
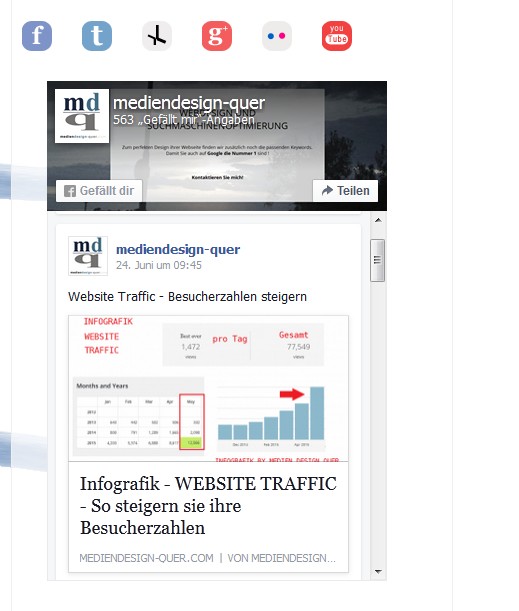
Seit Juni 2015 hat Facebook die beliebte Like Box durch das Page Plugin ersetzt. So sieht es aus:
- cooleres moderneres Design
- das neue Page Plugin ist nun adaptiv – es passt sich – bedingt – jeder Auflösung an
Facebook Page Plugin erstellen
Das Page Plugin gibt es nur für Fanseiten.
Als erstes braucht man natürlich ein privates Profil und eine Fanpage. Als nächstes loggt man sich in das private Profil ein und geht auf facebook.developers-pageplugin .

