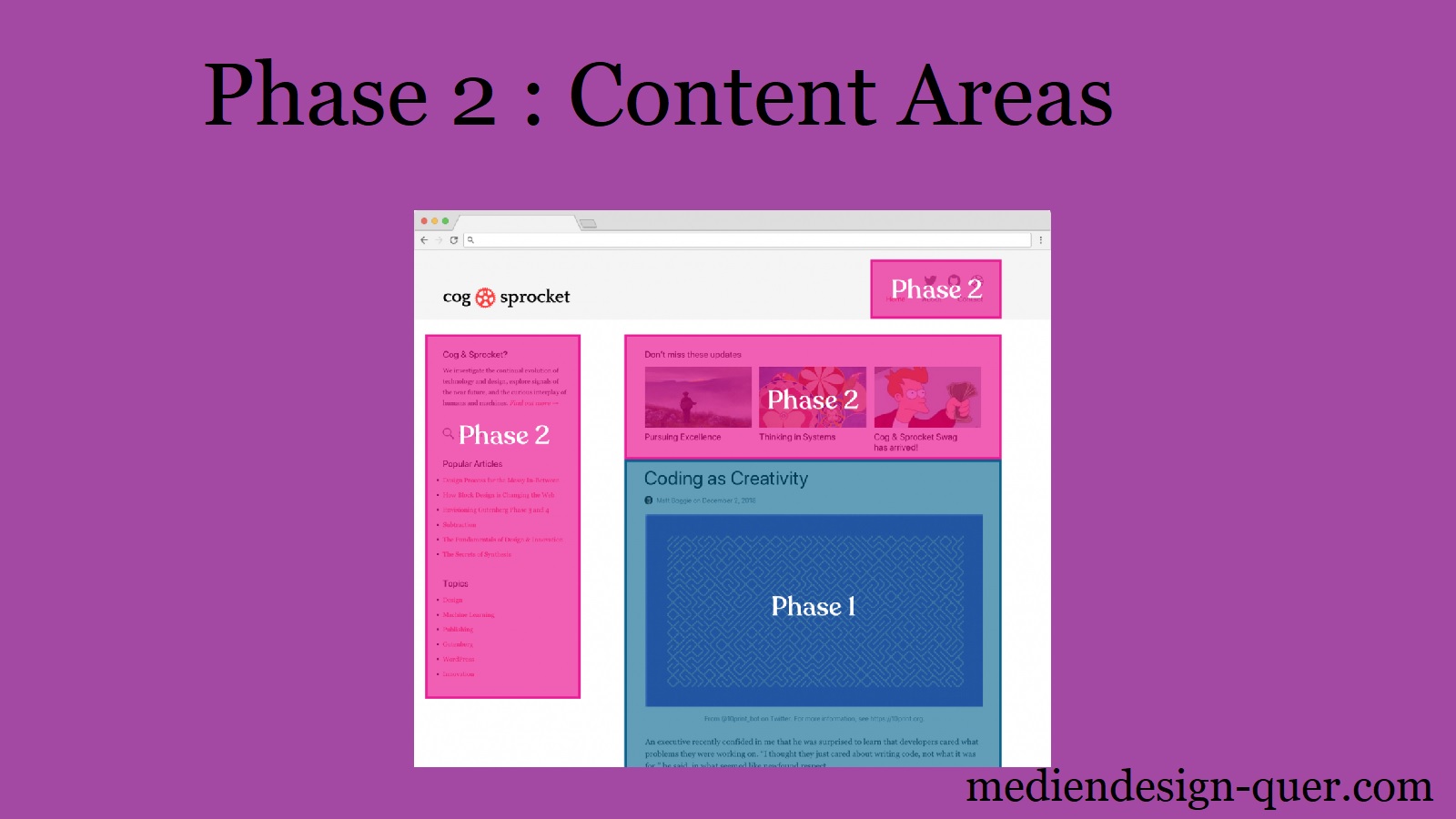
In der Phase 2 von Gutenberg geht es nun um die sogenannten Block Areas. Was das ist und wie das geht, zeigt euch dieser Beitrag.
Was sind Block / Content Areas
In Phase 1 von Gutenberg ging es nur um den Editor und die Erweiterung des Schreibens im Content Bereich. Zur Wiederholung kannst du dir folgenden Beitrag: Gutenberg – Design Basics verstehn, durchlesen. Welche Bereiche gibt es noch in einem Theme :
- Header – Content – Bereich
- Sidebar – Content – Bereich
- Footer- Content Bereich
um nur die Wichtigsten zu nennen.
