Dieser Beitrag zeigt dir, wie du den Button: Block-Typ oder Stil ändern verwendest und was sich hier mit WordPress Gutenberg 8.3 und WordPress Version 5.5 ändert.
Ich greife hier bewusst ein kleines Detail heraus, denn ich habe es selbst bis jetzt überhaupt nicht beachtet. Das ist nämlich der Button: Block-Typ oder Stil ändern.

Was ist ein Block-Typ ?
Du kannst jeden ausgewählten Block in einen anderen Block umwandeln. Dabei gibt es für jeden Block mehr oder weniger Auswahlmöglichkeiten. Das ist der Block-Typ. Du kannst einen Block-Typ auswählen.
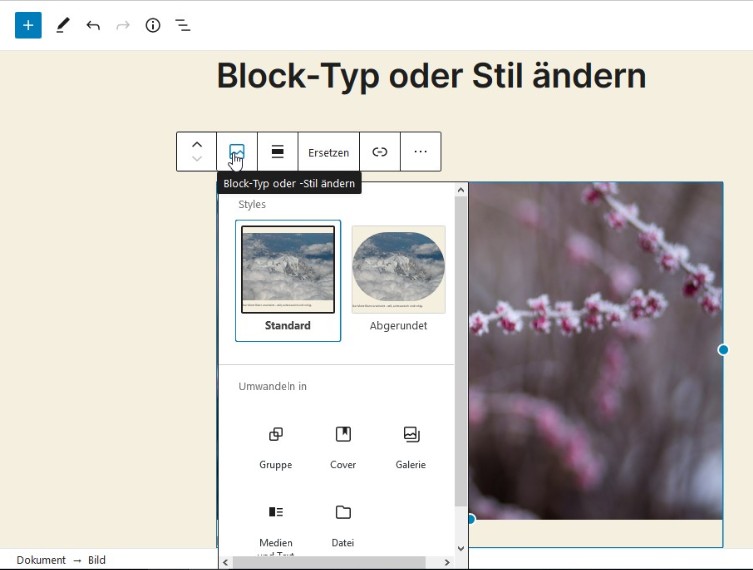
Im Bild oben ist der Bild Block ausgewählt. Für den Bild Block gibt es z.B. folgende Block-Typen zur Auswahl:
- Gruppe
- Cover
- Galerie
- Medien & Text
- Datei
Stand: Gutenberg 8.3
Was ist der Block Stil ?
Einen Block Stil haben nicht alle Blocks. Aber bestimmte Blocks, wie zum Beispiel der Bild Block. Hier kannst du zwischen dem Stil : rund oder eckig auswählen.
Was ist die Blockwerkzeugleiste ?
Jeder einzelne Block hat eine eigene Werkzeugleiste: die Blockwerzeugleiste. Diese kannst du entweder oben an die horizontale obere Werkzeugleiste anheften, oder du platzierst sie direkt oben an jedem jeweiligen Block.
So ist es bis WordPress 5.4
Bis WordPress 5.4 kannst du mit dem Button : Block-Typ oder Stil ändern eben je nach Block einen anderen Block auswählen oder eben einen anderen Stil auswählen.
So wird es ab WordPress 5.5
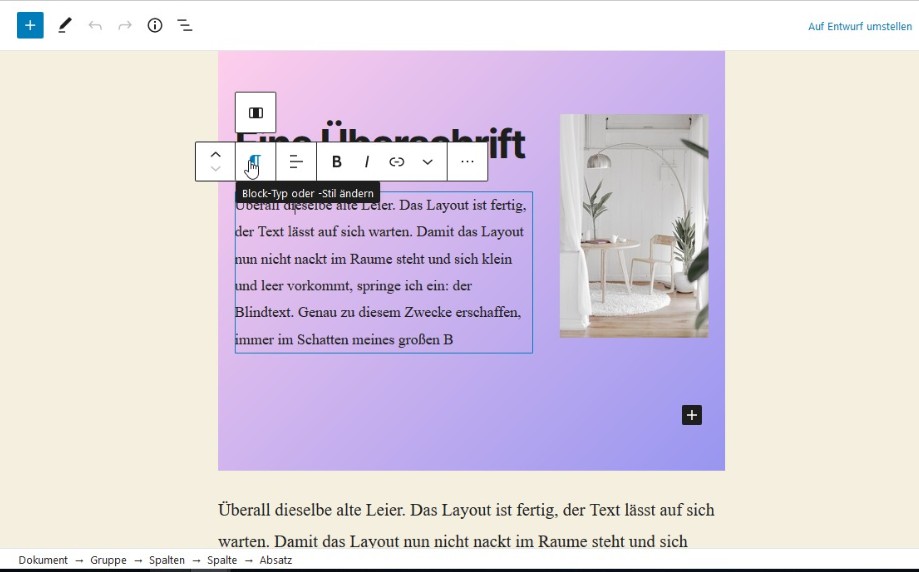
Neu: Mit der neuen Major WordPress Version 5.5 bekommt der Button : Block-Typ oder Stil ändern noch einen Eltern Block auswählen Button hinzu. Wenn du über den Block-Typ oder Stil ändern Button hoverst, kommt ein Popup mit dem jeweiligen Eltern Block.

