
Mit Tips Interface bringt WordPress eine Hilfe, welche dich durch die Oberfläche des neuen Gutenberg Editors navigiert. Wie das genau geht, zeigt dir dieser Beitrag.
Der Tag, dass der neue WordPress Editor in den Core integriert wird, rückt immer näher. Geplant ist August 2018, auf jeden Fall 2018 , bald . Und es gibt wieder viele Änderungen.
Unter anderem
Tips Interface – Tipps Hilfe Fenster
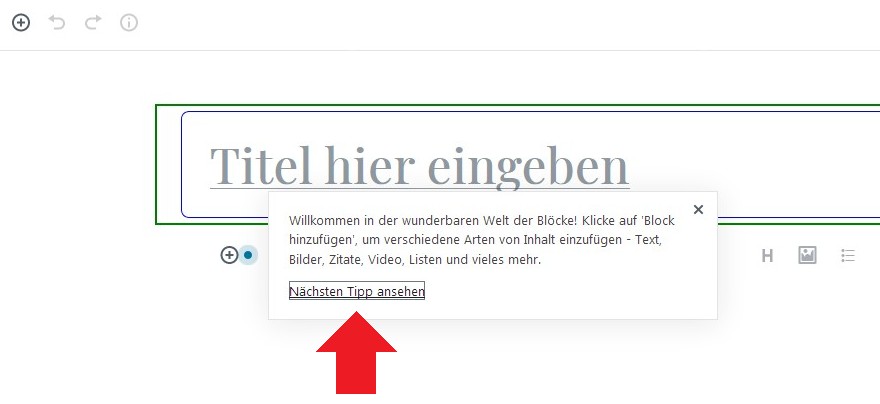
Tips Interface, das ist ein neues Fenster, welches automatisch offen ist, wenn du mit dem Gutenberg Editor einen neuen Beitrag startest:

Als erstes findest du eine Begrüßung:
Willkommen in der wunderbaren Welt der Blöcke !
und weiter- die Anleitung:
Klicke auf “ Block hinzufügen um verschiedene Arten von Inhalt einzufügen ..
wie:
Text – Paragraph Block
Bilder – Image Block
Zitate – Zitate Block
Listen – LIsten Block …
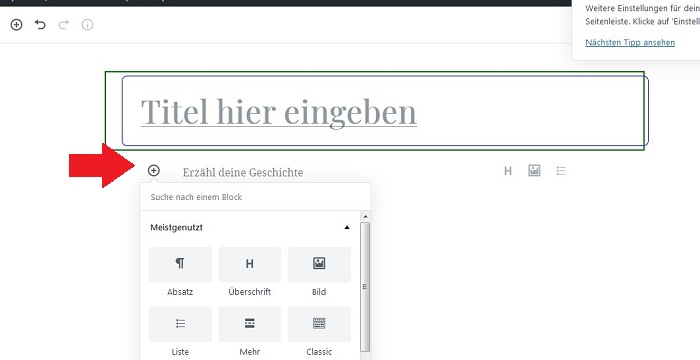
Neben dem blauen Button, der nach dem Herzschlag pulsiert und animiertes CSS3 darstellt, ist der Kreisbutton, das + im Kreis.
Personen, welche noch nie mit dem Gutenberg Editor gearbeitet haben, fehlte die Logik, hinter dem Plus Button die gesamten Blocks zu finden.
Mit Tips Interface ist das nun ganz einfach. Und so sehen nun die gesamten Blocks bei Klick auf den + Button aus:

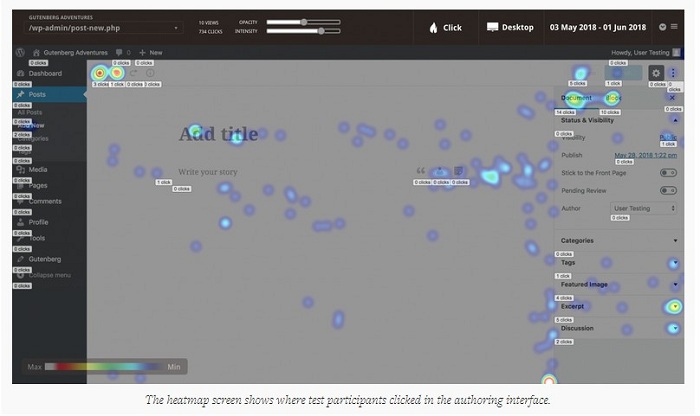
Anhand folgender Abbildung wird klar, wie nütztlich das neue Tips Interface für Gutenberg User sein kann ..
Auf 10up.com wurde eine User Test für Gutenberg durchgeführt, welcher dann auch von den Usern kommentiert wurde.

Block hinzufügen – Plus Button – wurde nicht gefunden..
Dabei kam heraus, dass es für die Testpersonen, welche gut vertraut waren mit Blockbeiträge schreiben mit dem klassischen WordPress Editor, diesen Plus Button + Block hinzufügen nicht finden konnten.
Mit dem Tips Interface nun, erhält man die Nachricht, dass man auf Block hinzufügen klicken soll. Nun allerdings ist neben dem Plus Button auch noch ein blauer blinkender Button, welcher direkt auf das Plus hinweist ..
Hier kannst du auch noch die Tips Interface als animiertes Gif in Action sehen, als Ausschnitt von github
Mit Tipps einen Rundgang durch WordPress Gutenberg starten
Was zeigen dir nun die Tips, wenn du einen neuen Blogbeitrag beginnst ?
– Tipp 1: Begrüßung und Hinweis auf den “ Block hinzufügen “ Button, siehe erstes Bild oben
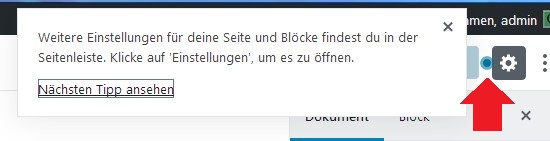
– Tipp 2: Weitere Einsellungen in der rechten Sidebar

