
Update vom 9. 8. 2018 ↓ – In der work round #3 der Serie WordPress Gutenberg geht es um das Classic Editor Plugin und wozu du dieses auf jeden Fall benötigst, wenn du mit WordPress Gutenberg arbeitest.
WordPress Gutenberg ist eine kleine Serie
Teil 1: in WordPress Gutenberg work round #1 – allgemeine Statements zu dem Gutenberg Editor
Teil 2: in WordPress Gutenberg work round #2 – wird im besonderen der Classic Text Block erläutert
Teil 3: erfährst du nun in WordPress Gutenberg work round #3, warum du unbedingt das Classic Editor Plugin benötigst.
Update:
Falls du deine WordPress Version noch nicht auf 4.9.8 aktualisiert hast, solltest du das auf jeden Fall tun 8-O . Auf jeden Fall erhältst du mit diesem Minor Realease den Call Out – Try Gutenberg. Somit brauchst du das Plugin gar nicht mehr extra herunterladen, sondern nur mehr auf den Button > installieren klicken. Im Beitrag Try Gutenberg habe ich das genau beschrieben.
Wenn du dort nicht auf installieren klickst, kannst du das Plugin natürlich auch nach wie vor wie unten installieren.
Installation des Classic Editor Plugin
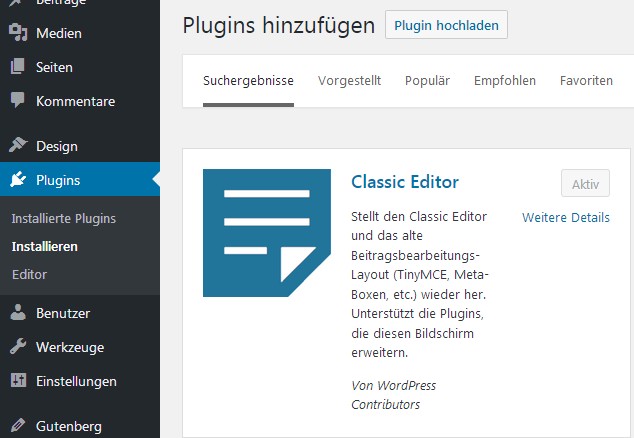
Dazu gehst du in deinem WordPress Dashboard auf Plugins → Plugins installieren und gibst rechts in das Suchfeld : Classic Editor ein.