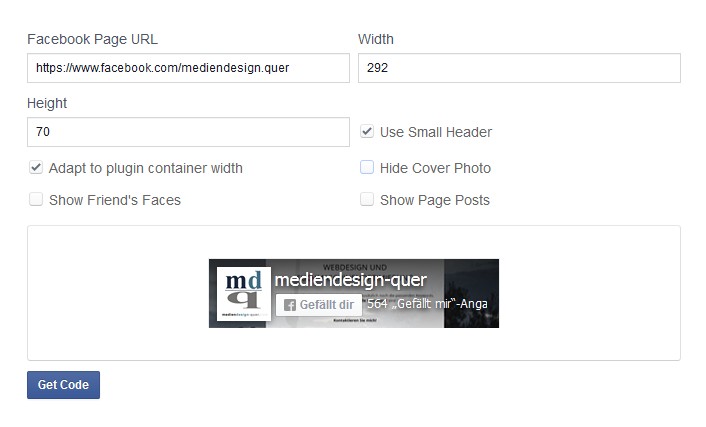
Einfach die Facebook Fanpage URL eingeben und dann auswählen, wie das Design aussehen soll, bzw. was dann auf der eigenen Webseite angezeigt werden soll. Zur Auswahl stehen
- Gesichter der Freunde anzeigen
- Ein schmales Headerbild verwenden
- Ein breites , großes Headerbild verwenden
- Das Headerbild ( CoverFoto ) Überhaupt weglassen
- Die geposteten Beiträge anzeigen – dabei entsteht dann ein Scrollbalken
Wer die Wahl hat, hat die Qual. Im Prinzip gefallen mir alle Designs. Es stellt sich nur die Frage, wie die eigene Webseite aussieht und was da am besten dazupasst. Weiters sei erwähnt, das das Facebook Page Plugin bzw. sein Vorgänger das Facebook Like Plugin realtiv lange Ladezeit haben. Wer also einen Server hat, der eher langsam ist, der sollte sich überlegen, welche Variante er einbaut.
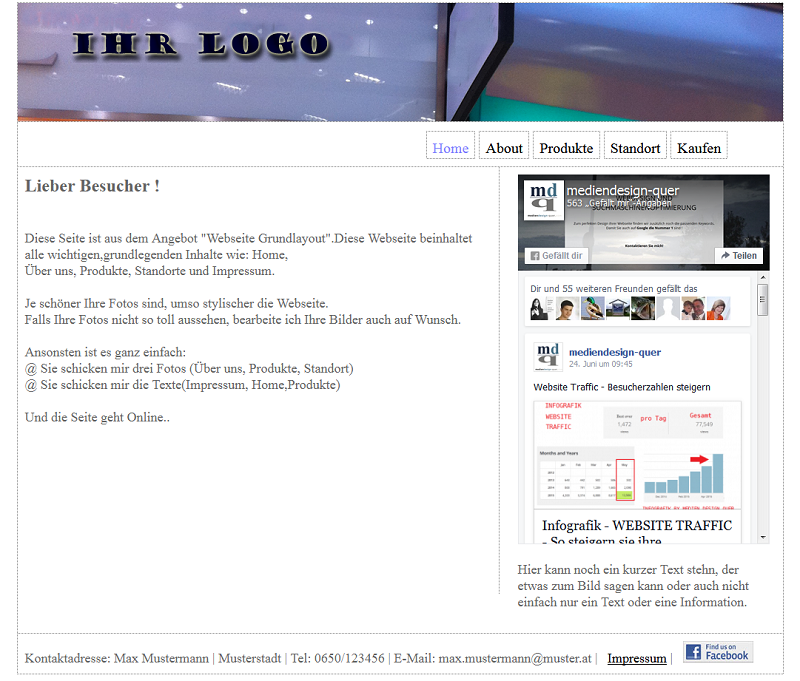
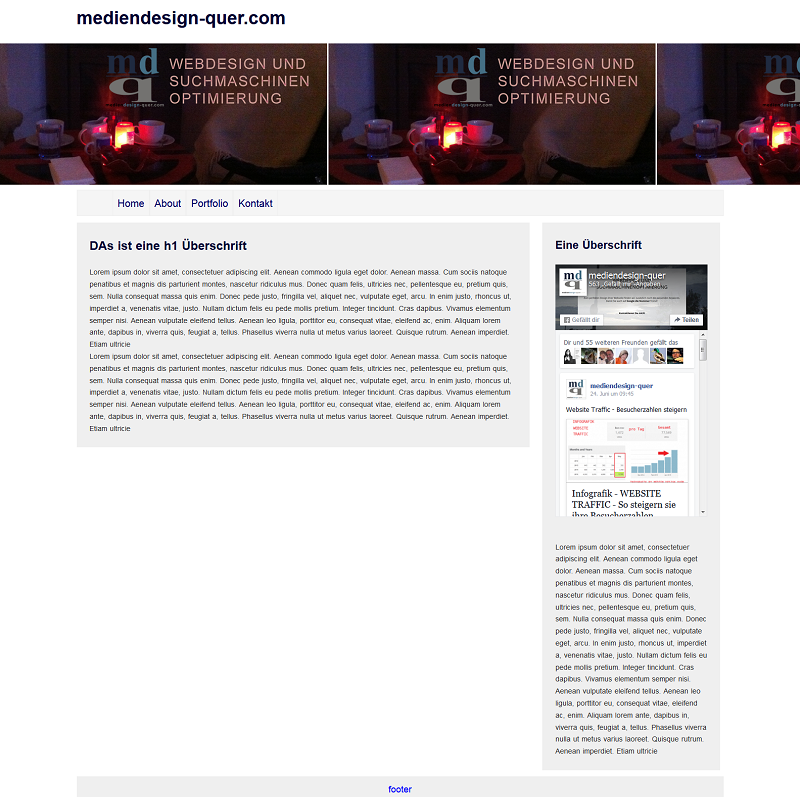
So sieht es dann eingebaut aus:

