
Update vom 29.8.2018 FACEBOOK – Bilder für die Linkposts anpassen – how to für 2015
Hier möchte ich euch kurz an ein paar konkreten Beispielen aufzeigen, wie man Bilder für Facebook Link Posts optimal einbindet.
Facebook verändert sich rasant, so wie das Internet an sich ..
Hier auf allfacebook.de gibt es eine aktuelle Grafik der Bildmasse.
Unter dem Artikel “ Facebook Linkposts – die neuen Bildgrößen für Vorschaubilder im Newsfeed “ habe ich alles berichtet, was auch jetzt noch aktuell ist.
Da die Bildmaße wirklich eine Herausforderung darstellen und vor allem NUR die LINK POST VORSCHAU BILDER betreffen und es für normale Grafiken wieder ganz andere Maße gibt – habe ich die speziellen Bildgrößen noch einmal in praktischen Beispielen verarbeitet.
KURZ – CHECKER:
- Facebook schneidet die hochgeladenen Vorschaubilder zu !
- Facebook skaliert nicht !
Ich denke, ein Faktum, dass man leicht wieder vergisst. Das heißt ganz konkret:
Ist das Bild nicht ganz exakt in einem von Facebook vorgegebenen Maß, dann passt es nicht und wird gnadenlos zugeschnitten.
FÜR BLOGGER:
Ich denke, und da fühle ich mich selber angesprochen, dass man sich entscheiden muss zwischen:
- Soll das Vorschau Bild im Blog gut aussehen ?
- Soll das Vorschau Bild im Facebook Linkpost gut aussehen ?
- Kann ich beides vereinbahren ?
Ich persönlich wähle kleinere Bildmaße für den Blog und lade , wenn nötig ein extra Bild für Facebook hoch.
♥ ♥ ♥
Folgende Maße werden korrekt übernommen und angezeigt:
1200 px x 630 px

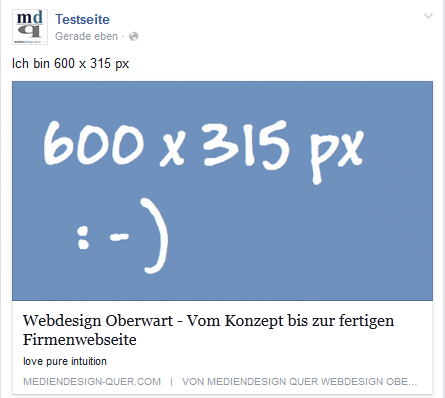
600 x 315 px

Ebenso nimmt Facebook das kleinere Maß ganz genau und korrekt:

Jetzt noch das kleinste Bildmaß, dass von Facebook noch angzeigt wird:200 x 200 px, allerdings hat bei meinem Test auch noch 160 x 160 px richtig angezeigt:

und das kleinere :

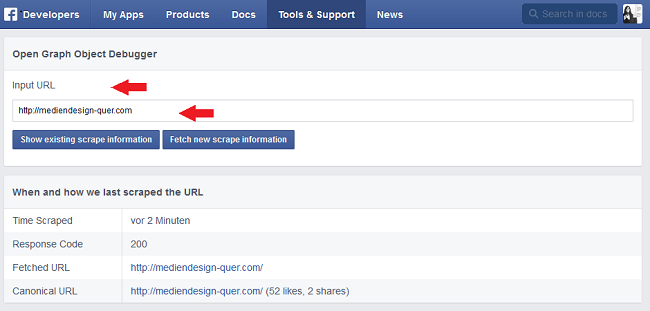
TESTEN MIT DEM FACEBOOK DEBUG TOOL:
Es gibt noch die Möglichkeit, mit dem Facebook Debug Tool zu testen, ob alles in Ordnung ist. Je nach dem, welches Plugin oder Tool man zum einbinden des Open Graph verwendet, werden die Ergebnisse unterschiedlich sein. Hier ist mein Testergebnis. Im Prinzip bestätigt es mir nur, dass es von Facebook so gesehen wird, wie ich das auch sehe.

