Dieser Beitrag zeigt dir die Neuerungen, welche in WordPress mit dem Major Release 5.3 auf uns zukommen.
WordPress 5.3 ist das letzte Major Release für 2019 und es ist mit 12. November 2019 datiert. Alle Änderungen, welche in den Gutenberg Versionen 5.4 – 6.5 vorgenommen wurden, kommen in die neue WordPress Major Version 5.3
WordPress Beta Tester Plugin
Du kannst dir das WordPress Beta Tester Plugin herunterladen und die neueste Version WordPress 5.3 Beta 3 direkt testen. Das solltest du in einer Staging Entwicklungsumgebung tun. Zum Beispiel lokal auf deinem Computer.
Was kommt in WordPress 5.3 ?
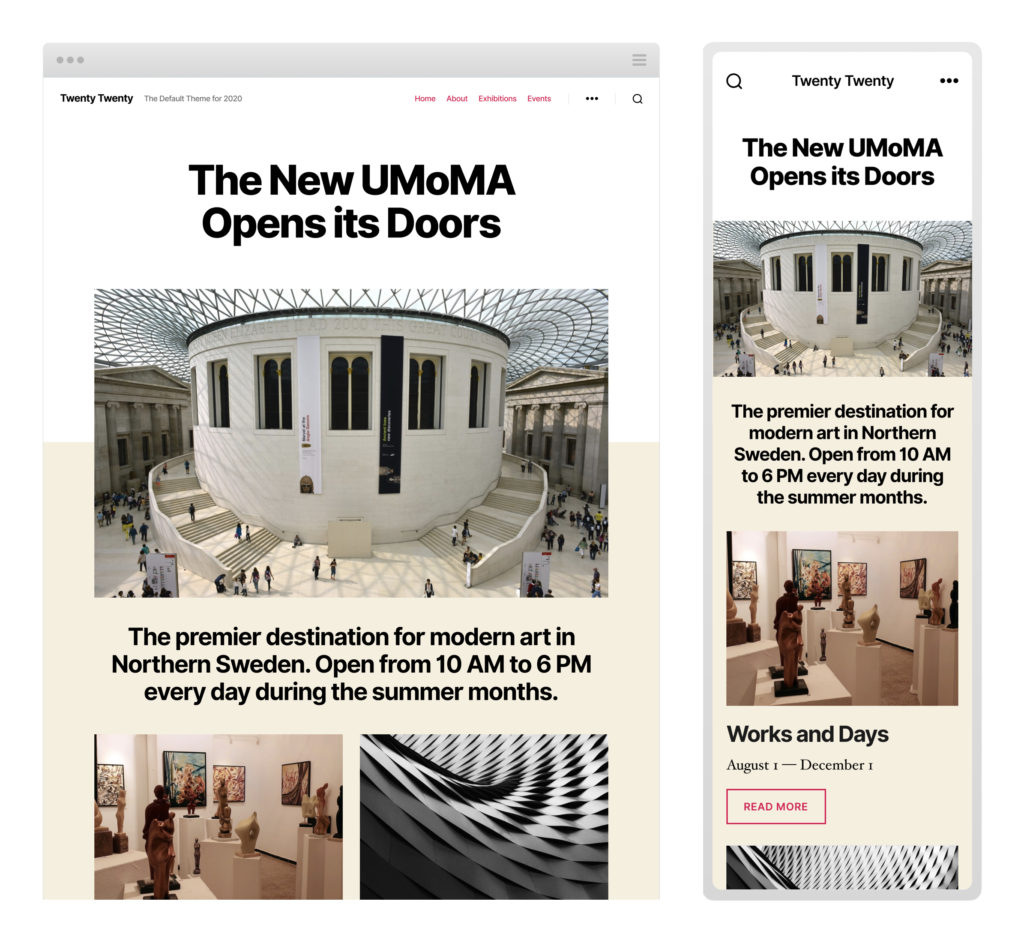
Ein neues WordPress Standard Theme

