
Webdesign Quo Vadis ? Wohin gehst Du ? Woher kommst Du ?
In einer ruhigen Stunde – wo man natürlich auch nur an Webdesign denkt .. – ist mir so ein Film abgelaufen, wie das noch so am Anfang war, mit Webdesign.
Wenn einem dann so Relikte von Webseiten unterkommen, von den „Meistern“ dann denkt man:
“ mei Schau , die ham damals auch so was gemacht !“… , oder “ wah, die gibt`s immer noch online, die Framesets“…
In der Autobranche, da gibt es schon echte Oldtimer. Die sind viel wert, werden gepflegt und kosten ganz schön was. Henry Ford…
Alte Filme, sind Klassiker der Filmindustrie und ein Quentin Tarantino übernimmt mit Achtung und Ehrfurcht komplette Passagen aus alten Filmen.
Vieles war damals gut und ist es heute noch..
WIE SIEHT DAS GANZE AUS IM WEBDESIGN ?
Film und Auto haben natürlich ein paar Jahre mehr herzu zeigen. Doch auch beim Wegdesign lassen sich schon einige Trends der Vergangenheit beobachten, die vorbei sind oder bald wieder kommen ?
Ich muss ehrlich sagen, ich bin bei meiner Recherche fast leer ausgegangen. Dieser Artikel ist eher ein „Essay“ und als Hommage an das Webdesign und die Entwicklung anzusehen. Deswegen verzichte ich hier auch auf Jahreszahlen und statistische chronologische Untermauerung. Dennoch einen Blick wert : wie schnell die Zeit vergeht ….
Immerhin ein Jahrzehnt ist schon da.. Webdesign 2003 – 20013 :-)
FRAMESETS
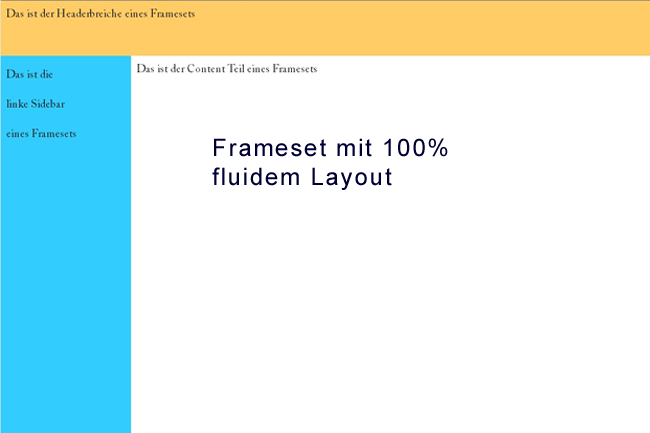
Zu Anfangs waren da die „Framesets„. Eine ganz coole Sache. Ein Frameset war sozusagen ein Rahmengerüst, in dem dann die einzelnen Teile der Webseite, wie Header, Footer, Content , Sidebar usw. angeordnet waren. Allerdings hatten diese Framesets einen großen Nachteil: Suchmaschinen konnten sie schlecht finden.

Und hier unterhalb der Quelltext von so einem Frameset.
<frameset rows="80,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="../UntitledFrame-9" name="topFrame" scrolling="No" noresize="noresize"
id="topFrame" title="topFrame" />
<frameset cols="80,*" frameborder="no" border="0" framespacing="0">
<frame src="../UntitledFrame-10" name="leftFrame" scrolling="No" noresize="noresize"
id="leftFrame" title="leftFrame" />
<frame src="Untitled-1.html" name="mainFrame" id="mainFrame" title="mainFrame" />
</frameset>
</frameset>
In diesen Anfängen konnte man bald selber eine Webseite erstellen. Diese Seiten waren einfach zu bauen, man konnte den Inhalt selber einpflegen und war sein „eigener Herr im Haus“.
Dementsprechend sind tatsächlich noch viele solcher Webseiten online.
Sie wurden oft wirklich sehr kunstvoll gestaltet und waren (sind) eine echte Augenweide.
http://www.manoimperatorius.com/
TABELLEN
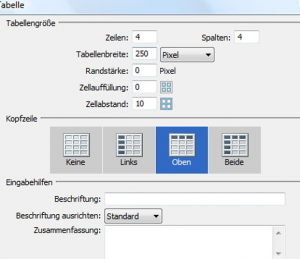
Waren Tabellen ja ursprünglich ein HTML Element und für Auszeichnug gedacht, so konnte man damit auch sehr gut designen und alles Mögliche “ in Form“ bringen.
Wer vorne mit dabei war, gestaltete nun mit Tabellen, Framesets waren ab nun „out“.
Quelle: Website mit Tabellen statt mit Frames

