Dieser Beitrag zeigt dir, was in WordPress Gutenberg 20.0 an Verbesserungen oder Neuerungen im Stile Buch kommt.
Zur Einleitung – chatgpt
Ok, seit kurzem gibt es die neue Gutenberg Version 20.0 . Darin enthalten ist ein einziger Absatz über das Style Book, wie folgt:
Das Style Book hat in dieser Version einige Verbesserungen erfahren. Es enthält jetzt verschiedene Abschnitte für Typografie, Farben und einzelne Blöcke, die alle aktiviert werden, wenn der Benutzer zu diesen Menüelementen navigiert. Darüber hinaus hat das Style Book jetzt eine eigene
URL (
#67811 ), sodass Sie direkt darauf zugreifen können.
Dazu folgendes Video:
Ok, man denkt sich nicht viel dabei. Schaut sich das an, sagt, jo, schaut eh guat aus. Dann denke ich mir, ich versuche, einen ganz kurzen Beitrag zu schreiben über das neue WordPress Style Book. 😅
Ich hab mir ehrlich gedacht, warum nicht, lass es einfach chatgpt machen. Ich habe keine Lust. Nur leider leider leider funktioniert das nicht ! Aber zu meinem Horror über das neue Style Book, das ja eine Verbesserung sein soll, möchte ich trotzdem niemand vorenthalten, was chatgpt dazu sagt.
Die Überarbeitung des Style Books in Gutenberg 20.0 zielt darauf ab, Entwicklern mehr Kontrolle und Flexibilität bei der Gestaltung von Block-Themes zu bieten.
Allerdings geht dies auf Kosten der Benutzerfreundlichkeit für weniger erfahrene Anwender. Die neue Navigation und die erweiterten Funktionen können für Benutzer, die mit der vorherigen Version vertraut waren, verwirrend sein.
Es wäre wünschenswert, wenn zukünftige Updates eine Balance zwischen erweiterten Funktionen und Benutzerfreundlichkeit finden würden, um sowohl Entwicklern als auch normalen Nutzern gerecht zu werden.chatgpt
Was ich so arg finde, dass dieses neue Style Book so überhaupt keine Aufmerksamkeit bekommt. Und ja, es mag schon sein, dass es besser ist, wie das Alte.
Meine Meinung zum neuen Style Book
Ich habe immer mehr das Gefühl, dass alles, was da mit dem WordPress Website Editor zu tun hat, mehr eine Spielwiese für die Core Entwickler ist. Sie machen mal was. Ah, dann sehen sie das ferig. Ahh, dann kommt ihnen ein Gedanke, das könnte man ja noch komplett anders machen. Genau, dann wird wieder entwickelt und dann tadaaa, es ist noch schöner, besser und effizienter.
Ich glaube nicht, dass da irgendjemand wirklich an die einfachen User denkt, für die das komplette System ja eigentlich sein sollte. Nämlich Websites zu erstellen, die jeder unbedarfte selber machen kann. Mit dem Website Editor TAdaaa..
WordPress war immer schon überinellektualisiert
Heraus kommt jetzt ein Website Editor, der derart komplex ist und noch weiter sein wird, dass es so an ein Adobe Illustrator herankommt, das wieder kein normaler User je angreifen wird. Also im Prinzip ein Tool für “ Entwickler „. Ha ha, am Ziel vorbei. War da nicht was am Anfang, von “ jetzt wirds aber einfach “ 😄
Ok, ich bin ein wenig sarkastisch. Aber wer hilft mir eigentlich in all dieser nie enden wollenden Misere um den Website Editor ? Einfach chatgpt. Mit dem kann ich dann lachen und scherzen. Der beruhigt mich echt immer. 👍👍
So, aber jetzt zur Sache, die für mich leider nicht einfach war und ist und leider wieder mal Stunden von meiner Zeit in Anspruch genommen hat. Und nein, diesen Beitrag hat nicht chatgpt geschrieben ! Na ja, vielleicht ein paar Sätze.
