Gleich vorweg, die Verwirrung ist auf jeden Fall komplett.. Deswegen gibt es diesen Beitrag, der euch den Unterschied in WordPress zwischen dem Titel, dem Alt Text und dem Title tag erklärt.
Jeder, der mit WordPress arbeitet, der kennt rechts beim Bilder Upload diesen grauen Streifen, wo oben das up geloadete Bild ist und dann darunter diese Zeilen, wo man etwas einfügen sollte und .. wahrscheinlich meistens nicht tut 😂
Wo man sogar von Kunden schon gehört hat:
na “ bevor ich das mache, lad ich lieber gar kein Bild hoch “ ..
Und ja, genau, auch aus der SEO Szene kennt man diese Dinge.. und auch wieder von der Accessibility. Also, eigentlich ja nix neues. Das Einzige, was sich geändert hat, ist WordPress mit der Version 4.7 :-) . Deswegen gibt es hier in diesem Beitrag zunächst eine generelle Wiederholung der Begriffe:
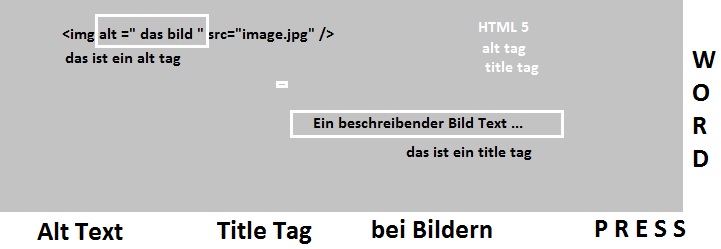
– Alt Tag
– TitleTag
– WordPress: Titel
alt und title sind HTML Attribute, welche im Quelltext beschreiben zu einem Bild hinzugefügt werden können. In WordPress, welches ja dynamisch ist, können diese Dinge in der Mediathek einfach als ergänzende Zeile hinzugefügt werden. WordPress schreibt das dann automatisch in den Quelltext hinzu. Wer möchte, kann das dann auch im WordPress Text Editor einfach ansehen.
WordPress vergibt einen Titel für hochgeladene Bilder
Der WordPress Titel wird von WordPress automatisch generiert und als Text wird dazu einfach der Name des hochgeladenen Bildes verwendet. Dieser WordPress Titel dient einzig und allein in WordPress in der Mediathek zur Wiederfindung des hochgeladenen Bildes. Wer hier viele Bilder hat und diesen Titel eher sträflich behandelt hat, dem kann es dann passieren, dass er die Bilder in der WordPress Mediathek unter: 0456.jpg suchen kann.
Alt Text, oder alt tag:
Das ist die Abkürzung für : alternative text for the image, also alternativer Text für das Bild. Letztlich müsste hier eine kurze Beschreibung des Bildes als Text stehn. Wer nämlich das Bild nicht sehen kann, sei es, dass er blind ist oder sei es, dass es vom Browser nicht geladen wird, der sieht nur diesen alternativen Text für das Bild.
Meines Erachtens ist hier das größte Problem eigentlich der Nutzer selber. Wie gesagt, der Mensch neigt zur Bequemlichkeit.
Title Text oder Title Tag auf Bildern
Dieser zeigt beim Überfahren des Bildes mit der Maus ein Popover Fenster mit einem zusätzlichen beschreibenden informativen Text.
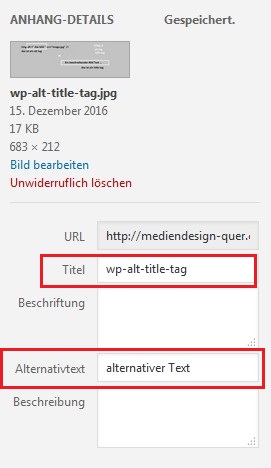
WordPress Anhang Details
Wo ist nun was zu finden ?

Als erstes ist eine Miniatur des Bildes zu sehen und darunter der Name des Bildes. Hier : wp-alt-title-tag.jpg. Danach sind Angaben zum Bild und dass man es auch wieder löschen kann. Dann kommen die URL zum Bild. Und gleich darunter ist der sogenannte Titel. Der Titel hier, ist nur für die WordPress Mediathek und hilft dir später deine hochgeladenen Bilder einfacher und schneller zu finden. Der Alternativtext, das ist der sogenannte alt – tag.

