
Dieser Beitrag zeigt dir den Listen Block im Gutenberg Editor von WordPress, und wie du Listenpunkte erstellen kannst.
Listen sind ein wichtiger Bestandteil eines jeden Blogbeitrages. Listen und Listenpunkte waren bisher im alten klassischen Editor TinyMCE eigentlich schwierig, bzw. umständlich zu bedienen.
Listenpunkte ganz einfach mit Gutenberg
Eine sehr angenehme Überraschung ist auf jeden Fall, dass die Listenpunkte im Listen Block von Gutenberg wirklich super und ganz einfach zu bedienen sind.
Listen, wie sie sein sollen ..
Es funktioniert jetzt alles genauso, wie man sich das vorstellt 👍☑️

Damit du einen Überblick hast, sieht du zunächst eine kurze Inhaltsangabe. Wenn du auf die einzelnen Punkte klickst, scrollst du direkt zum Abschnitt:
1. Die Werkzeugleiste im Listenblock
2. Listen anlegen
3. Listenpunkte – das Icon
4. Listenpunkte stylen
5. Zusätzliches CSS
1. Die Werkzeugleiste im Listen Block von Gutenberg
Für die Lokalisation der Werkzeugleiste im Gutenberg Editor hast du zwei Optionen : ( Beachte: Der Inhalt der Werkzeugleiste ist von Block zu Block verschieden.)
- Werkzeugleiste oben fixieren
Ich habe die Werkzeugleiste immer oben fixiert. Dazu gehst du rechts oben, nach dem Zahnrad auf die drei vertikalen Punkte:
Klick auf die drei Punkte und setze dann den Haken bei > Werkzeugleiste oben fixieren.
- Werkzeugleiste am Block fixieren.
Wenn du den Haken dort wegnimmst, ist die Werkzeugleiste automatisch oberhalb des Listen Blocks fixiert.
Achtung: Wenn die Werkzeugleiste oberhalb des Listenblocks, bzw. überhaupt des Blocks fixiert ist, so verschwindet diese und kommt nur beim Überfahren wieder hervor.
Damit erübrigt sich mein Einwand, sie verdecke den darüberliegenden Block.
Warum sollte man die Werkzeugleiste oben fixieren ?
Das ist natürlich Geschmackssache . Die Werkzeugleiste direkt am Block fixiert, ist gewöhnungsbedürftig. Denn:
- Sie verschwindet, bei Bediehnung der Tastatur
- und tritt wieder hervor, bei Berührung der Maus
das ist recht elegant, allerdings ungewohnt. Für den Anfang meint man, es flackert ständig, wenn man den Mechanismus nicht genau beobachtet.
Der Vorteil , wenn du die Werkzeugleiste oben fixierst, ist , dass du gleich links daneben noch die Editor Werkzeugleiste, – siehe auch den Beitrag über Gutenberg Design Basics – vorfindest.
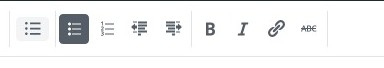
Die Listen Block – Werzeugleiste:

- Block Typ ändern Icon
- ungeordnete Listen Icon – hier schwarz weil aktiv
- geordnete Listen Icon
- linker Einzug = Listenelement ausrücken
- rechter Einzug = Listenelement einrücken
- fett
- kursiv
- Link
- Text durchgestrichen
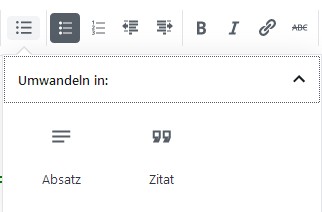
- Das Block Typ ändern Icon
Es ist das erste Icon in der Werkzeugleiste und damit kannst du den Block Typ ändern.

Du kannst, wenn du willst den Listen Block in einen Absatz oder ein Zitat umwandeln.
Die restlichen Icons sind eigentlich selbstredend.
2. Listen mit Gutenberg erstellen
- geordnete Liste
- ungeordnete Liste
- Listeneinzug
- Listen Ebenen
- Wie öffne ich den Listen Block
Du hast zwei Möglichkeiten:
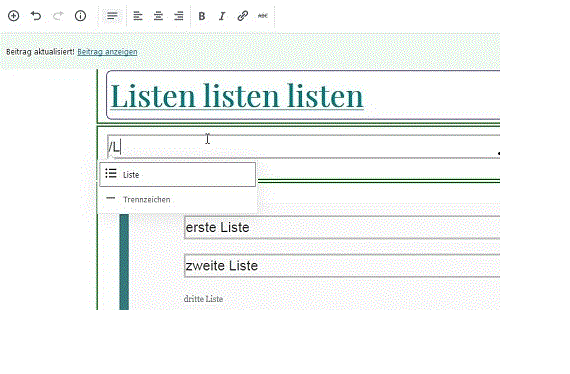
- nach der Überschrift , Enter > und im Paragraph Block einen Slash / Liste – eingeben. Es öffnet sich ein Drop Up und du kannst den Listen Block auswählen