Auch hier wieder der blaue blinkende Button, neben dem “ Einstellungen “ Zahnrad.
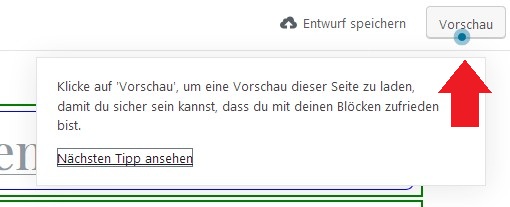
– Tipp 3: du kannst eine Vorschau ansehen:

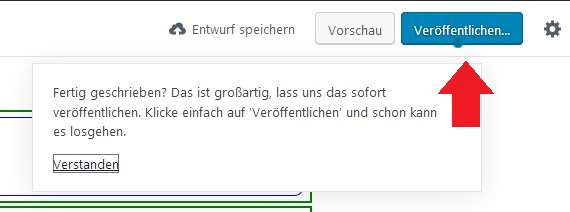
– Tipp 4: Beitrag veröffentlichen

Die Zusammenfassung nochmals:
- Tipp 1 – Hinweis auf das Plus – den Hinzufügen Button +
- Tipp 2 – Hinweis rechts auf die Einstellungen und das Zahnrad
- Tipp 3 – Hinweis auf die Vorschau
- Tipp 4 – Hinweis auf Veröffentlichen
Im Prinzip gibt es solche Rundgänge ja schon bei Facebook und auch bei Goolge Plus. Wie die User Tests auf 10up gezeigt haben, dürfte die Hilfe und der Hinweis auf die Buttons schon recht gut sein.
Man kann ja nicht davon ausgehen, das jeder eine Einschulung zum neuen Editor erhält.
In der Dokumentation zu den Tests auf 10up sieht man die Punkte, wo die User herumgeklickt haben, indem sie verschiedene klickbare Elemente gesucht haben. Das ist schon recht beeindruckend, wie schwer die Dinge zu finden sind :roll: .
Wohlgemerkt für jemand, der noch nie mit dem Editor gearbeitet hat.
Irgendwie kann ich das aus eigener Erfahrung nur bestätigen. Genau das war für mich am Anfang irgendwie, wie lauter Steine im Weg.
Mit Gutenberg Editor zu neuem Feeling beim Beiträge Schreiben
Also eine enorme Behinderung im Fluß. Allerdings, wenn man die Hürde nimmt und sich davon nicht abhalten lässt und sich an das Neue gewöhnt, dann erhält man mit dem neuen Gutenberg Editor einen tollen, neuen, noch nie dagewesenen Schreibfluss, sowie ein einzigartiges New Feeling beim Beiträge schreiben.
Allerdings, – und das ist halt die Voraussetzung – den extra Schritt zu gehen, bevor man aufhört und im sich ärgern steckenbleibt 8-) .
Werden noch weitere Tipps folgen ?
Möglich wäre, dass auch zu den oben genannten Tipps, welche in erster Linie drauf hinweisen,
- wie man den Block Inserter – Plus Button – öffnet,
- wo sich der Vorschau Button
- Veröffentlichen Button
- und Einstellungen Button befindet
noch weitere Tipps hinzukommen. Zum Beispiel wie man bestimmte Blöcke verwendet etc.
FAZIT:
WordPress Gutenberg Editor ist m.E. der beste, coolste, neueste und interessanteste Editor, der auf den Markt kommt. Wenn Matt Mullenweg sagt “ We ar state of the art, we can do better „ , dann sagt er das nicht nur, er setzt das auch tatsächlich um.
Die Editor Oberfläche des neuen WordPress Editors wird kontinuierlich anhand von User Tests und Rücksprachen verbessert. Das hat natürlich zur Folge, das man, wenn man selber mitmacht, mit jeder neuen Version wieder oft von vorne beginnen kann, weil sich alles ändert.
Auf der anderen Seite sieht man aber auch live, die Änderungen und wie sich diese Oberfläche ständig verbessert und man kommt aus dem Staunen nicht heraus.
Dort wo man anfangs noch gesagt hat – also ich- “ das und das gefällt mir eigentlich nicht „ , hat sich schon geändert zu “ boahh, das sieht aber ehrlich schon gut aus “ ;-)
So gesehen, finde ich die Tipps super. Man wird direkt mit der Nase darauf hingestoßen und der eine oder andere ist sicher dankbar für die Hilfe und Hinweise.
Gutenberg noch schnell mal testen mit Frontenberg
Falls du dich noch immer nicht mit Gutenberg auseinandergesetzt hast, dann kannst du das auch hier auf Frontenberg tun . Es ist immer die aktuelle Version des neuen Gutenberg Editors und du kannst dir hier die gesamte Oberfläche einfach mal unverbindlich ansehen.
Vorteil: Du brauchst dir keine eigene Testinstallation zu erstellen.
Auf jeden Fall, wird’s Zeit, denn sonst kannst du dir den neuen Editor dann direkt nach dem Update auf die WordPress Version 5.0 bei dir selber ansehen 😂 , bzw. kommt ja vorher noch ein Aufruf, den Editor zu testen😅.
Quellen:




Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.