Und der Quelltext so einer Tabelle :
<body>
<table width="700" border="0" cellspacing="10" cellpadding="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
ddd
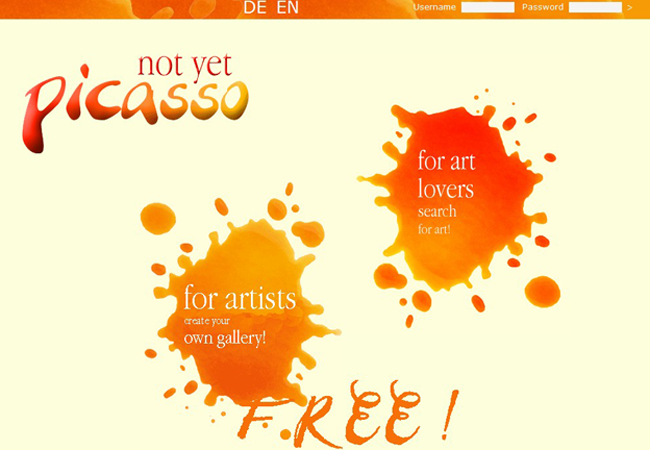
Und so tolle Webseiten konnte man mit Tabellen gestalten !
notyetpicasso.at
ddd

dd
Ich hatte hier einmal selber eine Galerie, deswegen ist mir diese Seite bekannt.
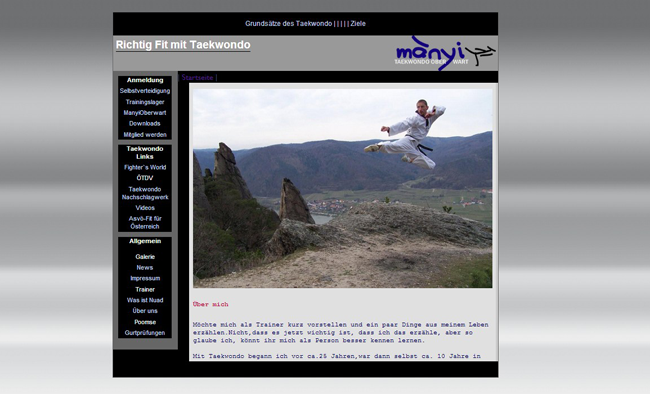
Bis jetzt waren die Webseiten so ziemlich über den gesamten Bildschirm zu sehen. Der neue Trend hieß bald: „Zentriert in der Mitte „

manyi-taekwondo.com ist offline.
Ziemlich zeitgleich mit der mittigen Ausrichtung der Webseiten war das Aufkommen der „divs„.
Bis dahin war die sogenannte „Tabellitis“ allenortens. Es war eine ziemlich große Umstellung und ein Umdenken weg vom Tabellendenken hin zu den Divs.
Wer auf sich hielt, traute sich schon an 1024 x 768 px heran. Die meisten Auflösungen lagen noch bei 800 x 600 px.
Der nächste oder zeitgleiche Boom waren die hippen Flash Seiten. Meistens oder so gut wie immer hatten sie ein tolles „Intro“ eine Startseite mit Musik, von der man dann auf die eigentliche Webseite kam.
dd

http://www.bouledogue-boisbourgeois.com/
Diese Seite ist noch online. Eine unglaublich liebe und so schön gestaltete Seite, mit Musik, also echt empfehlenswert, es sich anzusehen.
Allerdings waren Flash Seiten für die Suchmaschinen noch schlechter bis gar nicht zu finden, wie Seiten mit Framesets. Das allerdings war noch nicht das Ende. Das Ende für Flash kam erst mit dem iPhone, welches einfach den Download des FlashPlayers untersagte.
Mit der Verbreitung und dem populär werden der Smartphones insbesondere dem Siegeszug des iPhones ging die Entwicklung so rasant voran, dass einem fast schwindlig werden könnte.
Die Veränderung des Webdesign ging genau von diesen Endgeräten aus. Gab es lange Zeit nur die Bildschirmgröße von 1024 x 768 px zu berücksichtigen, waren es nun immer mehr verschiedene Bildschirmgrößen, für die eine Webseite angepasst werden musste.
HMTL5 – CSS3 – Media Queries – jQuery – Responsive Webdesign – und wir sind in der Gegenwart.
Wenn man so zurückblickt, muss man sagen, sicher hat jede Zeit und jede Phase ihre eigenen Herausforderungen.
Ein Nachrichtenportal mit Tabellen umgesetzt, das war ein „Verschachtelungs-Meisterwerk „. Von einfach keine Rede. CSS sollte eine einfache Möglichkeit sein, Webdesign umzusetzen. Heute ist es so komplex, dass man LESS und SASS als Praeprozessoren braucht..
Internet Quo Vadis ? …
Ruft es in die Weiten ;-)
Vielleicht kann man es ja auch so sehen “ Der Weg ist das Ziel „, denn wer kennt hier schon wirklich das Ziel ?
VOKABULAR:
- jQuery : eine freie Javascript Bibliothek
- LESS: Leaner CSS – Open Source Dynamic Stylesheet Language
- SASS: eine Stylesheet Sprache, die als Präprozessor die Erzeugung von CSS erleichtert
- Responsives Webdesign: sich der Bildschirmgröße anpassbare Webseiten
- Media Queries: mit Hilfe von CSS3 können Bildschirmgrößen abgefragt werden und damit die Webseite an die vorhandene Bildschirmgröße automatisch angepasst werden.
- HTML 5 : Auszeichnungssprache, Nachfolger von HTML4 und XHTML
- CSS3 : Cascading Stylesheet
FAZIT:
Die Entwicklung des Webdesign ist eine tolle aufregende Reise.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.