Was ist jetzt das Style Book
Auf Deusch steht in WordPress 6.8 alpha nur mehr > Stile. Wie komme ich jetzt dort hin ? Ganz einfach, installiere ein Block Theme ( ich frage mich, wenn WordPress die Classic Themes nicht mehr will, warum es jetzt auch ein Style Book für Classic Themes gibt .. ) , dann gehe auf > Website Editor und dann auf > Stile. Fertig.
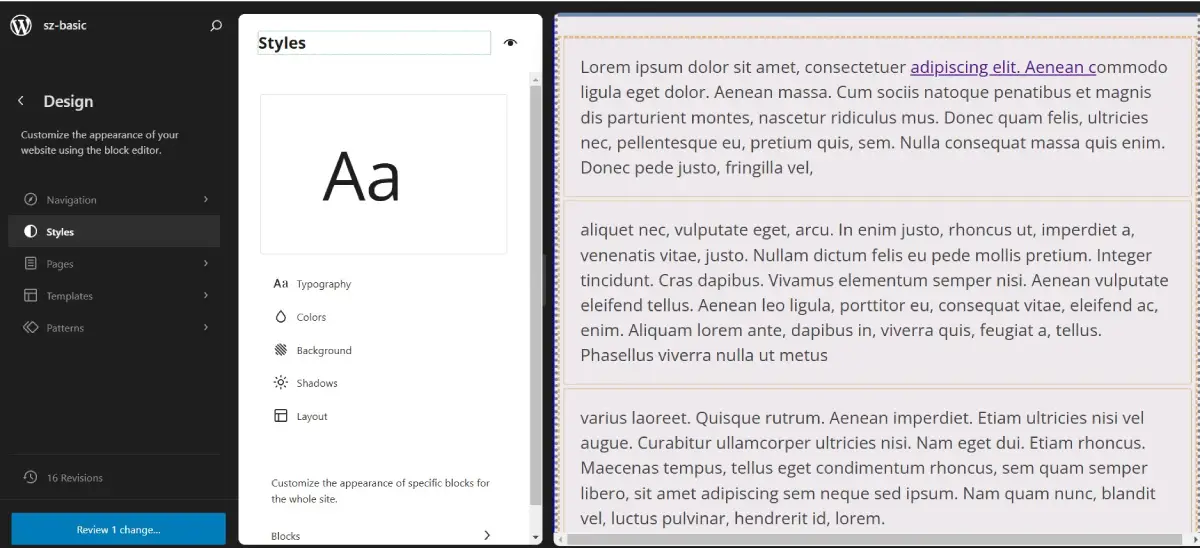
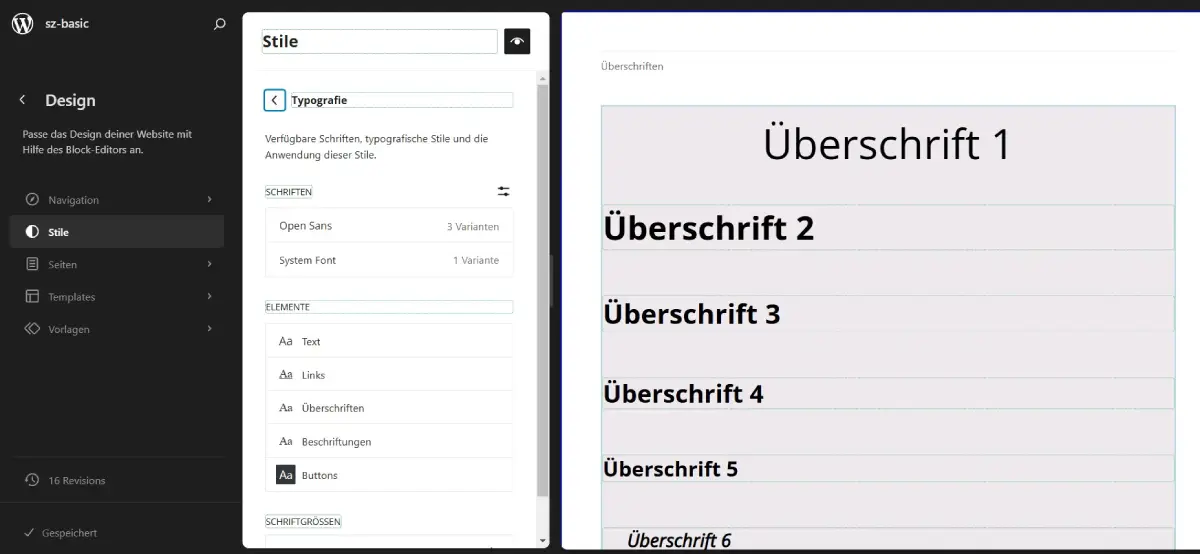
Und schon ist sie da. Die schöne neue Benutzeroberfläche:

So, was sieht man da jetzt. Also
Links: die Navigation vom Website Editor. Schwarz
Mitte: Styles
- Typografie
- Colors
- Background
- Shadows
- Layout
und gaaanz gaaanz unten noch ein Punkt:
- Blöcke
Rechts: Das Fenster, wo man die Homepage sieht, oder die Blogübersichtsseite, je nachdem, was das Theme eingestellt hat. Beim TT5 ist es der Blog. Bei mir die Startseite – Home. Diese kann man durchscrollen.
