Hier zeige ich euch, wie ihr das Jetpack StatistikTool von Jetpack für wordpress.org anpassen könnt.
Jetpack von Automattic, den Machern von WordPress ist ein StatistikTool für wordpress.com. Mit einem kostenlosen Account , welchen man sich einfach erstellen kann, hat man auch die Möglichkeit, mit einer selbstgehosteten Webseite auf wordpress.org dieses Jepack StatistikTool zu verwenden.
Allerdings muss man sich über das eigene WordPress Backend mit seinem kostenlosen Account bei wordpress.com verbinden.
Mit wordpress.com verbinden und Jetpack StatistikTool nutzen
Zuerst das Plugin herunterladen und aktivieren. Links in der Leiste erscheint ein eigener Reiter mit “ Jetpack „. Diesen anklicken , dann öffnet sich rechts die Jetpack Seite. Ganz oben ist ein Balken mit einem roten Button, wo steht “ Verbinde dich mit wordpress.com“ . Auf diesen Button klicken, worauf sich eine Maske öffnet, in welche man den Nutzer und das Passwort seines erstellten wordpress.com Accounts eingibt.
Daraufhin wird der Button grün. 
Nun ist man verbunden und das StatistikTool ist aktiv. Jetzt kann man anfangen, es für seine Bedürfnisse zu konfigurieren.
Jetpack StatistikTool an eigene Bedürfnisse anpassen
Dazu in der Adresszeile des Browsers folgend Link eingeben:
http://yoursite.com/wp-admin/admin.php?page=jetpack&configure=stats
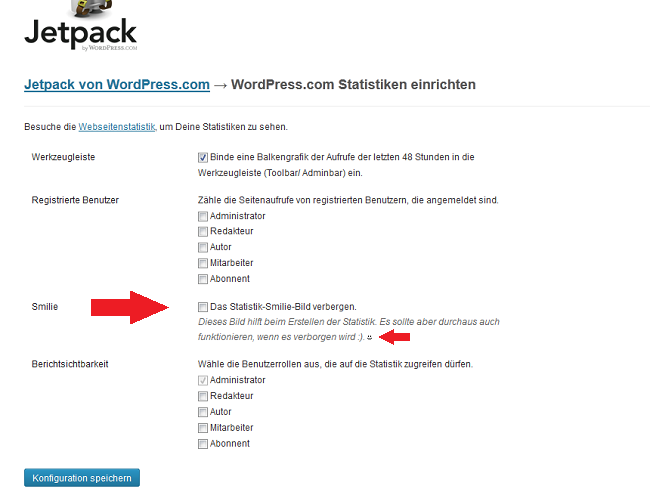
Dann erhält man folgende Ansicht im WordPress eigenen Backend:

Hier kann man nun die Einstellungen anpassen. Ich habe hier zwei Häkchen gemacht.
Werkzeugleiste: Binde eine Balkengrafik der Aufrufe der letzten 48 Stunden in die Adminbar ein.
Berichtsichtbarkeit: Wähle die Benutzerrollen aus, die auf die Statistik zugreifen dürfen. Bei mir nur der Administrator.
Vielleicht habt ihr am Ende von Webseiten schon mal so einen kleinen fast unsichtbaren Smiley gesehen. Das ist der Jetpack Smiley. Es wird angegeben, dass dieser für das Lesen und Erstellen der Statistik benötigt wird. Allerdings heißt es auch, es sollte ohne ihn funktionieren :-)
Wer diesen verbergen möchte, der klickt hier auf das Häkchen.
Jetpack Smiley über CSS Datei ausblenden
Manchmal ist es so, dass der Smiley einfach das Design stört. In diesem Fall kann man ihn auch ganz einfach über die WordPress eigene style.css ausblenden, wie folgt:
img#wpstats{display:none;}
FAZIT:
Mit dem sehr umfangreichen Jetpack Superplugin kann man recht leicht überfordert sein, besonders wenn man zwischen wordpress.org und wordpress.com hin und herwechselt.
QUELLEN:
jetpack.me
automattic
wordpress.org
wordpress.com
WEITERE INTERESSATNE BEITRÄGE:
[one_third]
YouTube Video
in WP einbinden
ohne Plugin-responsive
[/one_third]
[one_third]
WP- Theme widget
fähig machen – die Basics
[/one_third]
[one_third_last]
WP – Sidebar – 4 Image
Widget Plugins im Vergleich
[/one_third_last]




Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.