
Upgedatet am 14.7.2018 mit einem Anker :-D
Sprungmarken sind recht beliebt und können mit ganz einfachen WordPress- Boardmitteln umgestzt werden. Wie du einen Anker setzen kannst, das zeigt dir dieser Beitrag.
Ich persönlich finde, einen Anker zu setzen schwierig, obwohl es einfach ist. Aus diesem Grund vergesse ich es auch ständig. In WordPress ist es in der neuen Version sehr einfach, einen Anker- eine Sprungmarke innerhalb eines Textes, einer Seite zu setzen.
Was ist nun ein Anker, bzw. eine Sprungmarke ?
Wenn ich auf eine Überschrift ( genauer einen Link ) klicke und nach dem Klick auf die Überschrift/Link springt diese genau zu dem Text, der mich interessiert.
Schöner ( vielleicht versteht`s ja jemand ) ausgedrückt:
hier auf Wikipedia
Anhand eines vorbereiteten Beispieles möchte ich das nun erklären. Denn so ist es, zumindest für mich leicht verständlich.
Das Beispiel :
Ich erstelle vier Wörter ( Links ), die mich zu dem Text springen lassen sollen, der zum Wort gehört. Teste es , es funktioniert ;-) Top
Webdesign ————— WordPress ——————— Seo ———————– Social Media
Folgende Links möchte ich erstellen:
- Webdesign
- WordPress
- Seo
- Social Media
Bei Klick auf diese erstellten Links möchte ich dann zu dem dazugehörigen längeren Text springen.
Dazu mache ich nun folgendes:
- ich markiere das erste Wort: Webdesign
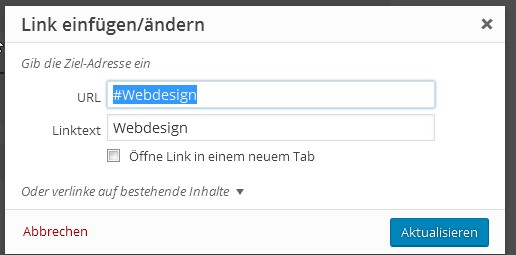
- öffne das Link Symbol

- und gebe den Text #Webdesign ein
- ich speichere
- fertig

dasselbe mache ich nun mit den anderen Wörtern, die dann ja danach Links sind. Genauer gesagt sind es interne Links. Bitte frage nun zunächst nicht, wie es weiter geht. Mache das einfach
Erstelle nun die Textpassagen, zu denen gesprungen werden soll. Bzw. zu denen ein Anker gesetzt werden soll mit WordPress-Boardmitteln. Ich habe diese in der Zwischenzeit schon vorbereitet. Der Ansicht halber habe ich auch zu jeder Textpassage ein Bild hinzugefügt.
Jetzt kommt der nächste Schritt: So setzt du einen Anker/Sprungmarke:
Nun wähle dasselbe Wort, auf den du einen Link gesetzt hast, und schreibe es z.B. als Überschrift von deinem Textabschnitt. In meinem Fall ist das wieder : Webdesign.
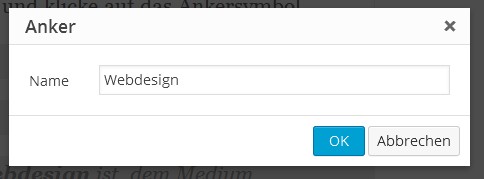
- markiere nun das Wort Webdesign, und klicke auf das Ankersymbol


- gebe hier nun dein Wort ein
- auf ok klicken, fertig
So sieht nun das Wort mit Anker aus: 
Dasselbe mache ich nun auch mit den anderen Wörtern.
Webdesign

„Webdesign ist, dem Medium entsprechend, eine relativ junge Disziplin. Als Kombination aus klassischem Grafikdesign und anderen Bereichen wie dem Interaction Design oder dem Motion-Design prägt es heute das Erscheinungsbild des Internets.“ aus Wikipedia
WordPress

„WordPress ist eine freie Webanwendung zur Verwaltung der Inhalte einer Website (Texte und Bilder)…. kann WordPress auch hierarchische Seiten verwalten und gestattet den Einsatz als Content-Management-System (CMS)“ aus Wikipedia
Seo

„Suchmaschinenoptimierung, oder englisch search engine optimization (SEO), bezeichnet Maßnahmen, die dazu dienen, dass Webseiten im organischen Suchmaschinenranking in den unbezahlten Suchergebnissen (Natural Listings) auf höheren Plätzen erscheinen.“ aus Wikipedia
Social Media