Das Theme ist von Anders Noren und ist leicht angepasst an das Chaplin Theme.
Das Standard Theme hat durchwegs einen beigen Hintergrund mit rosa Links, siehe Read more im Bild oben. Die Überschriften sind sehr groß gehalten. Es ist sicherlich Geschmacksache, ob dieses Theme gefällt.
Auf jeden Fall ist es voll eingerichtet für den Gutenberg Editor.
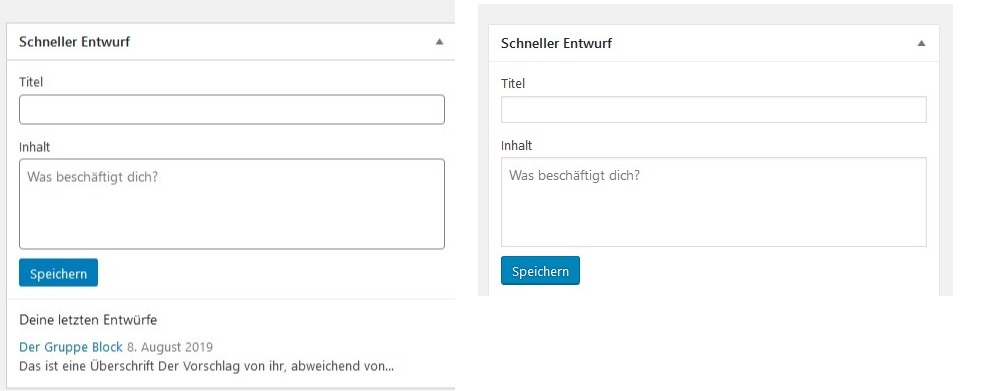
Design und UI Updates

Im WordPress Admin Bereich gibt es auch Neuerungen im Design. Wie man oben im Bild erkennen kann, sind die Linien abgerundet und mehr hervorgehoben. Das macht einen besseren Überblick. Man kann die einzelnen Dinge leichter erfassen.
Wahrscheinlich wird der eine oder andere höchstens bemerken, dass die UI klarer ist. Weiters gibt es Neue und verbesserte Blocks.
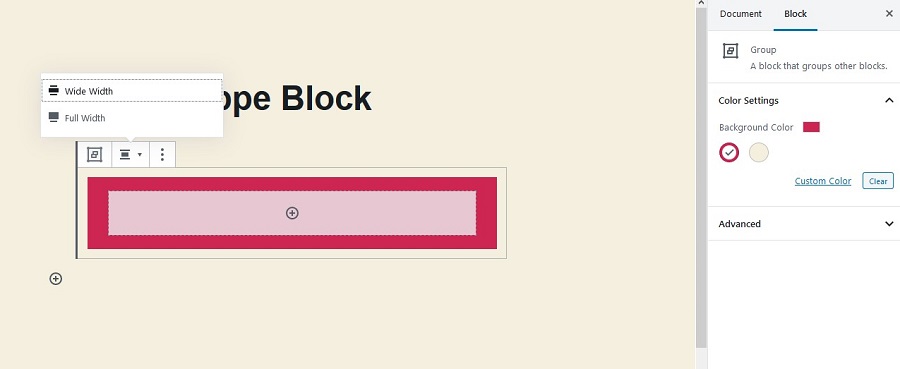
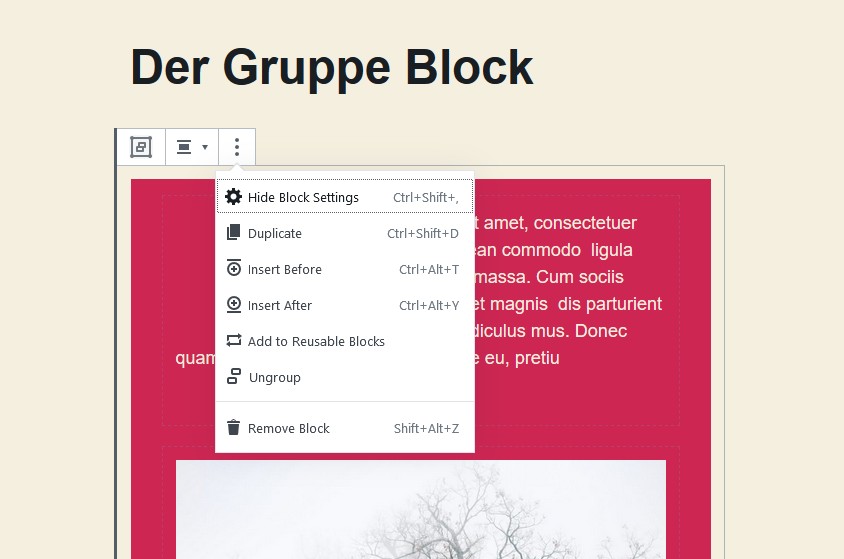
Der Gruppe Block