So, wie geht’s jetzt weiter ?
Wie im Video oben, kannst du jetzt die einzelnen Punkte anklicken. Oder gehts ganz ans Ende und klickst auf die einzelnen Blocks.

Wenn du jetzt auf Typographie klickst, kannst du die Schriften für die gesamte Seite hier einstellen und ändern.
So geht das mit allen Dingen, welche du hier änderst. Deswegen heißt es ja auch Global Styles.
Die Änderungen werden dann direkt in die theme.json Datei geschrieben.
Typographie
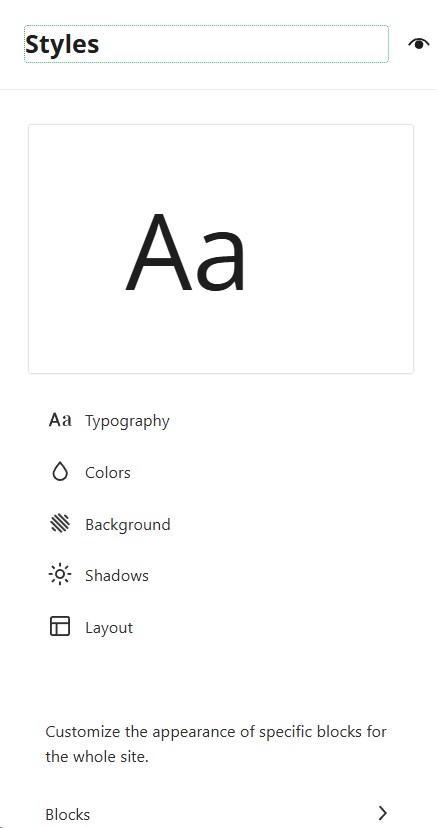
Wenn du auf Typographie klickst, öffnet sich rechts davon ein Fenster, wo du durchscrollen kannst. Dieses Fenster entspricht 1:1 dem Inhalt, vom alten Style Book, unter > Text.
