oben abgebildet. Wenn du dafür einen eigenen Ordner erstellst, z.B. CSS, dann musst du den Pfad in der functions.php ebenfalls anpassen.
Wichtige Block Styles ..
Zunächst ist es am besten, du siehst dir die blocks.css Datei im Gutenberg Starter Theme an. Weiters ist es auf jeden Fall hilfreich, wenn du mit zum Beispiel Firefox Webentwicklertools und Inspektor dir das CSS direkt ansiehst.
Ich mache mir dann immer um die Styles rote Ränder :roll: , aber es hilft, um dann zu sehen, wo was ist . In der Gutenberg Version 2.2.0 wurde .editor-visual-editor zu unterem geändert.
.editor-visual-editor{} /*wurde geändertzu */ .edit-post-visual-editor{background:whitesmoke; border:1px solid black; }
Achtung:
Viele WordPress Gutenberg Styles musst du mit !important überschreiben.
FAZIT:
Eigene Gutenberg Blocks zu schreiben, dürfte relativ schwierig sein, und obwohl Gutenberg nun schon fast ein Jahr zum testen vorhanden ist, findet sich so gut wie kein – brauchbares – Gutenberg Plugin. Das gibt zu denken.
Unter brauchbares Plugin meine ich eher kleinere Dinge, wie Slideshows, Portfolios, Simileys etc. etc. Aber mit ein bisschen Geduld, gibt es das bald direkt von WordPress :-) .
Abgesehen natürlich von Yoast Seo, welcher schon voll kompatibel ist.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.