Mit WordPress 5.3 kommt auch der Gruppe Block. Der Name wurde von Section Block umbenannt, damit es zu keinen Verwechslungen mit dem HTML Section Element kommt.
👉 Mit dem Gruppe Block kann man andere Blöcke verbinden und als einzelnen wieder verwendbaren Gruppe Block speichern, oder auch wieder entgruppieren. Somit kann man komplexe Design Elemente im Gruppe Block speichern und überall auf der Website weiterverwenden.
Es werden alle Änderungen überall übernommen, wenn du diesen wiederverwendbaren Gruppe Block auf deiner Website an mehreren Stellen verwendest.

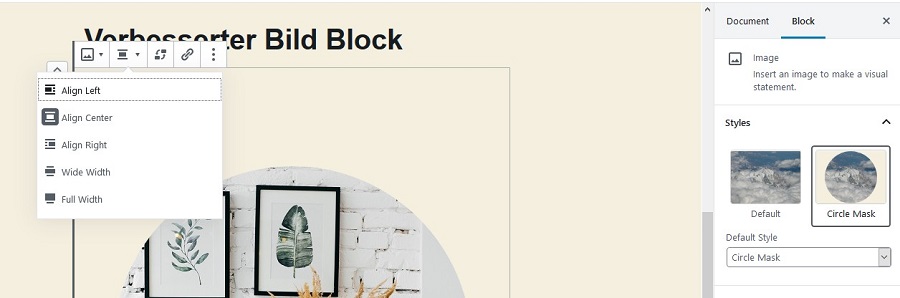
Verbesserter Bild Block
Der Bild Block hat nun – siehe Bild unten rechts – zwei Styles zur Auswahl:
- Default
- Kreis

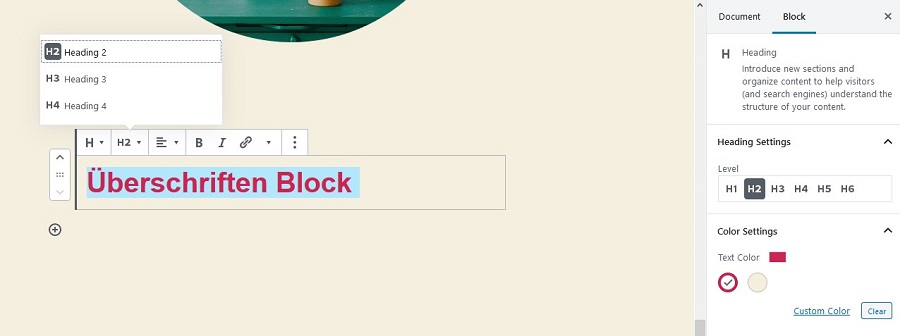
Überschriften Block
Der Überschriften Block erhält in der horizontalen Werkzeugleiste ein Drop Down Menü für H2-H4. In der rechten Sidebar kann man zwischen H1 -H6 wählen. Bisher war H1 nur für den Block Title reserviert.
Weiters gibt es nun eine Farbauswahl für Überschriften.
Auf den ersten Blick ist das für mich persönlich wieder ein Klick mehr. Was auch anderen auffällt: wordpress.org Topic , weitere Diskussionen über H1 #issues