Dazu muss man zuerst sich in Facebook einloggen und in der Adresszeile die URL vom Facebook Debug Tool eingeben. Es offnet sich obige Maske. Dann die URL der Webseite bzw. des Blogs eingeben, der angezeigt werden soll. Darauf gibt es das Testergebnis.
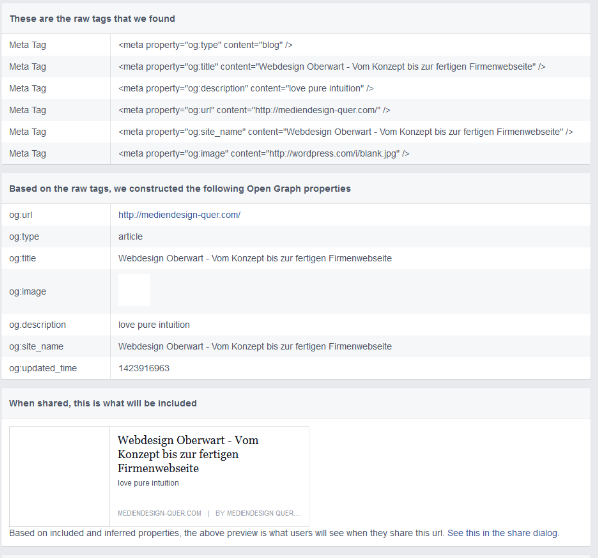
Hier der zweite Abschnitt :

Hier zum Vergleich noch das Bild, das Facebook zeigt, wenn ich nur meine URL eingebe:

Wie man sieht, komplett genauso, wie es das Open Graph Debug Tool von Facebook anzeigt.
Hier werde ich nun aufgefordert, ein Bild hochzuladen. Ich habe das Maß 600 x 315 px gewählt:

Hier zeige ich euch noch, welchen Text Facebook bei einem Linkpost von einem Blogpost übernimmt:

Mir gefällt das sehr gut. Es nimmt im Prinzip den Teaser Text des Blogbeitrages, welcher auch von Google in der Suchmaschine verwendet wird.
Facebook nimmt natürlich bei Linkposts auch die anderen Bildgrößen, bis auf die untere Grenze von ca 200 x 200 px. Darunter wird nichts angezeigt. Allerdings hängt es dann von der eigenen Toleranz ab, ob einem das Ergebnis gefällt. Denn falls das Blogbeitragsbild ein anderes Maß aufweist, als die Facebook Maße, wird es eben zugeschnitten, bzw. bekommt rechts einen unschönen weißen Rand.

Mit einem Vorschaubild, das etwas abgeschnitten wird, kann ich leben, so einen Rand, nein. Einfach dann ein Vorschaubild in passender Größe hochladen.
FAZIT:
Facebook skaliert nicht. Facebook schneidet zu . Facebook toleriert exakt genau die Maße, die es vorgibt. Punkt.
Wer sich daran hält, bekommt schöne gut aussehende Linkposts in Facebook.
INFO:
Die Linkposts werden mobil exakt genauso angezeigt, wie in der PC Variante.
Tablet Hochformat – sieht auch noch so aus.
Tablet Querformat – Landscape – meiner Meinung nach sind die Linkpost Vorschaubilder leicht unscharf, im kleineren Bildmaß.
Die Empfehlung wäre: Wer auch auf Tablets scharfe Linkpost Vorschaubilder im Einsatz möchte, sollte auf jeden Fall die 1200 x 630 px Bildgröße wählen.
Schönes Vorschaubild bei Facebook – richtig zugeschnitten
Wer seine Blog Ladzeiten schonen möchte, der lädt für Facebook ein Extra Vorschaugrafik hoch.
PS:
Wer bis hierher gelesen hat :-) , noch ein kleiner Nachtrag:
Es kann allerdings auch vorkommen, dass Facebook die Vorschaugrafiken gar nicht lädt. Obwohl alles ordentlich eingebunden ist. Like so:

In diesem Fall liegt der Fehler bei Facebook. Es bleibt nur die Möglichkeit, den Beitrag zu löschen und neu posten. Anscheinend ist das ähnlich, wie z.B. mit den Feunden, welche die Fanpage liken. Welche manchmal angezeigt werden, dann wieder nicht, etc.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.