Dieser Beitrag zeigt dir, wie du in einem WordPress Block Theme den Sharing Buttons Block von Jetpack hinzufügen kannst.
Sharing Buttons Block für Block Themes
Ab der Jetpack Version 13 besteht die Möglichkeit, nach dem Update, die Sharing Buttons zu deaktivieren. Stattdessen kann man einen Sharing Block / Teilen Button Block in das jeweilige Block Template hinzufügen.
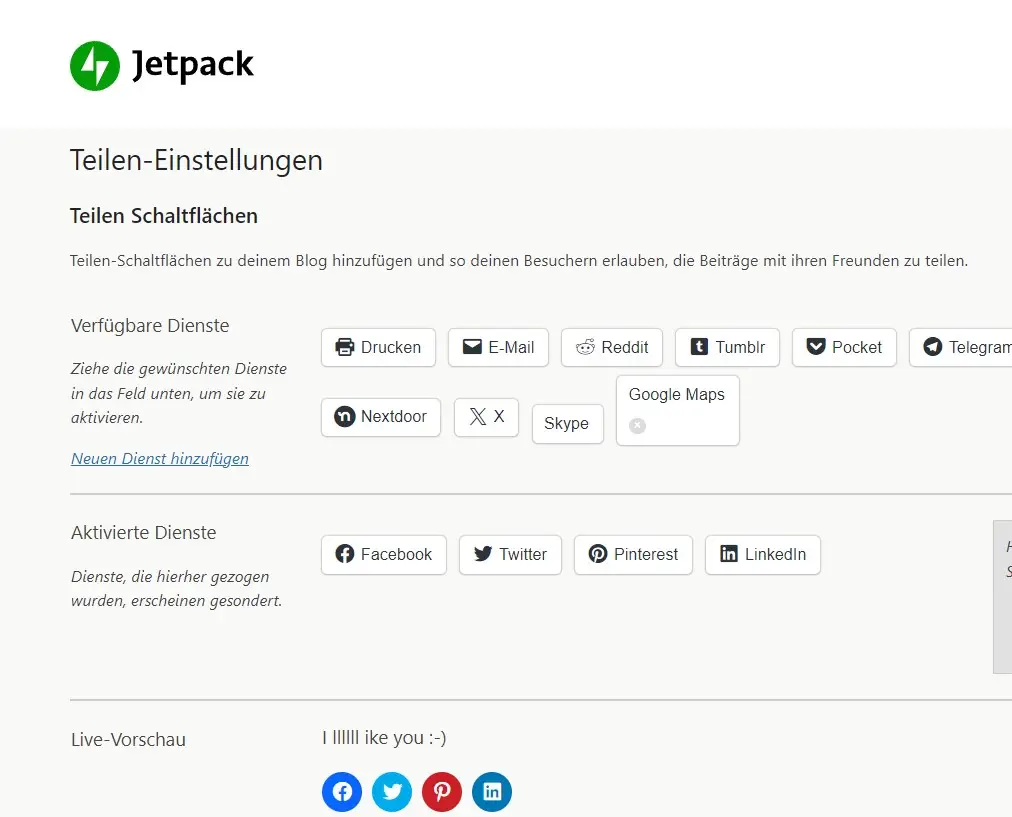
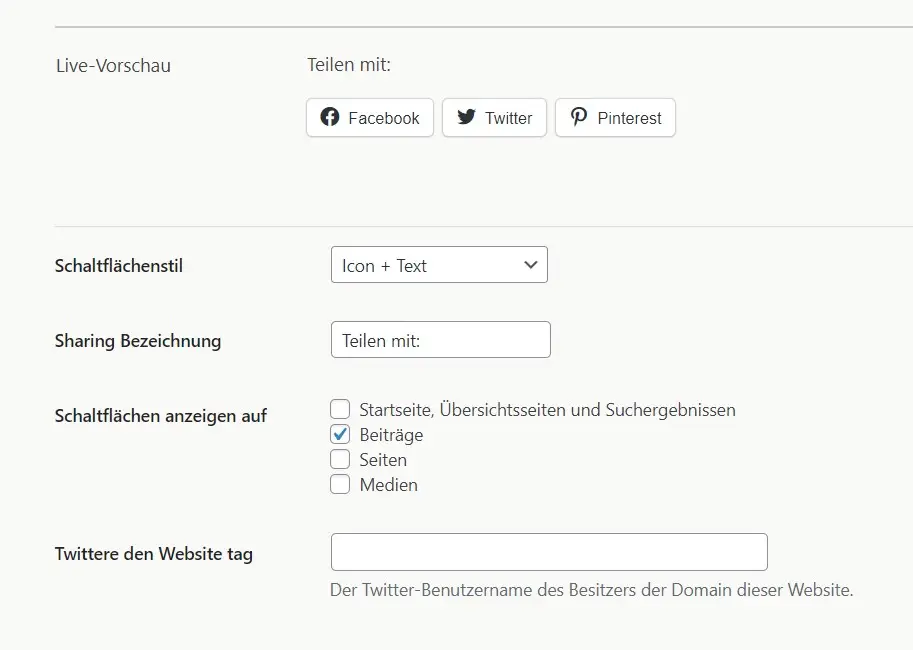
👉 Nach dem Update bleiben deine Teilen Button Einstellungen erhalten. Du kannst sie allerdings nicht mehr über die gewohnte Oberfläche ändern. Siehe Grafik 1 unten.
Jetpack Teilen Button classic