👉 H1 ist nur für den ersten Block in einem Beitrag, denn Titel und H1 sollte auch sonst nicht mehr im Beitrag vorkommen.
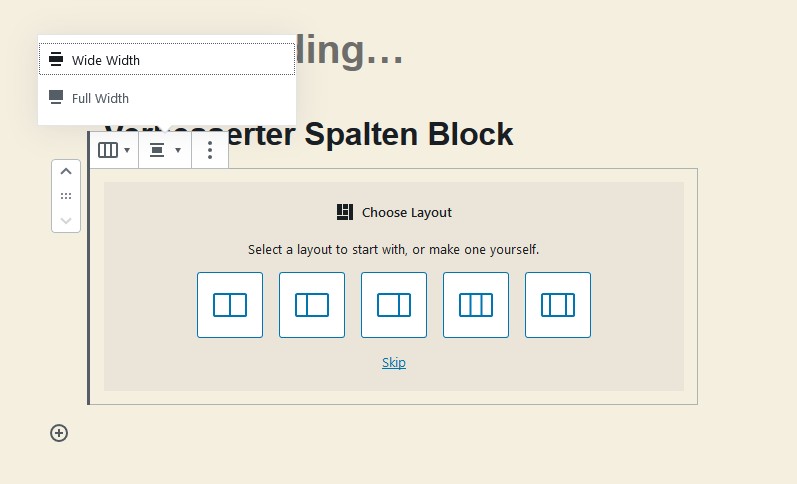
Verbesserter Spaltenblock

Beim verbesserten Spaltenblock hat man nun die Wahl, bzw. wird gefragt, welches Layout man verwenden möchte. Oder man kann es auch verwerfen > Skip. Dann wählt man zwischen der Anzahl der Spalten:
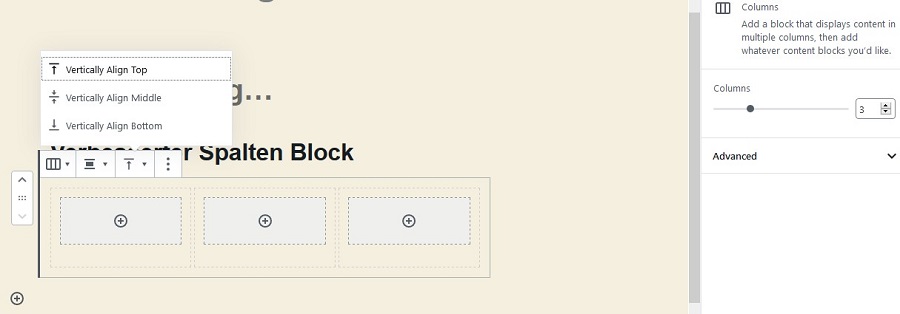
Wenn man ein Spalten Layout wählt, hat man die Möglichkeit, rechts die Weite der Spalten in % anzugeben. Gleichzeitig kann man dann in Abhängikgiet von den % die Spaltenbreite verändern.