Verschachtelte Blöcke und die Schwierigkeit auszuwählen
Wer nun mehrere Blöcke verschachtelt, zum Beispiel Gruppe Block und darin noch Spalten Block mit verschiedenen Inhalts Blöcken, der steht bald vor der Qual:
Wie treffe ich den richtigen Block ?
Wo klicke ich eigentlich herum ?Welchen Block hab ich jetzt ausgewählt ?
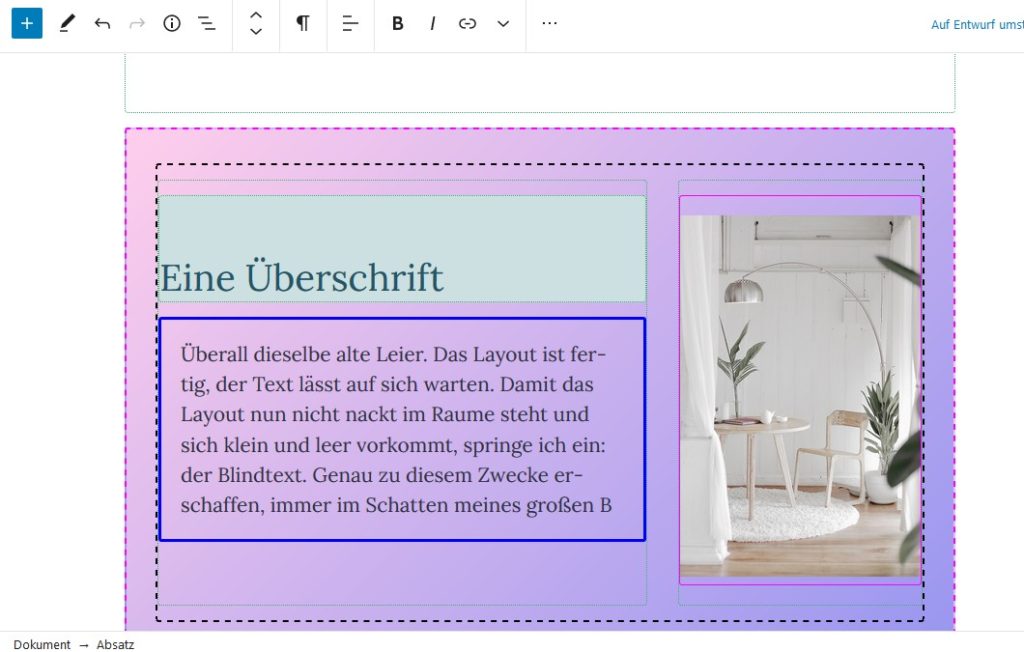
Ich persönlich habe mir für jeden Block einen eigenen Rand hinzugefügt. Somit mat Gutenberg richtig Spaß und ich habe auf einen Klick sofort den richtigen Block ausgewählt. Wenn ich hingegen in das Twenty Twenty Theme wechsle, dann kann ich es kaum glauben, wie unmöglich es ist, den übergeordneten Gruppe Block auszuwählen.
Es fängt ein wildes Herumgeklicke an, in der Hoffnung, den übergeordneten Block zu treffen. Nun hat WordPress eine kleine Verbesserung mit der Gutenberg Version 8.3 eingebracht. Nämlich den Eltern Block auswählen Button, welcher bei Hover über den Block-Typ oder Stile Button aufpoppt. Siehe Bild oben.
Fazit: Dieser Eltern Block auswählen Button funktioniert sehr gut. Die einzige Schwierigkeit, die ich habe, ist, dass ich mit all den Icons überfordert bin. Am Ende raucht mir der Kopf 😅. Aber immerhin, geht das Block auswählen somit besser.
Ich persönlich bin heilfroh über all meine bunten Ränder für jeden Block. Es ist unglaublich, wie einfach der Gutenberg Editor und das Handling mit Blocks sein kann. Es hat allerdings ein Manko. Es sieht natürlich nicht so top aus, aber es ist sehr übersichtlich für mich.


Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.