Wie gesagt, wird auf der Webseite dann auf jeden Fall so ein Scrollbalken sichtbar sein. Die weiteren Fragen, welche sich stellen, ob man auch die Beiträge anzeigt, hängt vielleicht davon ab, wie die Sidebar überhaupt aufgebaut ist.
- Ist es eine Blogsidebar
- Ist es ein Footer Widget
- Wie ist die Sidebar überhaupt aufgebaut
- Gibt es eventuell schon andere Sidebar Widgets, welche meine “ Neuesten Beiträge “ besser zur Geltung bringen ..
So baue ich nun den Code auf meiner Webseite ein
1. Code in statische Webseite einbauen
2. Code in WordPress einbauen – hardcoded
3. Code in WordPress in einfaches TextWidget kopieren
1. Code in statische Webseite einbauen
Auf den Button “ Get code “ klicken, es werden zwei Code Teile generiert.
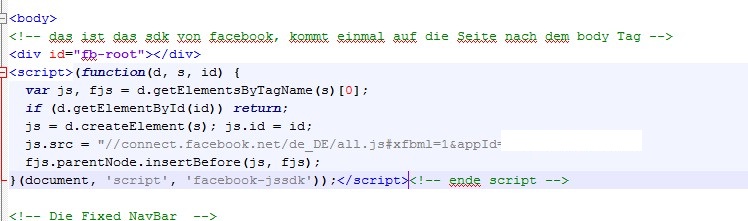
Den ersten Teil direkt nach dem öffnenden body Tag einfügen:
<body id="startseite">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.4&appId=240059576040771";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Den zweiten Teil einfach z.B. in der Sidebar an der Stelle, wo man ihn haben möchte:
<aside id="sidebar"> <div class="fb-page" data-href="https://www.facebook.com/facebook" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true"><div class="fb-xfbml-parse-ignore"> <blockquote cite="https://www.facebook.com/facebook"> <a href="https://www.facebook.com/facebook">Facebook</a> </blockquote></div></div> <p> </p> <p>Hier kann noch ein kurzer Text stehn, der </p> <p>etwas zum Bild sagen kann oder auch nicht</p> <p>einfach nur ein Text oder eine Information.</p> <p> </p> </div>
Das sieht dann z.B. so aus:

ACHTUNG:
Das Plugin funktioniert nur, wenn es auf einem Server liegt. Lokal getestet, zeigt es nur den Link zur eigenen Facebook Fanpage an.
2. Code in WordPress einbauen
Im Prinzip läuft es genauso, nämlich, das erstes Script gleich nach dem öffnenden body Tag einfügen. Das liegt in der header.php des eigenen Themes. Das zweite Script dann z.B. in der sidebar.php an der Stelle, wo man es haben möchte einfügen.
Das Javascript nach dem öffnenden body Tag einfügen:

Den zweiten Teil – auf einem Platz nach eigener Wahl > Widget, Sidebar, Footer etc

3. Code in WordPress in einfaches TextWidget kopieren
Es gibt nun noch die Möglichkeit, das erste Code Snippet in die header.php einzufügen. Das zweite Snippet über ein TextWidget einfügen. Hier hat man die Möglichkeit, es an beliebiger Stelle, sidebar, footer, oder sonstwo einzufügen, je nachdem, welche Widget Plätze das Theme bereitstellt.
Beide Snippets in WordPress Textwidget einbinden:
Auch das funktioniert ! Ist nur die Frage, ob das Styling gefällt, gehört eventuell angepasst, also, dass es mittig ausgerichtet ist.

Wie man das Facebook Page Plugin letztendlich über ein eigenes WordPress Plugin einbinden kann, zeige ich euch im nächten Beitrag.
FAZIT:
Im ersten Beitrag habe ich euch gezeigt, wie man das Facebook Page Plugin konfiguriert und den Quellcode erzeugt zum kopieren. Im zweiten Beitrag nun habe ich euch gezeigt, wie man den Quellcode nun in eine Webseite bzw. ein CMS einbinden kann.
Wird meine alte Facebook Like Box wirklich abgeschalten, wenn ich sie nicht erneure ?
Nein, wer seine alte Facebook Like Box noch nicht getauscht hat, egal, weil er noch nicht dazugekommen ist, der hat sicherlich bemerkt, dass sich das Aussehen der Like Box verändert hat ! :-)
Für alle, welche schon ein Facebook SDK eingebaut haben, hat Facebook ein Fallback eingerichtet. Das heißt, es bleibt weiterhin angezeigt. Allerdings wird es nicht an das neue Design angepasst. Es sieht dann so aus:

Was die adaptive Anpassungsfähigkeit anlangt, ist die alte Version immer noch besser.
Design ist immer Geschmackssache. Das alte Redirect ist zumindest halbwegs neutral.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.