Wählt man > Skip, also verwirft man das Spalten Layout, dann sieht man obigen Spaltenblock. Dieser wurde insoweit verbessert, dass man nun gepunktete Ränder für die Spalten sehen kann, welche einen grauen Hintergrund haben. Somit ist es einfacher, wenn man Layouts mit verschachtelten Spalten erstellen möchte, diese zu erkennen.
Rechts kann man die Anzahl der Spalten wählen.
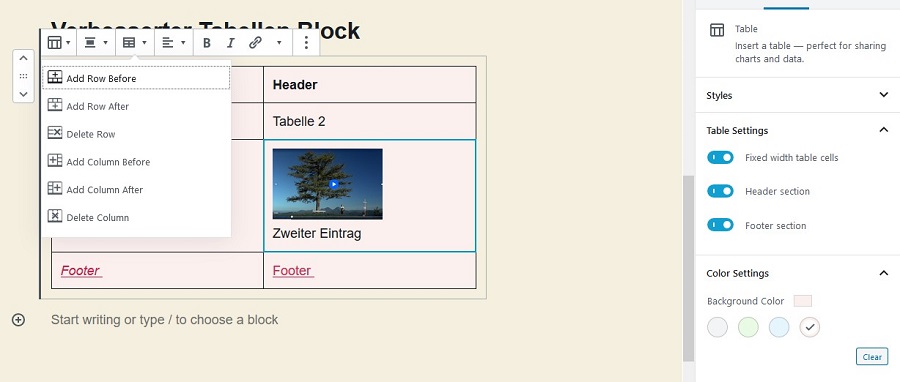
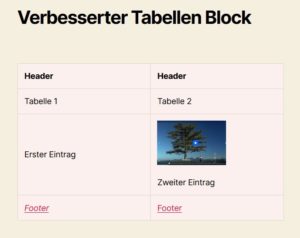
Verbesserter Tabellen Block

Der verbesserter Tabellen Block hat nun schon einiges zu bieten.
Du kannst zwischen zwei Default Styles wählen:
- Streifen
- einfache Ränder
Weiters hast du nun
- Headers
- Footers
- Hintergrundfarbe für die Tabelle
- Zellen und Spalten hinzufügen oder wegnehmen
- Inhalt in der Zelle mit Alignment

☝️ Achtung: Das Layout, welches du im Backend siehst, das ist das neue WordPress Standard Theme: Twenty Twenty: Es ist exakt dasselbe Design, wie im Frontend. Verwendest du aber ein anderes Theme, so ist das Design im Frontend immer Theme abhängig !
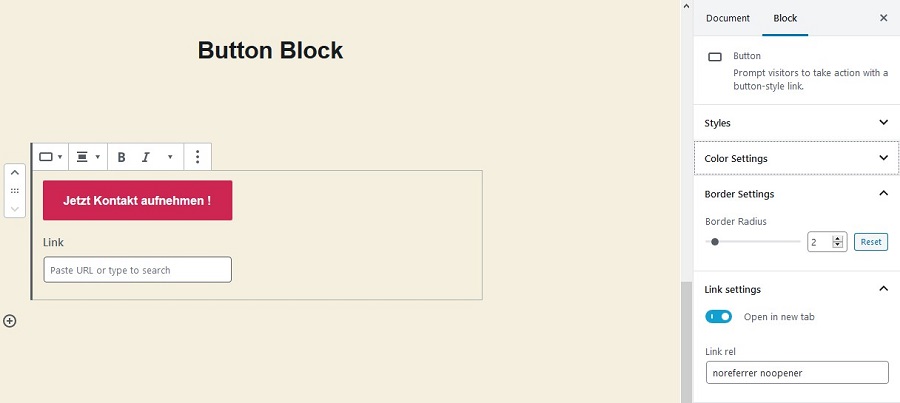
Verbesserter Button Block

Mit dem verbesserten Button Block kannst du folgendes einstellen:
- zwei Styles, farbig und ohne Farbe nur mit Rand
- Button – Hintergrundfarbe wählen
- Border Radius – Einstellungen
- Link öffnen – in neuem Browser Tab
Verbesserter Neueste Beiträge Block

Der Neueste Beiträge Block fügt eine Liste deiner letzten Beiträge hinzu. Dabei kannst du zwischen Listenansicht oder Rasteransicht wählen. Du kannst nun:
- Excerpt oder Full Post auswählen
- Maximale Anzahl an Wörtern im Excerpt einstellen
- Beitragsdatum anzeigen oder nicht
- Beiträge von Neu nach Alt sortieren oder umgekehrt