Das Classic Editor Plugin ist direkt von den WordPress Core Contributors zur Verfügung gestellt.
Das Plugin wurde von Andrew Ozz geschrieben, einer der WordPress Lead Developers.
Also, installieren und aktivieren :-) .
Der Gutenberg Editor kommt in den WordPress Core mit der WordPress Version 5.0 , das wird voraussichtlich im Frühjahr 2018 sein who knows .. 8-) Bis dahin kannst du noch den Gutenberg Editor als Plugin installieren.
Was macht das Classic Editor Plugin und wozu brauche ich es
Du musst wissen, dass, wenn der Gutenberg Editor in den Core kommt, und falls du versehentlich das Update auf WordPress Version 5.0 gemacht hast, ohne vorher zu wissen, was sich ändert, dann hast du mit dem Classic Editor Plugin sozusagen die Möglichkeit, deine bisherige WordPress Installation so weiterzubetreiben, mit Plugins und Meta Boxen und mit dem Tiny MCE Editor, wie du das bisher auch gemacht hast.
Classic Editor Plugin stellt deine gewohnte Schreib Oberfläche wieder her
Das Classic Editor Plugin stellt somit deine gewohnte Schreib Oberfläche im WordPress Dashboard wieder her denn,
viele Dinge sind in Gutenberg nicht mehr vorhanden und vor allem nicht an gewohnter Stelle zu finden. Wichtig noch, dass beide Plugins nur in einer Testumgebung auszuprobieren sind.
WordPress Themes und Templates
Gutenberg Editor stellt keine Template Auswahl
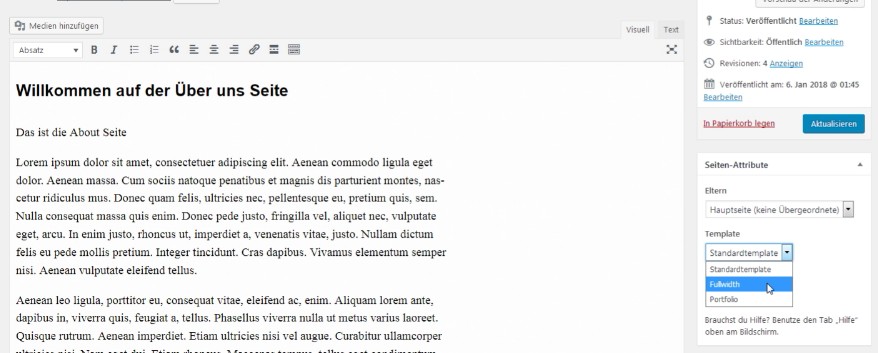
Normalerweise kannst du, wenn du ein Theme hast, das mehrere Templates unterstützt, rechts in einem Drop Down Menü wählen, welches Template du für welche Seite verwenden möchtest: z.B. Fullwidth, Sidebar, Front-Page etc. , je nach Theme.
Diese Auswahl gibt es im Gutenberg Editor noch nicht.
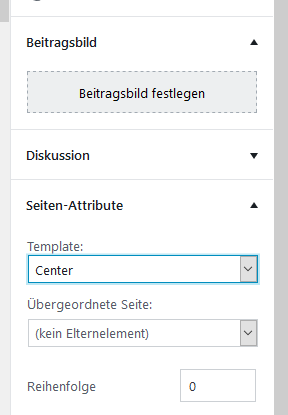
- Gutenberg stellt inzwischen auch Template Dateien deines Themes dar, wie gewohnt rechts in der Sidebar. 👏
Brainstorm … Brainstorm.. Brainstorm 8-O
Nur für den Fall, dass du dich mit Gutenberg und dem, was noch kommt, nicht auseinandergesetzt hast. Es wird alles gaaanz anders. 8-) . Die beste Möglichkeit, dir vorzustellen, was auf dich zukommt und was aus WordPress wird, ist, du installierst dir zum Beispiel → Elementor Plugin.
Elementor ist ein Page Builder, welchen du dir als Plugin herunterladen kannst. Er funktioniert so gut wie mit jedem herkömmlichen WordPress Theme. Aber das, was ich damit sagen will ist, du kannst dir in Elementor eigene Pages zusammenstellen und diese dann speichern und immer wieder neu verwenden.
Aus WordPress wird ein Page Builder. Gutenberg ist zur Zeit Punkt 1
Gutenberg besteht aus lauter sogenannten Blocks.
Diese Blocks kannst du dir dann – wie in einem Page Builder zusammenstellen und als sogenanntes “ Template “ speichern.
Herkömmliche Templates und Gutenberg Editor
Bis dato siehst du auch im Gutenberg Editor in der Sidebar die Template Dateien, welches dein jeweiliges Theme unterstützt. Irgendwann einmal kannst du dir diese Templates dann komplett selber zusammenstellen, wie eben in einem Page Builder.
Mit Classic Editor Plugin Template Einstellungen anpassen
Und so geht’s. In der nächsten Zeit, wenn dann Gutenberg im WordPress Core ist, brauchst du auf jeden Fall das Classic Editor Plugin. Damit kannst du nun ganz einfach alle Dinge wechseln, ändern und bedienen, welche im Gutenberg Editor nicht angezeigt werden. Wenn du deine Einstellungen gemacht hast, kannst du wieder in den Gutenberg Editor wechslen.
Wie schon oben erwähnt, kannst du deine Template Dateien nun auch im Gutenberg Ediotr anpassen. Unten die Ansicht im Classic Editor:

Und so sieht es dann mit Gutenberg aus:

Classic Editor Plugin Einstellungen
Du hast zwei Einstellungsmöglichkeiten:
- Den Gutenberg Editor vollständig ersetzen
- Nur den klassischen Bearbeitungs Modus aktivieren
Ad 1.)
Wenn du den Gutenberg Editor vollständig ersetzen möchtest, dann musst du so vergehen:
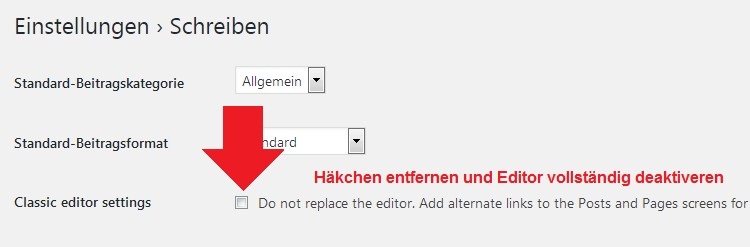
Gehe zu Einstellungen → Schreiben, und wähle folgendes Häkchen ab:

Mit dem Abwählen des Häkchens, ist der Gutenberg Editor vollständig deaktiviert. Du arbeitest mit deiner gewohnten Editor Oberfläche weiter.
Ad 2.)
Wenn du das Häkchen setzt, dann gehst du nur im Bearbeitungs Modus in den Klassischen Editor zurück. Das wird dir auch angezeigt:
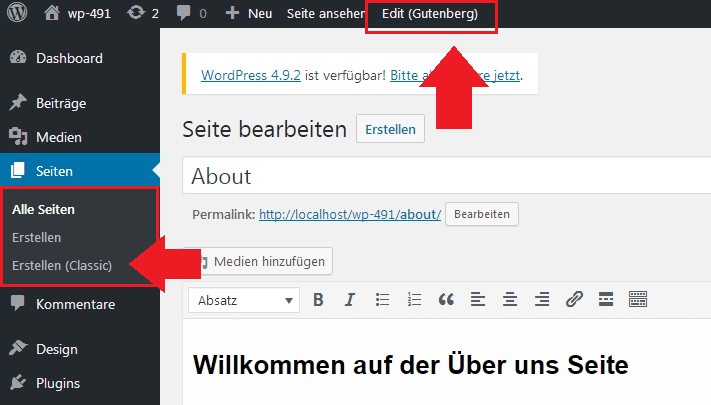
WordPress zeigt dir den gerade verwendeten Editor im Dashboard an
Wenn du beide Editoren in Verwendung hast, bzw. installiert und aktiviert hast, dann zeigt dir WordPress an, welchen du gerade verwendest oder mit welchem du deinen Blogbeitrag geschrieben hast:
Ebenso siehst du links im Dashboard Menü unter Seiten oder Beiträgen einen zusätzlichen Navigationspunkt, der dir auswählen lässt, mit welchem Editor du deinen Beitrag / Seite erstellen möchtest.

FAZIT:
Viele Entwickler haben auf Github gewünscht, den neuen Gutenberg Editor direkt deaktivieren zu können, über ein Codeschnipsel. Darauf wurde geantwortet, dass das Classic Editor Plugin genau diese Aufgabe übernimmt.
Tipp: mit dem Call Out : Try Gutenberg / Teste Gutenberg hast du die Möglichkeit, den neuen Editor zu testen. Du kannst aber auch das Classic Editor Plugin aktivieren.
Wenn Gutenberg mit der WordPress Version 5.0 dann in den Core wechselt und du schon das Classic Editor Plugin aktiviert hast und die – siehe oben – richtigen Einstellungen getroffen hast, so wird sich bei dir trotz Version 5.0 und Gutenberg im Core nichts ändern. Alles wie gewohnt.
Wie lange wird es das Classic Editor Plugin dann geben ?
Allerdings ist nicht geplant, das Classic Editor Plugin für immer in WordPress zubelassen. Laut zuständige Entwickler in den Konversationen auf Github haben sie gemeint, es wird wohl ca ein Jahr lang aktiv sein, nur, mit der weiteren Entwicklung von WordPress, nämlich den nächsten Stufen, wie Stufe 2 , dann der Customizer , etc, wird das Classic Editor Plugin wohl nicht mehr funktionieren.
Was bleibt eigentlich a la long ?
WordPress hat ja auch im Gutenberg Editor einen Classic Block. Dieser arbeitet ja nach wie vor mit dem TinyMCE und wenn du dir diesen Classic Block ansiehst, wirst du sehen, oder du liest meinen Beitrag dazu, dass du alles wiederfindest, wie im TinyMCE . Auch der TinyMCE Advanced, falls installiert, funktioniert mit dem Classic Block.
WordPress wandelt alle deinen Inhalte automatisch – wenn Gutenberg im Core ist – in einen Classic Text Block um. Nur, wenn dann zum Beispiel ein Plugin verwendet wird, wie das Shortcode Columns, dann wird zwar alles korrekt angezeigt, alles bleibt erhalten, nur das Plugin und die Bedienung selber wird nicht mehr angezeigt, weil das Plugin den Gutenberg Editor – zur Zeit – nicht unterstützt.
So kann es eben vorkommen, dass du dann eine Inhalte in “ anderer “ Form im Backend wiederfindest 😁.
Ganz wichtig ! Try Out Gutenberg ..
Kurze Zusammenfassung:
Den Gutenberg Editor gibt es zur Zeit nur als Plugin. Er kommt mit der Version 5.0 in den Core und wird Standard Editor. Es ist geplant, dass auch dann das Classic Editor Plugin zur Verfügung gestellt wird und du damit den Gutenberg Editor deaktivieren kannst bzw. für Bearbeitungszwecke in den Klassischen Editor über das Classic Editor Plugin wechseln kannst.
Bis Gutenberg im Core ist hast du die Möglichkeit, sowohl das Gutenberg Plugin als auch das Classic Editor Plugin in einer Staging Umgebung oder in einer lokalen Testumgebung zu testen.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.