
WordPress Version 4.5 – einloggen mit der E-Mail Adresse und vieles mehr.. das gibt es ab 12. April 2016. Ein paar Bilder und Details dazu zeigt euch dieser Beitrag.
Zur Zeit ist noch die Beta Version zu testen. In ein paar Wochen, ist es dann so weit.. Was ist nun für den WordPress Anwender neu ?
Responsive Theme Vorschau über Design Anpassungen
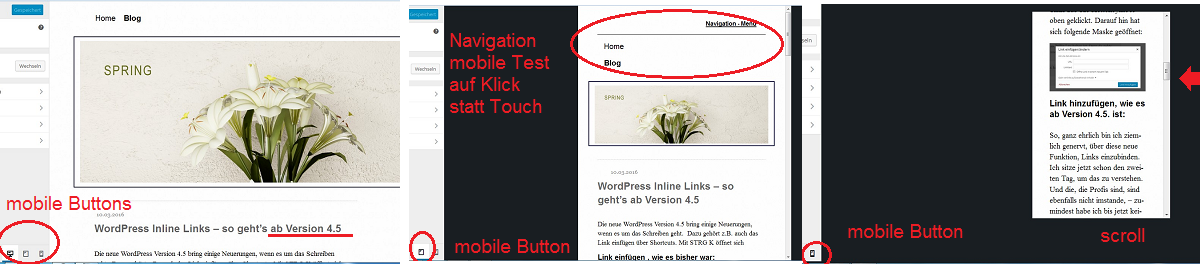
1 – Wenn du ein Theme auswählst, kannst du in den Design Anpassungen nun ganz unten testen, ob das Theme responsive ist, und wie das aussieht:


Das ist z.B. sehr praktisch, weil man ohne weitere Klicks zu machen oder Fentser zu öffnen für andere Test Tools, siehe Responsive Design Test Tools im Vergleich, schnell einen Überblick bekommt, wie das ganze aussieht. Die Ansicht ist auch voll funktionstüchtig, will heißen, es geht scrollen, man kann die Navigation testen, obwohl sie ja mobil auf Touch funktioniert, geht das hier ebenso mit der Maus auf Klick, ( – es erinnert vom Design her an das Firefox Addon Web Developper Tool Box, zum testen von responsiven Layouts – ).
Logo einfügen über Design Anpassungen
Seit der letzten WordPress Version ist es nun schon möglich, die kleinen Favicons über Design Anpassungen direkt einzufügen, bei WordPress heißen sie eigentlich Website Icons. WordPress fügt mit der Version 4.5 ein weiteres Feature hinzu: direkt das eigene Logo einzufügen, über die Design Anpassungen. Als erstes Theme ist das Standard Theme Twenty Sixteen dafür eingerichtet. Ansonsten ist dieses Feature themeabhängig.

Aber Achtung, wenn das Logo zu groß ist, springt es in der responsiven Version aus dem Rahmen.
Ob dieses Feature in WordPress angezeigt wird, hängt – ähnlich wie bei den Widegts – siehe Beitrag WordPress Themes widgetfähig machen – von der Vorbereitung des Themes dafür ab. Um dieses Feature in den WordPress Theme Optionen sichtbar zu machen, benötigt man ein kurzes Codesnippet für die functions.php:
add_image_size( 'mediendesignquer-logo', 1200, 175 ); add_theme_support( 'site-logo', array( 'size' => 'mediendesignquer-logo' ) );
Allerdings bewirken obige Zeilen nur das Anzeigen und einbinden des Logos im WordPress Backend. Damit dieses dann auch im Theme angezeigt wird, benögigt das Theme noch weiteres.
Wie man das Logo in einem Theme ganz einfach nur über CSS einbinden kann, das zeigt dieser Beitrag: How to add Logo in Twenty Eleven Theme
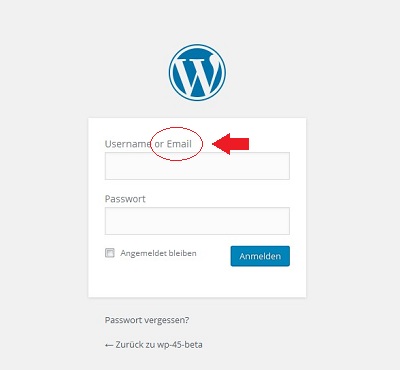
Einloggen mit E-Mail Adresse
Ein weiteres neues Feature ist, dass man sich ab Version 4.5 nun wahlweise mit dem Username oder der E-Mail Adresse einloggen kann:

Link einfügen – wie bisher- das geht auch noch
Die alte Methode, wie man Links hinzufügt, funktioniert zwar noch, allerdings muss man da jetzt noch um einen Klick mehr machen :-(.
1 – Text einfügen
2 – Text markieren
3 – Klick auf das Ketten Icon im visuellen Editor
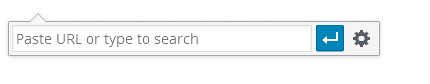
4 – Jetzt öffnet sich das neue Inline Link Popup

5 – Klick auf das Zahnradsymbol

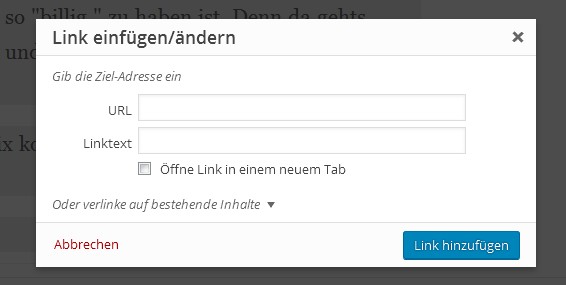
6 – wie gewohnt den Link eingeben
Das bisherige Link Popup öffnet sich nur mehr über diesen Zahnradlink ! Bei direktem Klick auf das Ketten Icon öffnet sich nur mehr das Inline Popup.
Inline Link hinzufügen
Wie ihr das neue Feature verwendet, zeige ich euch in diesem Beitrag: WordPress 4.5 – Link hinzufügen Ebenfalls öffnet sich das Inline Link Popup über den Shortcut: STRG und K.
Ein paar neue Shortcuts : * ** ’
*italic*, **bold**, ’code’, letztes funktioniert bei mir noch nicht.
Weiters gibt es noch Verbesserungen bei der Kommentarmoderation, sowie der Bildoptimierung. Siehe wordpress.org .
FAZIT:
WordPress bringt viel Neues mit Version 4.5 . Immer gut, all diese Neuerungen sich in Ruhe auf einer lokalen Testinstallation anzusehen.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.