Content Areas waren bis jetzt Theme Sache
Bis jetzt waren die Content Areas die Aufgabe von Themes. Mit WordPress und dem Editor konnte man im Prinzip nur den eigentlichen Content Bereich, das waren
- Blog Beiträge
- Seiten Inhalte
dynamisch bearbeiten.
Theme eigene Widget Bereiche
Darüber hinaus hatten Themes eine Unzahl von Widget Bereichen, über welche der User ebenfalls Inhalte einpflegen konnte. Bis jetzt waren diese Widget Bereiche verantwortlich für das Layout eines WordPress Themes.
Es war dem Anwender eines WordPress Themes nicht möglich, in die Struktur der Widgets einzugreifen – es sei denn sie haben einen Page Builder verwendet – . Will heissen, zum Beispiel war die Anzahl der Footer Spalten im Theme meist vorgegeben .
Diese konnten nur über eventuelle Child Themes und mit Programmierkenntnissen abegeändert werden.
Content Areas – ähnlich Widget Areas
Mit Phase 2 von Gutenberg wird sich das nun ändern. Die Phase 2 beschäftigt sich nun genau mit diesen Bereichen einer Website, welche bis jetzt nur wenig zugänglich waren für User : Die Content Areas.
Es wird in naher Zukunft möglich sein, die eigene Sidebar direkt im Editor zu bearbeiten und zu verändern. Ebenfalls Footer und Header. Die Struktur, welche WordPress Themes bisher hatten, wird nun verändert.
WordPress Themes sterben
Die Große Frage,
Wird es WordPress Themes noch geben ?
steht auf jeden Fall im Raum. Wozu noch ein Theme laden, wenn der User direkt in WordPress alle Bereiche selber stylen und verwalten kann.
Ein guter Beitag hierzu ist dieser Podcast, hier wird das sehr gut und verständlich erklärt, wie sich Themes verändern werden und was von Themes noch übrigbeiben wird:
- CSS Styles 😂
Content / Block Areas als Custom Post Types
Man muss sich die Hierarchie eines WordPress Themes vorstellen. Dieses besteht aus PHP Dateien. Und einem groben Gerüst, wie
- header.php
- content.php
- index.php
- sidebar.php
- footer.php
usw. Diese wiederum sich noch weiter verschachtelt und unterteilt, zum Beispiel die content.php:
- content.php
- content-page.php
- content-singe.php
- content-excerpt.php
Was sind nun Content / Block Areas ?
Also , auf deutsch Block Bereiche. Block Bereiche, Block Areas, Content Areas, das sind im einfachsten Fall, Teile einer Website, wie Header, Footer, Sidebar, wo Blöcke hinzugefügt und verändert werden können.
Template Parts
Das hier soll nur eine ungefähre Vorstellung geben, wie das einmal aussehen kann oder könnte. Nämlich das eigene Templates angelegt werden zum Beisiel, wp-template, und diese über sogenannte Custom Post Types dann bestimmte Inhalte behandeln, wie header, footer, oder sidebar.
Dadurch, dass diese über Custom Post Types dynamisch über die functions.php eingebunden werden, können diese Teile dann auch direkt im Editor komplett bearbeitet werden.
Wie das genau dann aussehen wird, daran wird gerade gearbeitet. Es gibt allerdings schon erste Experimente. Mit Gutenberg 6.4 hast du unter dem Menüpunkt “ Experimente “ die Möglichkeit Menüs und Widgets zu testen.
Diese sind erst im Ansatz vorhanden , aber du bekommst vielleicht eine Vorstellung davon.
Technically, block areas are defined as individual entries in a
definint-content-block-areaswp_templatecustom post type
Block Areas sind definiert als individuelle Einträge in einem wp_template Custom Post Type. Diese wp_template Custom Post Types können mehrere Blöcke enthalten.
Innerhalb von diesem wp_template sind auch spezielle Root Templates, welche verschiedenen Block Areas enthalten können.
Areas sind äquivalent so Template Parts in Themes.
wp:area { id: "header" }wp:site-titlewp:navigationwp:paragraph { content: "Hello, world!" }wp:area { id: "post" }wp:post-titlewp:post-datewp:post-content
Innerhalb von diesem wp_template sind auch spezielle Root Templates, welche verschiedenen Block Areas enthalten können.
Beispiel für ein Root Template:
// Example of a root template using various block areas.{"slug": "single","content": [[ 'theme/header'],[ 'core/paragraph', { content: "Some content..."} ],[ 'core/post', {}, [[ 'core/post-title'],[ 'core/post-content'],] ][ 'theme/footer'],]}
Dabei ist das Beispiel “ theme/footer “ kein Block sondern etwas, das ausgetauscht wird mit einem “ core / template-part „, welches auf die korrespondierene Block Area hinweist.
Quelle:
Defining Block, Content Areas – make.wordpress.org