
In diesem Beitrag möchte ich euch zeigen, wir ihr die Farbpalette im TinyMCE Editor von WordPress um individuelle Farben erweitern könnt. Der TinyMCE Editor ist der WordPress integrierte Standard Editor, mit welchem man Inhalt /Content erstellen und bearbeiten kann.

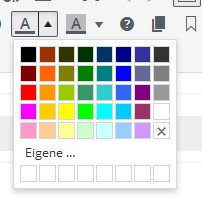
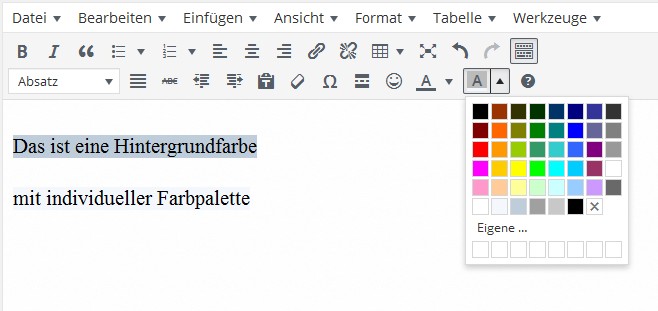
Links im Bild ist die Standard Farbpalette vom TinyMCE Editor für WordPress. Selbst im TinyMCE Advanced Editor – als WordPress Plugin erhältlich, sieht sie genauso aus.
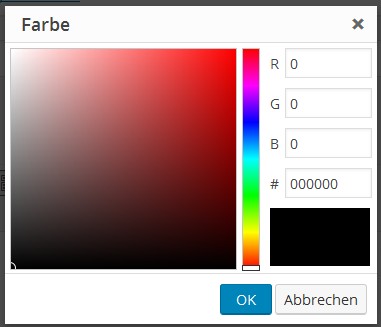
Darunter ist eine leere weisse Reihe, mit “ Eigene.. „. Wer nun auf „Eigene..“ klickt, der kommt zum TinyMCE Colour Picker:

Hier kann man neue Farben auswählen und auf Ok, klicken. Allerdings sind diese neu hinzugefügten Farben nur solange vorhanden, bis man den Beitrag gespeichert hat. Wer zusätzliche Farben auch nachträglich direkt in der Farbpalette gespeichert haben möchte, der kann diese individuellen Farben in Form des Hexadezimalcodes in der functions.php des eigenen WordPress Themes ablegen.
Dazu gibt es nun zwei Varianten. Bei der einen gibt man überhaupt nur die eigens erstellten individuellen Farben hinein. Dann sind die Default Colours, also die vorgegebenen Standard Farben weg. Bei der zweiten Variante belässt man alle vorhandenen Farben im TinyMCE Editor und fügt einfach alle neuen Farben hinzu, welche man eben öfter benötigt.
ACHTUNG: Diese individuell erstellten Farbpaletten greifen sowohl für die Textfarbe, als auch für die Hintergrundfarbe und ebenso im TinyMCE Advanced.
Variante-Nur eigene Fabpalette
Dazu die functions.php des eigenen WordPress Themes öffnen und folgenden Code einfügen:
<?php
function mdq_custom_colours( $init ) {
// Individuelle Farben,
$custom_colours = '
"696969", "Darkgray",
"fofofo", "Hellgrau",
"f4f7fc", "Hellblau",
"BFCDDB", "Hellblau-2",
"A0A0A0", "Hellgrau-2",
"C8C8C8", "Hellgrau-3",
"000000", "Schwarz"
';
// Übergeben der Werte
$init['textcolor_map'] = '['.$custom_colours.']';
return $init;
}
add_filter('tiny_mce_before_init', 'mdq_custom_colours');
?>
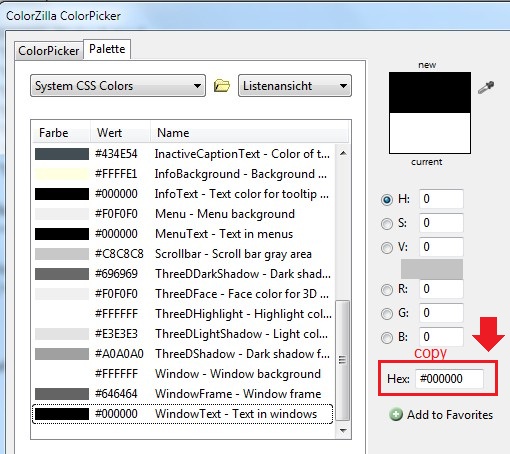
Die Hexadezimalwerte der Farben kann man sich dabei aus dem ColorPicker von ColorZilla holen. Das ist ein Add-on im Firefox.

