
In diesem Teil #2 möchte ich euch das Seitenlayout des WordPress Themes Twenty Seventeen zeigen, das neue Standard Theme, welches mit der neuen WordPress Version 4.7 ausgeliefert wird.
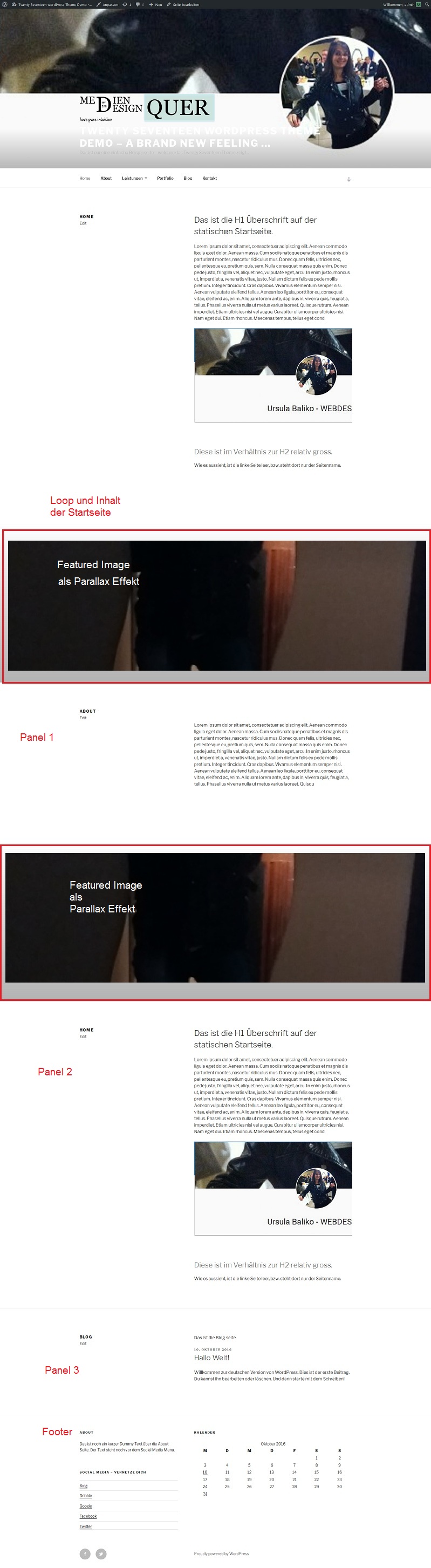
Das Seitenlayout für statische Seiten gliedert sich wie folgt:
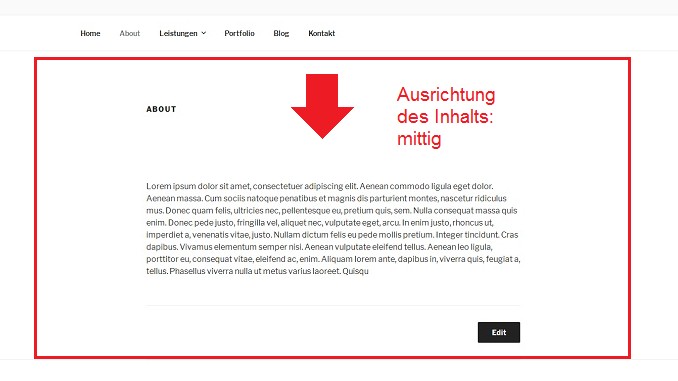
Für statische Seiten gibt es zwei Layoutformen: One Column