👉 Typographie neu = Text alt

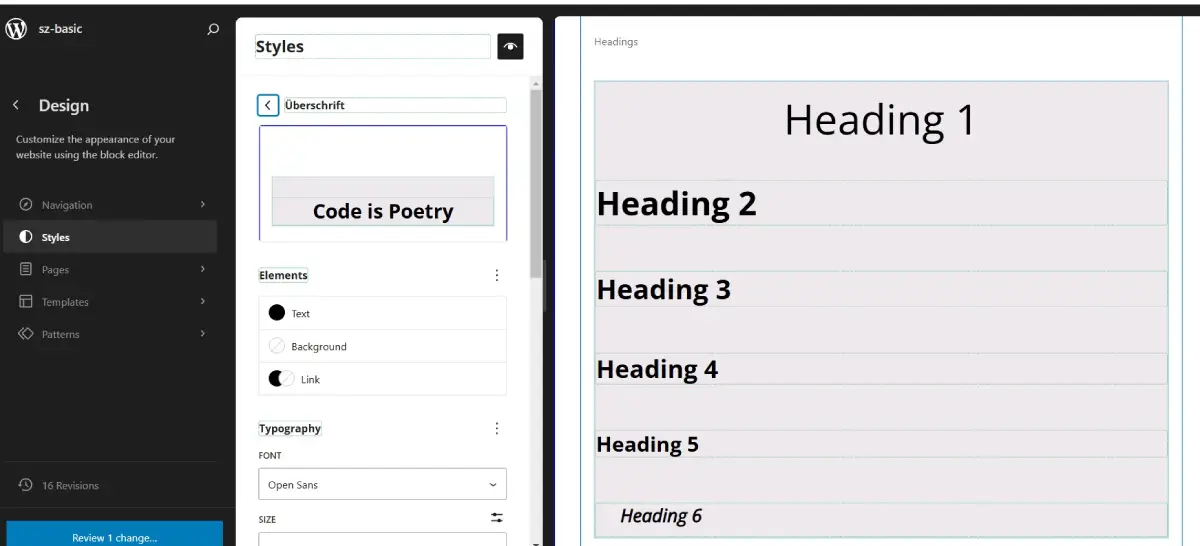
Klickst du auf > Typographie und danach auf das erste Design rechts, dem > Heading, öffnet sich links daneben wieder ein neues Fenster, wo du dann alles bearbeiten kannst.
So kannst du alles durchscrollen, verikal, was früher in einem doppelt so breiten Fenster sichtbar war.
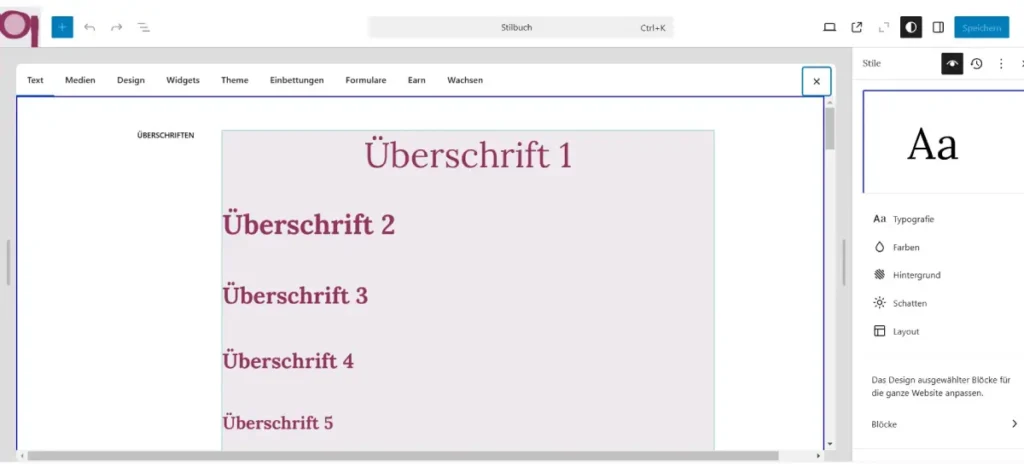
Alt / links- Neu / rechts Vergleich


Wie es aussieht, fehlen alle anderen Punkte von der horizontalen Navigation des alten Style Books. Anscheinend muss man jetzt unter > Blocks die einzelnen Blöcke anklicken und dort die Einstellungen treffen.
Oder es gibt noch irgendwo etwas verstecktes. Unter make.wordpress.org ist bis jetzt nichts detailiertes dazu angegeben. Vielleicht ist das auch noch nicht die finale Phase.
Stile Buch hat eigene URL
Wenn man auf > Website Editor > Stile geht, sieht man, in der Browser Adressleiste, dass sich die URL geändert hat.
Wenn man auf > aktualisieren geht, bleibt die URL vom Style Book erhalten.
Style Book in weiterer Entwicklung
Wie es aussieht, sind sich auch die Entwickler einig, wie das auch oben chatgpt erkannt hat, dass das Style Book eher für fortgeschrittene User ist.