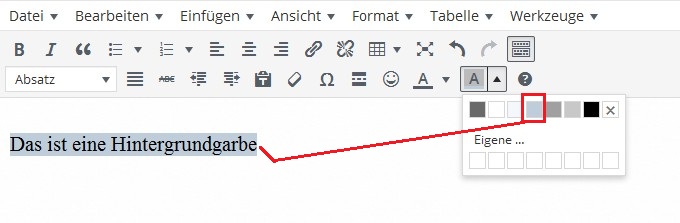
Im Dashboard sieht das ganze dann so aus:

Variante zwei: Default Colors und Custom Colors
Bei der Variante zwei bleiben die Farben, wie im TinyMCE und TinyMCE Advanced und die individuellen Farbpaletten werden einfach als neue Zeile inzugefügt. Wieder die functions.php des eigenen WordPress Themes öffnen und folgenden Code hinzufügen:
<?php
function mdq_tinymce_colors($init) {
// vorgegebene Farben
$default_colours = '"000000", "Black",
"993300", "Burnt orange",
"333300", "Dark olive",
"003300", "Dark green",
"003366", "Dark azure",
"000080", "Navy Blue",
"333399", "Indigo",
"333333", "Very dark gray",
"800000", "Maroon",
"FF6600", "Orange",
"808000", "Olive",
"008000", "Green",
"008080", "Teal",
"0000FF", "Blue",
"666699", "Grayish blue",
"808080", "Gray",
"FF0000", "Red",
"FF9900", "Amber",
"99CC00", "Yellow green",
"339966", "Sea green",
"33CCCC", "Turquoise",
"3366FF", "Royal blue",
"800080", "Purple",
"999999", "Medium gray",
"FF00FF", "Magenta",
"FFCC00", "Gold",
"FFFF00", "Yellow",
"00FF00", "Lime",
"00FFFF", "Aqua",
"00CCFF", "Sky blue",
"993366", "Red violet",
"FFFFFF", "White",
"FF99CC", "Pink",
"FFCC99", "Peach",
"FFFF99", "Light yellow",
"CCFFCC", "Pale green",
"CCFFFF", "Pale cyan",
"99CCFF", "Light sky blue",
"CC99FF", "Plum"';
// individuelle Farben
$custom_colours = '
"696969", "Darkgray",
"fofofo", "Hellgrau",
"f4f7fc", "Hellblau",
"BFCDDB", "Hellblau-2",
"A0A0A0", "Hellgrau-2",
"C8C8C8", "Hellgrau-3",
"000000", "Schwarz"
';
// vorgegebene + individuelle Farbpalette
$init['textcolor_map'] = '['.$default_colours.','.$custom_colours.']';
//6. Reihe aktivieren für individuelle Farbpalette
$init['textcolor_rows'] = 6;
return $init;
}
add_filter('tiny_mce_before_init', 'mdq_tinymce_colors');
?>
Und so sieht es im Beitrag aus:

FAZIT:
Wer gerne mit Farben arbeitet und gerne die eigene Farbpalette gespeichert haben möchte, für den ist dieses kleine Codesnippet genau richtig.
Quellen:
stackoverflow-add-custom-text-color
Eigene Farbfelder im WordPress Editor
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.