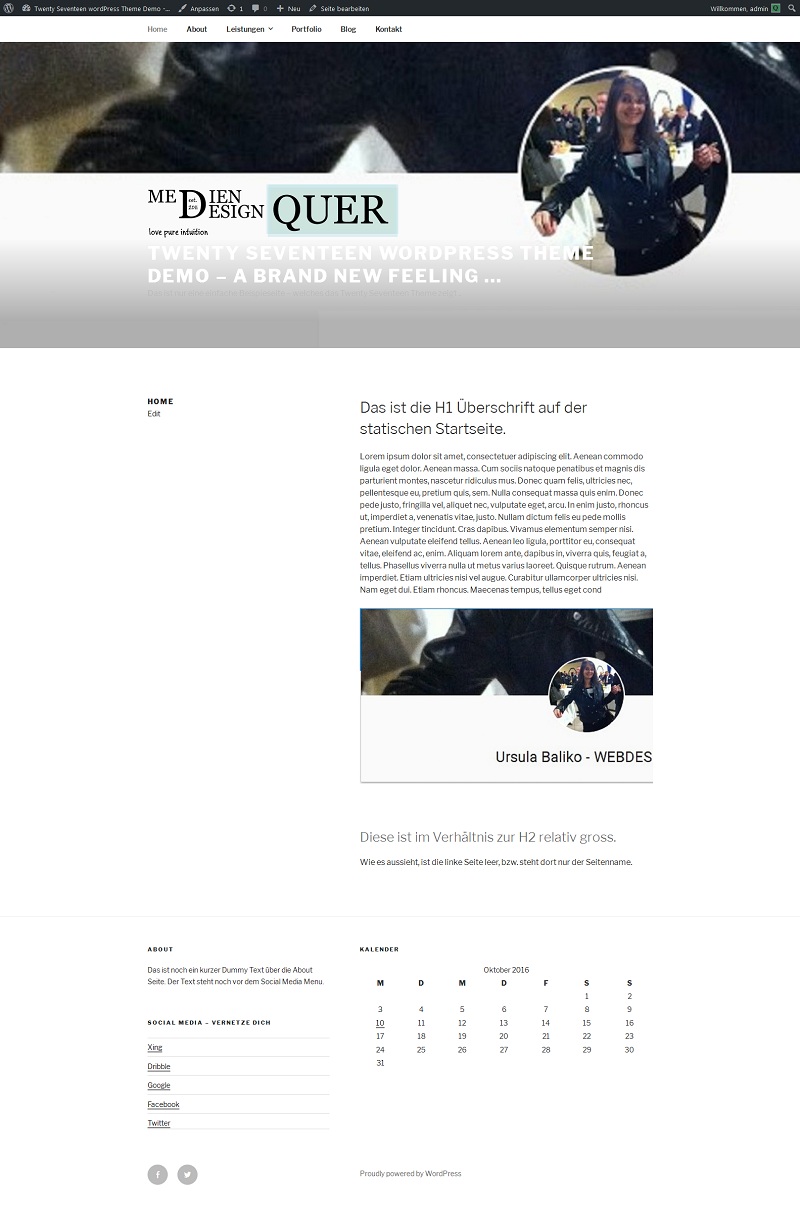
oder Two Column, das kann man im Backend dann selber einstellen. One Column ist dann mittig ausgerichtet,
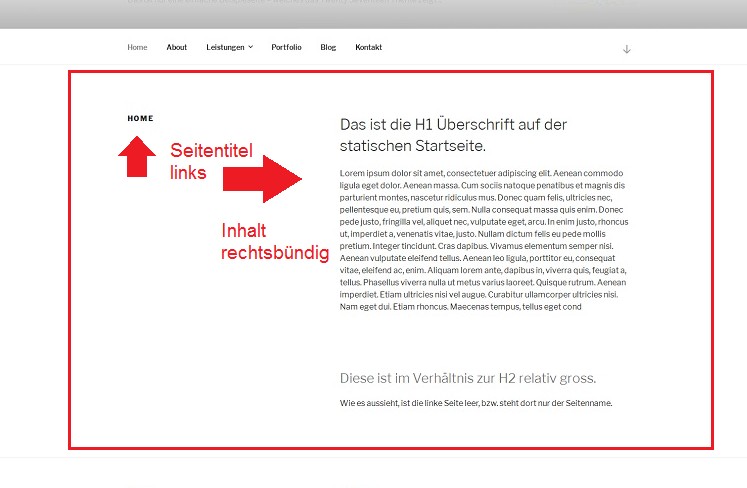
bei Two Column ist der Inhalt und Text rechts,

die linke Spalte ist weiß und leer, bzw. hier ist oben der Seitentitel sichtbar. Diese Einstellung kann man für alle statischen Seiten auswählen, mit Ausnahme der Front Page.
So stellst du das Seitenlayout ein:

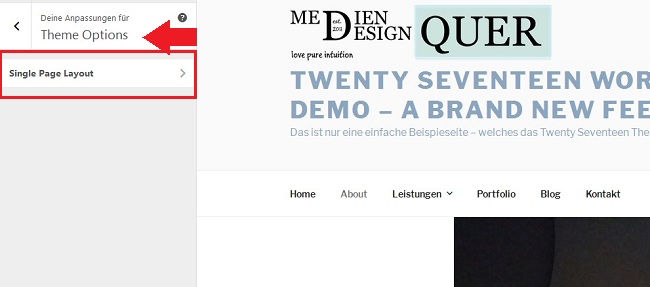
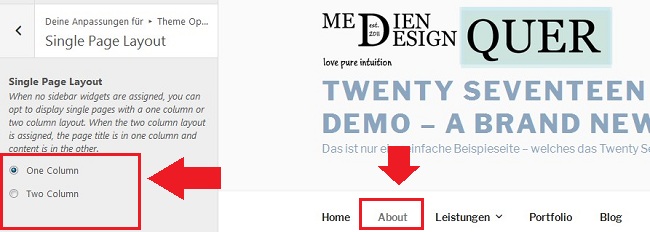
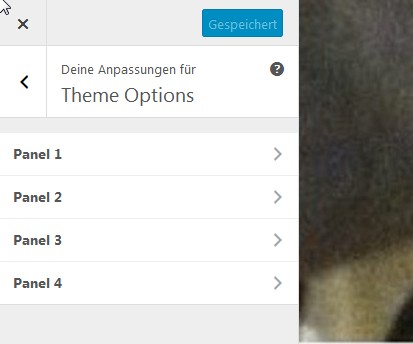
Gehe auf Anpassen → Theme Options → Single Page Layout. Es öffnet sich ein Drop Down:

Hier kannst du wählen zwischen One Column oder Two Column. Bei Two Columns ist der Seitentitel in der linken Spalte und der Inhalt in der anderen Spalte.
Die Static Front-Page:

Die statische Start Seite oder Front-Page kann einfach per se alleine dargestellt werden, siehe Bild oben. Dabei ist die Einstellung : Two Columns, welche nicht geändert werden kann.
Wer eine statische Startseite wählt hat jetzt noch ein Zusatzfeature: nämlich vier sogenannte Panels, über welche er zusätzlichen Inhalt hinzufügen kann. Diese Panels sind eventuell von anderen Themes besser bekannt unter dem Namen Sections.
Im Backend hat jede sogenannte Section/Panel einen strichlierten Rahmen und man sieht genau in der Vorschau, wie das hinzugefügte Panel sich ausmacht. Weiters kann man zu jeder statischen Seite ein sogenanntes Post Thumbnail oder Featured Image = Beitragsbild hinzufügen.
Featured Image wird zu Parallax Scrolling Picture
Über die Panels kann dann pro Panel über ein DropDown Menü eine bestimmte Seite zur Front Page – Startseite hinzugefügt werden. Wer ein Featured Image zur Seite hinzugefügt hat, der wird dieses Featured Image dann als Parallax Scrolling Picture wiederfinden. Allerdings nur auf der Front Page.
So erstellst du ein Featured Image /Beitragsbild:

Gehe auf Seiten → Neue Seite
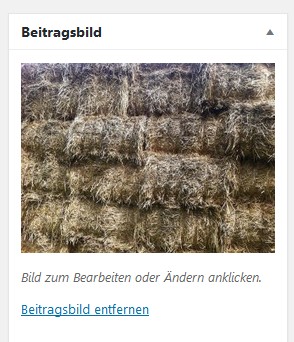
und gebe der Seite einen Titel und einen Inhalt. Danach scrolle etwas hinunter und du siehst rechts unten das Beitragsbild.
Hier ist schon eines ausgewählt. Ansonsten steht hier : Beitragsbild hinzufügen.
Die Startseiten Panels :
Über →Anpassen →Theme Options kommt man zu den Panels:

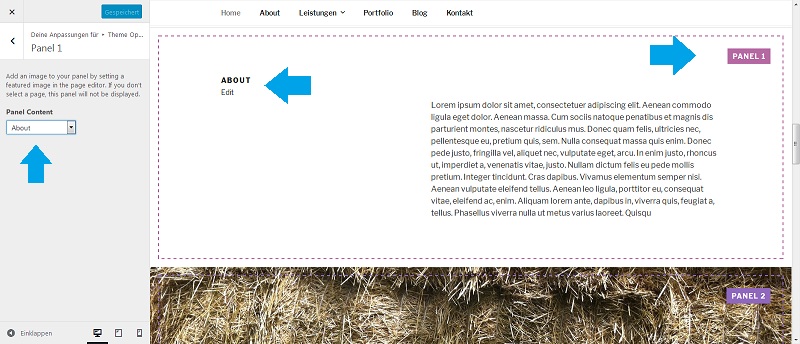
Bei Klick auf ein →Panel, z.B. Panel 1 öffnet sich ein DropDown – siehe Bild unten – und man kann wählen, welche statische Seite, hier die About Seite, bzw. welchen Beitrag man hier verlinken möchte.

Parallax Scrolling mit Featured Images:

Wenn zu den einzelnen Seiten ein Beitragsbild hinzugefügt wurde, ergeben die Panels auf der Static Front Page mit diesen Featured Images /Beitragsbildern einen coolen Parallax Effekt. Die Bilder sind dann nur auf der Startseite zu sehen.
FAZIT:
Das neue WordPress Standard Theme ist äussert vielseitig, bei absolut schlichter Bedienung. M.E. wurde in diesem Fall das Ziel der WordPress Theme Entwickler erreicht: Schlichte Eleganz bei so einfach wie möglicher Bedienung.
Quellen:
unter make.wordpress.org gibt es zwei tolle Videos, wo man das beschriebene dirket live sehen kann. Mit ganz coolen Bildern ;-)
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.