- Links oben in der Werkzeugleiste auf das + im Kreis klicken. Hier unter > Meist genutzt oder > Allgemeine Blöcke klicken und den Listenpunkt auswählen.
Tipp: Am schnellsten bist du, wenn du die Lösung mit Paragraph Block und / Liste wählst 😅
a. geordnete Liste
b. ungeordnete Liste
diese beiden Punkte sind selbstredend. Interessant wird wieder der
c. Listeneinzug
d. Listenebenen
Listeneinzug und Listenebenen sind zwei Punkte, die zusammengehören. Aber der Reihe nach.
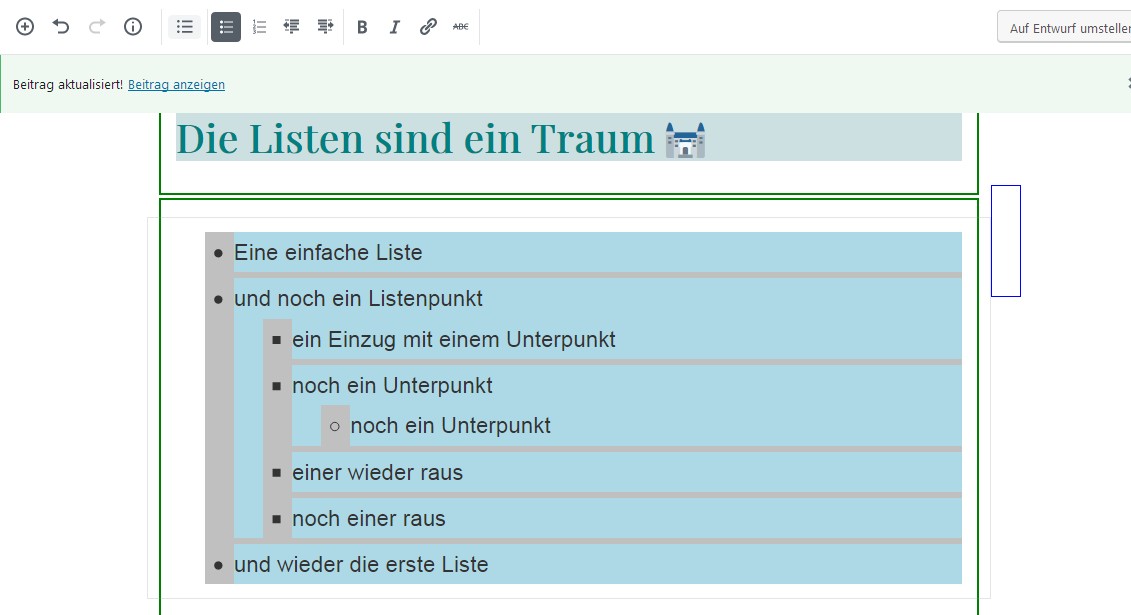
Listen Block Liste : Erste Ebene
Nachdem du über den > /L den Listen Block gewählt hast, hast du schon den ersten Listenpunkt angelegt. Mit > Enter schreibst du in der nächsten Zeile den zweiten Listenpunkt usw.
Wie komme ich aus der Liste wieder raus – wie beende ich die Liste der ersten Ebene ?
Nachdem letzten Listenpunkt der ersten Ebene, brauchst du nur einfach ein weiteres > Enter machen. Dann wird zunächst noch ein weitere Listenpunkt angelegt. Mit dem > zweiten Enter wird dieser Listenpunkt wieder entfernt und man ist im nächsten leeren Paragraph Block.
Listen Block : Zweite Ebene
Eine zweite Ebene erstellen ist ganz einfach: Nach dem ersten Listenpunkt klickst du einfach auf > Listenelement einrücken = rechter Einzug.