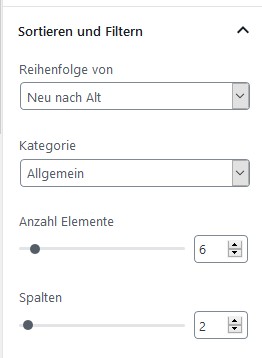
Weiters kannst du noch sortieren und filtern:
- Reihenfolge von Neu nach Alt
- Kategorien alle oder nur bestimmte
- Anzahl der Spalten
- Anzahl der Elemente
Somit ist dieser Neueste Beiträge Block wirklich schon ganz top verbessert. Einzigstes würde noch fehlen, das ist ein Beitragsbild. Aber das kommt sicher auch noch irgendwann. 😄
Aber es gibt noch viel mehr:
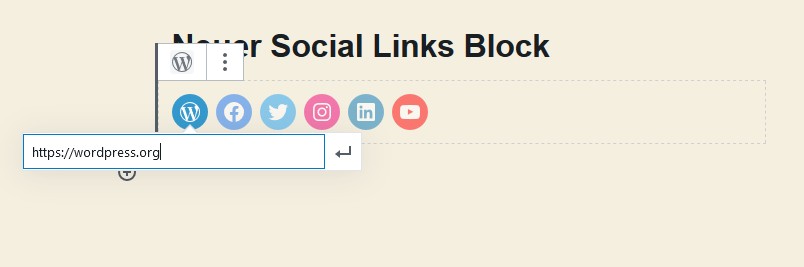
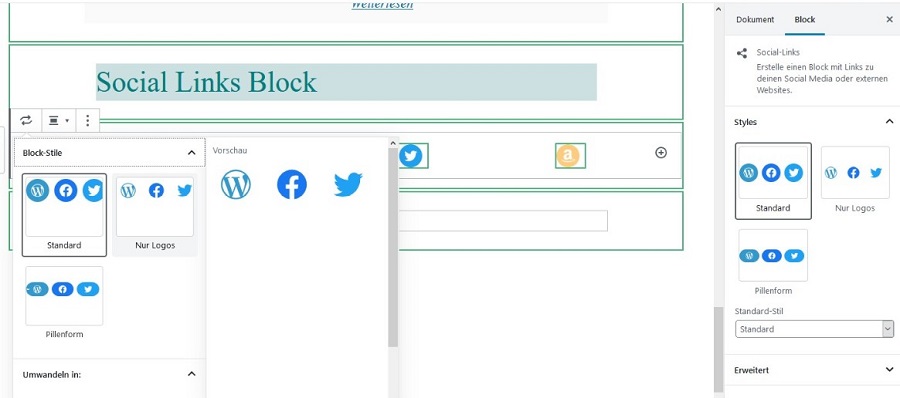
Neuer Social Links Block

Mit dem Social Links Block kannst du die Social Media Icons mit deinem Social Media Profilen verlinken. Du kannst welche hinzufügen oder auch wieder entfernen. Und es gibt drei verschiedenen Styles:

- Standard
- nur Logo
- Pillenform
Verbesserter Bilder Upload in WordPress 5.3
Wenn du Bilder von deinem Smartphone nach WordPress hochlädst, kann es sein, dass der Upload abbricht, bzw. dir anzeigt, dass dein Hoster dir sagt, dass das Bild zu groß ist. Hier gibt es nun ab der WordPress Version 5.3 eine automatische Bildverkleinerung beim Upload, wenn WordPress erkennt, dass das Bild eine bestimmte Größe übersteigt.
Für Entwickler gibt es auch eine Möglichkeit, dies abzuschalten, falls der Anwender diese Funktion nicht benötigt.
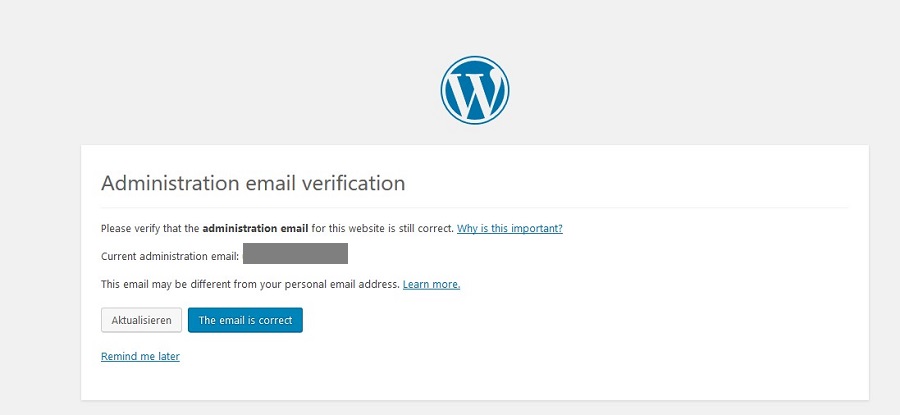
Überprüfung der Administrator E-Mail Adresse
Wenn du einen WordPress Blog erstellst, dann gibst du eine extra E-Mail Adresse für den Administrator an. Unter Einstellungen > Allgemein.

Ab WordPress 5.3 wirst du nun in Abständen von 6 Monaten immer wieder aufgefordert, deine Administrator E-Mail Adresse zu bestätigen, bzw. eine neue anzugeben.

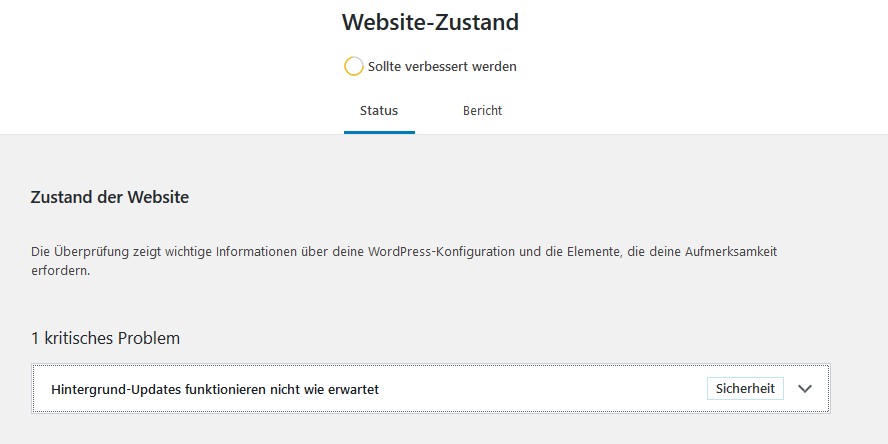
Website Zustand Bericht in WordPress 5.3

Den Website Zustand Bericht findest du im Backend links in der Navigation unter > Werkzeuge > Website Zustand . Es dient den Website Besitzern , sich einen Überblick über Performance – Geschwindigkeit sowie Sicherheits Aspekte des eigenen Webauftrittes zu verschaffen.
In WordPress 5.3 wird nun statt der Treffer Quote in Prozent nur mehr ein Kreis angezeigt:
- Grüner Kreis – Gut
- Gelber Kreis – Sollte verbessert werden

Es gibt kritische Probleme, sowie Empfehlungen. Es werden im Detail angezeigt, welche Punkte dein Webauftritt verbessern sollte. Dazu gibt es den Status, sowie einen detaillierten Bericht.
Passwort anzeigen beim Login in WordPress 5.3

Ab WordPress 5.3 kannst du bei Klick auf das Auge dein Passwort sehen und es wieder verbergen, beim nochmals klicken. Das ist eine willkommene Neuerung !
FAZIT:
Dann bis 12. November 👏😄😂🏰👍. Happy Blogging !

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.