„Social Media (auch Soziale Medien) sind digitale Medien und Technologien (vgl. Social Software), die es Nutzern ermöglichen, sich untereinander auszutauschen und mediale Inhalte einzeln oder in Gemeinschaft zu erstellen.“ aus Wikipedia
Und wie komme ich wieder zurück ? Back to Top ↑
Das ist eine gute Frage. Letztlich ist das dasselbe Prinzip nur nun in umgekehrter Richtung. Das heisst, ich setzte den Link unten , am Ende des Textes und setze den Anker irgendwo ganz am Anfang, bzw. oberhalb des Textes.
Achtung: Immer achtgeben, dass man wirklich dasselbe Wort verwendet:
Link: ![]() #Webdesign ,
#Webdesign , ![]() Anker: Webdesign
Anker: Webdesign
Update … Update ..
Sorry, also alles funktioniert, wie in diesem Beitrag, nur für das Anker Zeichen benötigst du das WordPress Plugin: Tiny MCE Advanced 😅
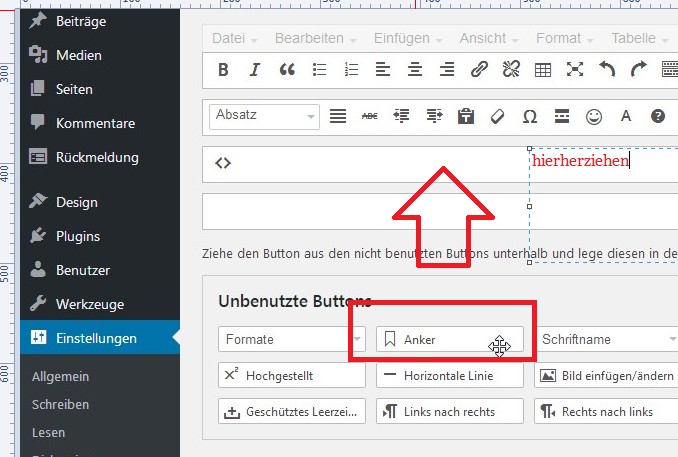
Dazu Plugin installieren, aktivieren und dann unter > Einstellungen > Tiny MCE Advanced das Anker Symbol mit der Maus nach oben ziehen in die Reihen, zu den Symbolen, welche du halt haben möchtest. Ist eigentlich selbstredend. Wichtig, auf aktualisieren klicken 😅 , damit deine gewählten Symbole auch übernommen werden. Nur dann siehst du sie auch in deinem Beitrag als Icon.

Das Anker Zeichen gibt es ohne zusätzliches Plugin nicht. Mit Boardmitteln kannst du es allerdings im Code Editor auch ganz leicht umsetzen:
Dazu gehst du in die Codeansicht / Text und scrollst zu der Stelle, wo du den Anker setzen möchtest. Dann schreibst du dort folgendes hin:
<a id="Webdesign">Webdesign, bzw. ein unsichtbares Ankersymbol </a>
Link: ![]() #Webdesign ,
#Webdesign , ![]() Anker: Webdesign, statt dem Ankerzeichen schreibst du obige Zeile in den Code Editor .
Anker: Webdesign, statt dem Ankerzeichen schreibst du obige Zeile in den Code Editor .
Bzw. in diesem Beispiel sieht es dann so aus:
<span style="color: #ffffff;"><a id="Webdesign" style="color: # ffffff;"></a>Webdesign</span
Ich habe hier für den Text eine weiße Farbe genommen.
Tipp:
Es kommt immer wieder vor, dass die Überschrift, wenn man zu dem Anker scrollt nicht sichtbar ist. Da musst du halt probieren, welchen Abstand du einplanst, damit das eben passt. :idea:
FAZIT:
Sprungmarken sind eine coole Sache. Vor allem helfen sie Usern, gleich zu dem Teil zu springen, der für sie wirklich interessant ist. Dieser Beitrag wollte Anker / Sprungmarken mit WordPress-Boardmitteln erklären. Natürlich gibt es auch dafür jede Menge Plugins.
Weitere Quellen:
Bilder sagen mehr als 1000 Worte. Aus dem Grund habe ich dazu noch eine kleine Infografik gemacht. Ihr könnt sie gerne weiter teilen, würde mich freuen.
Ebenfalls gibt es natürlich auch noch anderen gute Quellen dafür. Sehr gut gefallen hat mir der Beitrag von web-toolbox.net .
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.