Danach ist automatisch der nächste Listenpunkt nach rechts eingerückt. Mit > Enter schreibst du nun so viele Zweite Ebene Listenpunkte, wie du möchtest.
Wie komme ich aus der Liste wieder raus – wie beende ich die Liste der zweiten Ebene ?
Mit einem > Doppel Enter bist du aus der zweiten Ebene wieder in die erste Ebene gerutscht und kannst hier weiterschreiben.
Listen Block Liste: Dritte Ebene
Für die dritte Ebene kannst du das ganze einfach genauso wiederholen, wie für die zweite Ebene. Nur startest du eben aus der Zweiten Ebene heraus. Das Zurück ist ebenfalls genauso, wie für die Zweite Ebene. Nur bist du dann in der Zweiten Ebene, von der Dritten Ebene heraus.
3. Listenpunkte – Das Icon
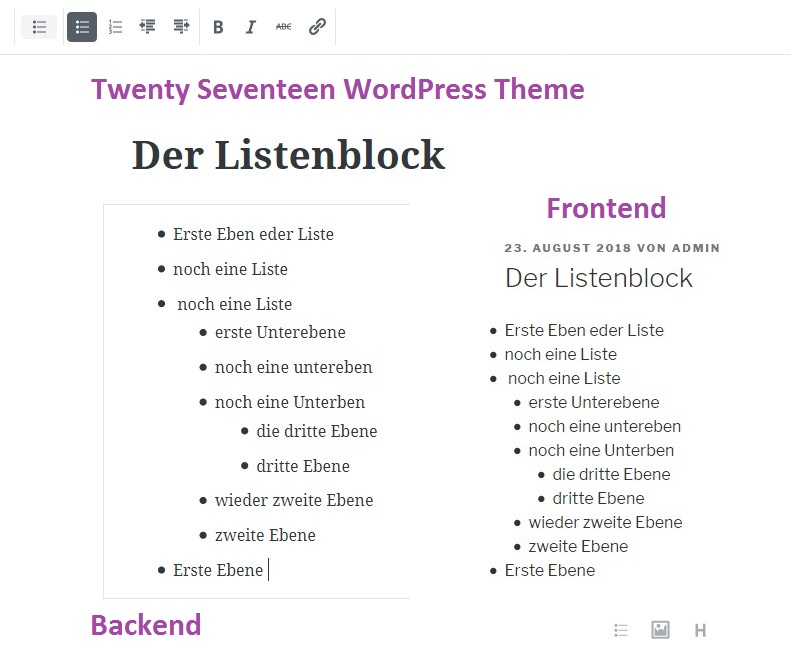
Ich denke, die ungeordnete Liste ist häufiger und beliebter. Aus diesem Grund wähle ich als Beispiel hier die ungeordnete Liste mit den Icons.
Mit dem neuen Editor wird sehr viel dem Theme Design überlassen. Als Beispiel nehme ich das Standard WordPress Theme Twenty Seventeen. Dieses hat als Listen Icon für sämtliche Listen Ebenen eine Scheibe.
Ebenso für die geordneten Listen jeder Ebene nur Zahlen.