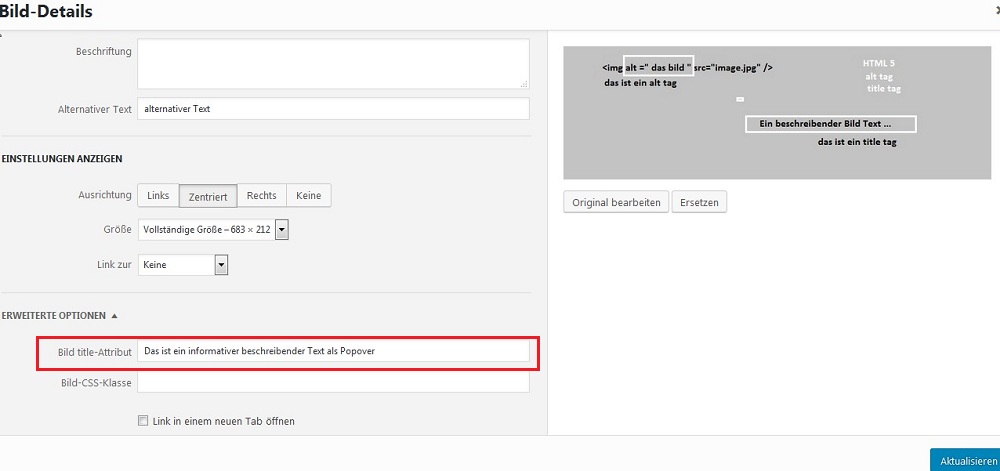
Während man den alt tag ganz einfach direkt nach dem Upload eintragen kann, muss man für den title tag noch einen nächsten Schritt tun. Nämlich, wenn du das Bild in den Beitrag eingefügt hast, klickst du noch einmal auf den Bleistift (bearbeiten) und gehst auf bearbeiten. Dann kommt obiges Bild. Dort kannst du in der rot umrandeten Zeile den Text für dein Title Tag eingeben.
Wie gesagt, vieles sollte man tun..
Tipp: Benenne gleich von Anfang an deine Bilder so um, wie sie informativer weise heissen sollten, also weg von Nummernangaben. Damit hast du auch gleich den WordPress Titel, denn der wird automatisch hineingeschrieben, so wie das Bild benannt ist. Dann brauchst du nur mehr den Alt Text hinzufügen..
Falls du wirklich auf den Title Tag verzichtest, weil es dir zu viel Arbeit ist, dann gibt es eine gute Nachricht. Fast alle laden sich sowieso ein SEO Plugin zusätzlich hoch. Dort wird man auf diese Dinges zusätzlich noch aufmerksam gemacht.
Der Title Tag ist allerdings nicht ganz so wichtig, wie der Alt Tag. Dieser wird nämlich von Screen Readern gelesen, während der Title Tag ignoriert wird. Aber was tut man nicht alles für SEO. Und wenn du da viel tun möchtest, solltest du natürlich auch einen Title Tag hinzufügen. Hmm, gut ich mache es nicht… Wer überfährt schon mit der Maus ein Beitragsbild um den TitleTag zu lesen. Bei immer mehr mobil werdenen Usern ist dieser ausserdem auf mobilen Geräten ebenfalls gar nicht sichtbar.
Auf Links wurde dieser in WordPress ebenfalls schon entfernt. Aber wie gesagt, wer sich die Mühe machen möchte, für Bilder SEO bringt es sicher etwas.
Was ist neu bei WordPress Version 4.7
Bisher gab es eine sogenannte Fallback Lösung für den Alt Text bei WordPress. Will heißen, WordPress generiert automatisch, den Titel für ein Bild, welcher für das Auffinden in der Mediathek hilft und nur WordPress eigen verwendet wird. Dieser kann leicht mit dem TitleTag verwechselt werden. Der TitleTag ist aber der, welcher beim Überfahren mit der Maus über ein Bild als Popover erscheint.
Wie gesagt, WordPress generiert automatisch den Titel für ein Bild. Falls kein Alt Text eingegeben wird, nahm WordPress bisher als Fallback den Titel, welches es generiert hat, bzw. eigentlich ja den direkten Bildnamen. Da wie schon erwähnt, viele aber ihre Bilder nicht beschreibend benennen, sondern einfach die Bildnumerierung, welches die Kamera erzeugt, verwenden, hatte der so erzeugte Alt Text wenig Nutzen z.B. für Screen Reader, welche diesen Alt Text lesen. Aus diesem Grund ist ab der WordPress Version 4.7 dieser Alt Text Tag einfach leer: alt =““ .

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.