Bis zur Jetpack Version 12.9 hast du obiges Bild, wenn du Jetpack installiert hast. Unter > Einstellungen > Teilen kommst du zu obiger Oberfläche. Wenn du allerdings dann auf die Jetpack Version 13. aktualisierst, dann ist diese Einstellungs Oberfläche einmal weg.
👉 Wenn du den neuen Sharing Buttons Block verwenden möchtest, deaktiviere zuerst die alten Einstellungen, sonst hast du die Sharing Buttons doppelt. 😉
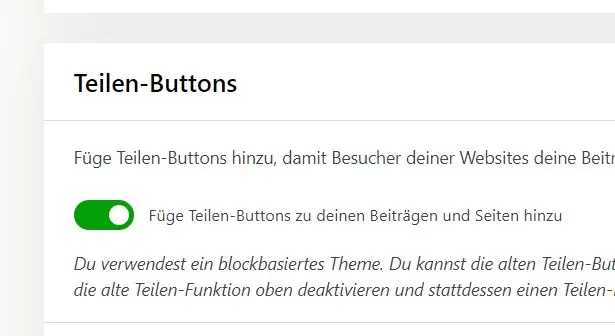
Jetpack Teilen Buttons deaktivieren
Dazu gehe auf > Jetpack > Einstellungen > Teilen.

Grünen Button deaktivieren. Fertig.
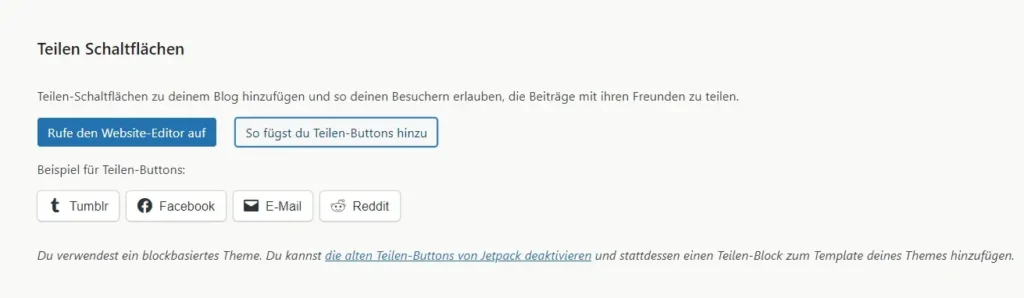
Jetpack Teilen Button mit Teilen Block
Der Teilen Button ist seit der Jetpack Version 13.1.1 ein eigener Block. Sprich, wenn du auf diese Version aktualisierst, dann sind zunächst einmal deine bisherigen Einstellungen für den Sharing Button in Jetpack weg.
Wenn du auf > Einstellungen > Teilen klickst, siehst du statt der bisherigen Einstellungsmöglichkeiten folgendes:

Nun hast du die Möglichkeit, über die Block Templates, die Teilen Buttons als Block hinzuzufügen.
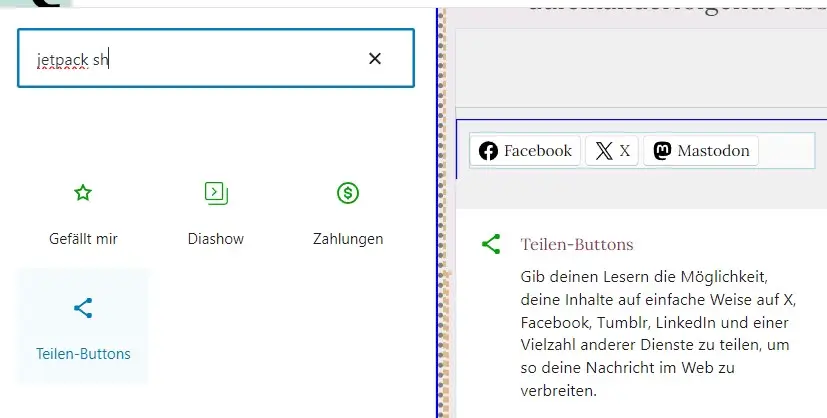
Teilen Buttons Block hinzufügen
Dazu klicke den blauen Button oben an > Rufe den Website Editor auf. Im Website Editor suche das Template, wo du die Teilen Buttons von Jetpack hinzufügen möchtest.
In meinem Fall möchte ich die Teilen Buttons auf der Blog Beitrags Seite sehen. Das ist in einem Block Theme das single.html Template.
Ich klicke im single.html Template auf > Bearbeiten Stift. Dann scrolle ich an die Stelle im Template, wo ich den Sharing Button hinzufügen möchte.

Siehe auch Tutorial auf Jetpack.
Einstellungen im Sharing Block
In der rechen Sidebar kannst du nun deinen individuellen Einstellungen für das Styling der Sharing Buttons treffen:

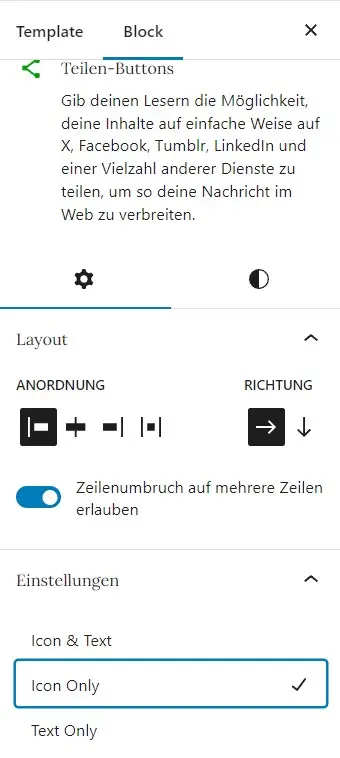
Mit den Zahnrad oben im Bild = Einstellungen, kannst du das Layout der Sharing Buttons bestimmen:
- Icon & Text
- Icon Only
- Text Only

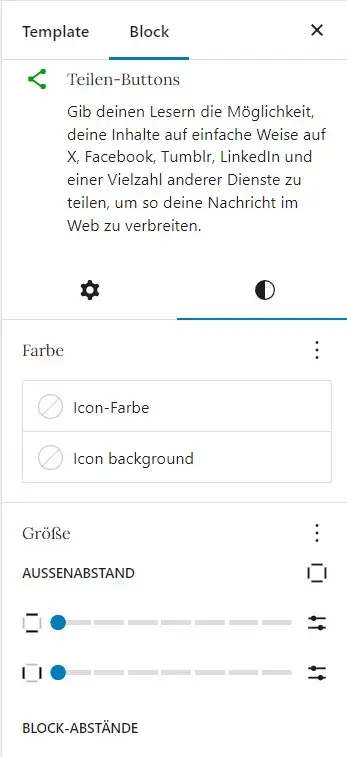
Mit dem Schwarz-Weißen Kreis = Stile, kannst du die
- Icon Farbe
- Icon Background
- Aussenabsstand
- Block Abstände
einstellen.
Danach muss du noch die Änderungen im Block Template speichern.

Was fehlt noch ?

Schaltflächen anzeigen
Während man in der alten Ansicht, per Häkchen an und abwählen konnte, auf welchen Seiten die Sharing Buttons angezeigt werden, muss man in einem Block Theme, jeweils die einzelnen Templates extra aufrufen und dort die Sharing Buttons Block hinzufügen.
Sharing Bezeichnung
Ebenfalls muss man die Sharing Bezeichung vor den Sharing Block als Überschriften Block oder Absatz Block hinzufügen.
Fazit:
Ich persönlich werde auf jeden Fall den Sharing Buttons Block aktivieren und mir die Buttons in meinen Lieblings Farben einstellen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.