Listen Icons sind Theme abhängig.
Welche Icons du nun vorfindest, sowohl im Frontend, wie im Backend, das hängt ganz vom jeweiligen Theme ab, welches du verwendest.
Allerdings gibt es auch hier wieder zwei Möglichkeiten, darauf Einfluss zu nehmen.
4. Listenpunkte stylen
a.Classic Styles für Listenpunkte sind:
list-style:disc; /*Scheibe*/ list-style:square;/*Rechteck*/ list-style:circle; /*Kreis */
In meinem Beispiel, siehe erstes Bild im Beitrag ↑ habe ich für jede Ebene ein anderes Icon gewählt.
b. Font Awesome Icon
Man kann nun auch zum Beispiel ein Font Awesome Icon verwenden. Somit bekommen Listen ein eigenes Flair und Bedeutung
Font Awesome ist immer noch Open Source und du kannst immer noch die Free Variante herunterladen. So sieht dann ein Beispiel mit Font Awesome Icon aus:

Das erreichst du ganz einfach zum Beispiel mit dem > Better Font Awesome Plugin . Du brauchst es einfach nur installieren und es funktioniert auch mit Gutenberg .
c. Bild Icon
Du kannst auch ein Bild Icon hinzufügen.

list-style-image:url(images/i-pfeil-03.jpg);/* url = Pfad zum Bild */
Die kleinen Grafiken kannst du dir auch ganz einfach selber machen, sogar mit Paint 🔹. Weitere Infos zu Listen mit Grafiken stylen findest du auf mediaevent.
Damit die Grafik sichtbar wird musst du
- die Grafik in deinen Theme Images Ordner hinzufügen
- dann wie oben, die Klasse deiner Liste in der style.css deines Themes hinzufügen
- schliesslich, damit du auch das Wiysiwyg Erlebnis hast, den style auch noch der wp-block Klasse in der blocks.css hinzufügen
WordPress Theme Style CSS
Wenn du eigene Listen Block Icons erstellen möchtest, brauchst du mehrere CSS Dateien
- style.css – ist für das Front End zuständig
- blocks.css – für die Listen Blocks
- editor-style.css – für den Classic Block – ehemals TinyMCE
Wie du siehst, ist es mit dem neuen Editor von WordPress etwas aufwändiger geworden.
- style.css
Hier brauchst du eigentlich nur die Styles für Listen im Theme suchen. Und dort kannst du dann unter dem jeweiligen Punkt, deine Styles hinzufügen .( Oder mit Child Theme .. )
- blocks.css
Hier kannst du die Styles reinschreiben, welche du persönlich im Backend haben möchtest. Dazu kannst du zum Beispiel in Firefox mit der Webdeveloper Toolbar und Firebug nachsehen, wie die WordPress Klassen heissen, welche für die Listen Elemente im Backend verwendet werden.
Tipp: Einfacher ist es, du holst dir ein Gutenberg Starter Theme und siehst dir die neuen Klassen einfach an . 👍
Da bis dato also wir sind bei der Gutenberg Version 3.6.2 , sehr viel an Styles usw. geändert wurde, gibt es eher noch kein Cheat Sheet dafür..
5. Zusätzliches CSS
Diesen Punkt gibt es in jedem Block. Du findest ihn ganz unten rechts in der Block Sidebar unter > Erweitert > Zusätzliche CSS Klasse .
Dieses Zusätzliches CSS ist ehrlich gesagt ein unglaublich tolles Styling Mittel. Wenn die einzelnen Klassen in deinem Theme – style.css – angelget sind, brauchst du nur mehr die Klasse ohne Punkt einfügen und schon hast du ein komplett neues Aussehen, deiner Listen Styles:
- Andere Schriftart
- Andere Schriftfarbe
- Anderer Hintergrund, sogar jeweils für die einzelnen Ebenen
- andere Icons uvm.
Im Prinzip ist das ganz einfach. Du erstellst eine eigene neue Klasse und gibst ihr einen Namen: .checkbox
Wenn du nun andere Hintergründe für die einzelnen Ebenen haben möchtest, so schreibst du das einfach dazu. Und unter dem Punkt > Zusätzliche CSS Klasse fügst du den Klassennamen ohne PUnkt ein. Fertig.
FAZIT:
Der neue Block Editor ist sehr umfangreich und dadurch, dass man sowohl ein Classic Block hat, als auch die übrigen Blocks, gibt es eine menge an Styles zu schreiben.
Auf der anderen Seite kann man wirklich ein tolles Wysiwyg Erlebnis schaffen und jeden einzelnen Block im Backend genauso stylen, wie es dann im Frontend aussieht.
Was mir besonders gut gefällt ist das > Zusätzlcihe CSS , sowie die Einfachheit mit der man nun über den Einzug mehrere Ebenen an Listenpunkten erstellen kann.
Zu mir:
Ich arbeite seit ca September 2017 mit Gutenberg und WordPress und habe über 100 private Beiträge verfasst. 😅 . Zur Zeit arbeite ich gerade daran, mein hier verwendetes Custom Erdbeer auf Gutenberg umzustellen.
Bzw. die Plugins, welche nicht kompatibel sind, durch andere zu ersetzen, bzw. sie überhaupt wegzulassen. Dazu arbeite ich mit einer lokalen Testversion und einer Online Testversion.
Du hast mit der WordPress Version 4.9.8 den Call Out, wo du selber testen kannst, wie der Gutenberg gefällt . Falls er dir nichtzusagt, kannst du ebenfalls über den Call Out das Classic Editor Plugin installieren.
Mit dem Classic Editor Plugin deaktivierst du Gutenberg wieder.
Die Lernkurve mit Gutenberg ist schon steil. Allerdings, wer diese Hürde nimmt, und nicht hängenbleibt in den zahlreichen negativen Äusserungen – welche man sich durchaus in Form von Seufzen beim Lernen – erlauben kann – der kommt zu einem Punkt, wo dann der Spaß mit Gutenberg anfängt. 🍹
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.