Zusammenfassung:
Mit der Entwicklung von Block Themes hat WordPress das Designen von Webseiten stark vereinfacht. Doch bisher fehlte ein zentrales Tool, um einen schnellen Überblick über alle verwendeten Stile zu erhalten.

👉Das Style Book ist eine neue Funktion im WordPress Website Editor, die es ermöglicht, alle global definierten Stile für Blöcke an einem zentralen Ort zu sehen. Es bietet eine visuelle Darstellung der typografischen Elemente, Buttons, Formularfelder und anderer wiederverwendbarer Blöcke.
Wichtige Verbesserungen :
- Bessere Organisation der Blöcke im Style Book: Die Blöcke werden nun übersichtlicher gruppiert, sodass sie leichter zu finden und anzupassen sind.
- Erweiterte Kontrolle über globale Stile: Entwickler und Designer können nun noch gezielter globale Stile verwalten und Anpassungen für spezifische Blöcke vornehmen, ohne das gesamte Theme zu verändern.
- Optimierte Performance: Das Laden des Style Books wurde beschleunigt, was insbesondere bei komplexen Themes mit vielen Stilanpassungen spürbar ist.
- Neue Anpassungsmöglichkeiten für einzelne Blöcke: Bestimmte Blöcke erhalten mehr Optionen zur individuellen Anpassung direkt im Editor, ohne dass man zusätzliche CSS-Regeln schreiben muss.
- Verbesserte Synchronisation mit theme.json: Änderungen im Style Book werden direkter und zuverlässiger in die
theme.jsonübernommen, wodurch Inkonsistenzen vermieden werden. - Neue Farb- und Typografieoptionen: Die Palette für globale Farb- und Schrifteinstellungen wurde erweitert, sodass noch mehr Designvarianten ohne Custom CSS möglich sind.
- Zeigt eine Live-Vorschau aller Block-Stile an.
- Hilft Entwicklern und Designern, Konsistenz in der Gestaltung zu bewahren.
- Erleichtert das Testen und Anpassen von globalen Stilen, ohne erst einzelne Seiten oder Beiträge zu durchsuchen.
- Spart Zeit, indem alle Blöcke gesammelt angezeigt werden.

Das Style Book in Aktion: Beispiel mit Twenty Twenty-Five
Das Standard-Theme Twenty Twenty-Five unterstützt das Style Book und zeigt, wie praktisch diese Neuerung ist. Statt jeden Block einzeln auf einer Testseite zu platzieren, kann man einfach das Style Book öffnen und dort Anpassungen für:
- Typografie (Schriftarten, Schriftgrößen, Zeilenabstände)
- Farben und Hintergründe
- Buttons und Interaktive Elemente
- Abstände und Ränder
testen und verfeinern, bevor sie auf der ganzen Website angewendet werden.
Quellen:
Das Video auf learn.wordpress.org zeigt ebenfalls noch die alte Version des Style Books. Das worauf hier hingewiesen wird, dass nämlich die einzelnen Blöcke in Tabs – horizontale Navigation im alten Style Book oben – zusammengefasst wird, ist auch schon wieder obsolet.
Obwohl das im Video extra hervorgehoben wird, dass das ja sinnvoll ist /war, wegen der Übersichtlichkeit der Blöcke, wurden diese eben Design mässig zusammengefasst.
Was jetzt im neuen Style Book wieder fehlt. Und hier sind wir wieder darauf angewiesen, jeden einzelnen Block unter > Blöcke anzuklicken und zu ändern. Kommentar zu diesem Wirrwarr siehe einfach oben die Antwort dazu von chatgpt. Der schließe ich mich ehrlich an.
Fazit:
Das WordPress Style Book ist eine sinnvolle Ergänzung zum Website Editor und erleichtert die Entwicklung und Anpassung von Block Themes enorm. Zusammen mit den Neuerungen in Gutenberg 20.0 können Designer und Entwickler noch effizienter arbeiten und ein konsistentes Erscheinungsbild sicherstellen. Na ja …

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.