WordPress 5.4 bringt zwei neue Blocks: Social Icons Block und den Buttons Block. Diese beiden Blocks werden hier genau erklärt.
WordPress 5.4 kommt ca Ende März 2020. Bis dahin hast du noch Zeit und kannst es testen. Mit dem Gutenberg Plugin oder du ladest dir den WordPress 5.4 RC1 herunter. Teste nie in einer Live Umgebung ! Es gibt zwei brandneue Blocks und auch Verbesserungen bei allen anderen Blocks.
- Social Icons Block
- Buttons Block
Social Icons Block
Der Social Icons Block wurde in Gutenberg Version 6.5 als Social Links Block eingeführt. Dieser wurde nun weitgehend erweitert und verbessert.
So findest du den Social Icons Block:
1 Den Social Icons Block findest du, indem du links oben auf das Block hinzufügen Zeichen, Plus im Kreis, klickst. Dort dann unter > Widgets.
2 Neu in WordPress 5.4 ist auch, das nun dieser Block hinzufügen Button rechts neben jedem Block zu finden ist. Dieser Block hinzufügen Button ersetzt die in WordPress 5.3 noch vorhandenen 3 Icons, welche immer deine am meisten verwendeten Blöcke angezeigt hatten. Auch rechts über jedem Block kannst du nun zu dem Social Icons Block gelangen.
3 Die dritte Möglichkeit ist, – siehe Bild unten – du gibst die Anfangsbuchstaben des Blocks in die Suchleiste ein.
4 Die vierte Möglichkeit ist, du beginnst einen neuen Paragraph/Absatz Block mit Slash / und tippst dort den ersten Buchstaben S – des Social Icons Blocks ein.

Wie gesagt, es führen viele Weg nach Rom 😄
Achtung: Der Social Icons Block kann mehr, wie nur die Social Medias verlinken. Du kannst ein nettes Icon mit einem Link zu allen nur erdenklichen Plattformen setzen
Achtung: Der Social Icons Block ersetzt nicht zum Beispiel den Teilen Button von Jetpack ! Es ist eine reine Verklinkung . Der Jetpack Teilen Button sieht vom Icon her fast genauso aus, teilt aber deine Blogbeiträge in den Social Medias mit Bild, Text und Link.
Werkzeugleiste des Social Icons Blocks
Jeder Block hat eine eigene Werkzeugleiste. Diese kannst du ganz oben, oder jeweils direkt über dem Block hinzufügen.
Ganz oben hinzufügen:
Dazu gehe rechts oben im Eck auf die 3 vertikalen Punkte > Obere Werkzeugleiste. Wenn dort das Häkchen zu sehen ist, dann ist die Werkzeugleiste für den Social Icons Block oben hinzugefügt.

Direkt über dem Block hinzufügen:
Wenn du die Werkzeugleiste lieber direkt über dem Block haben möchtest, dann gehe wie folgt vor. Ebenfalls wie oben wieder die drei rechten vertikalen Punkte anklicken. Klicke wieder auf > Obere Werkzeugleiste. Aber sehe, dass dann kein Häkchen aktiviert ist.
Merke: Wenn das Häkchen weg ist, ist die Werkzeugleiste direkt über dem Block. Wenn das Häkchen gesetzt ist, ist die Block Werkzeugleiste direkt ganz oben.

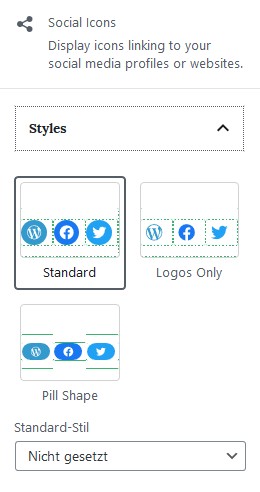
Social Icons Block – die Styles
In der rechten Block Leiste kannst du drei Styles auswählen und du kannst auch einen Standard Stil auswählen.
- Logos Only
- Standard
- Pill Shape
Wenn du den Link zu deinem Social Media Kanal gesetzt hast, kannst du rechts ebenfalls noch deinen Link beschreiben, das hilft Screen Readers.

Weitere Einstellungen:
- zentriert
- links
- rechts

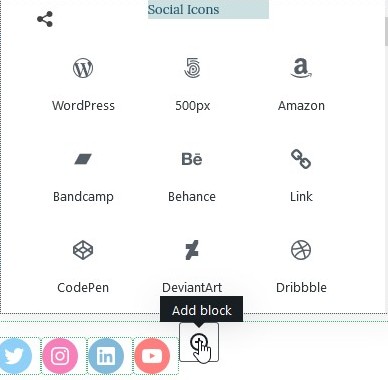
Social Icons auswählen

Rechts neben dem letzten Social Icon ist ein Plus im Kreis. Wenn du draufklickst, öffnet sich ein Drop Up Menü. Dort findest du alle nur erdenklichen Social Icon Blocks. Einfach deine gewünschten auswählen und deinen Style dazu nehmen.
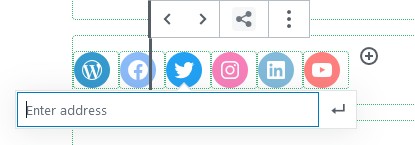
Link zu den Social Icons hinzufügen

Bei Klick auf das Icon öffnet sich die Zeile, wo du deinen Link hinzufügen kannst.
Social Icons zu Widgets hinzufügen
Das ist zur Zeit noch im experimentellen Stadium, kann aber sein, dass das auch bald möglich ist.

Buttons Block
Der zweite brandneue Block ist der Buttons Block. Dieser ist ein beliebtes Call to Action Element, besonders in Verbindung mit dem Cover Block. Allerdings gibt es etwas besonderes: du kannst jetzt mehr wie nur einen Button hinzufügen 👍
Die Neuheit ist, dass du deinem Theme sogenannte Farbverläufe für den Buttons Block hinzufügen kannst.


Buttons Block – die Sidebar
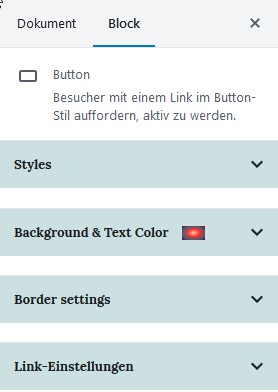
In der rechten Block Sidebar des Buttons Block hast du folgende Features:
- Styles
- Hintergrund & Text Farben
- Border Einstellungen
- Link Einstellungen
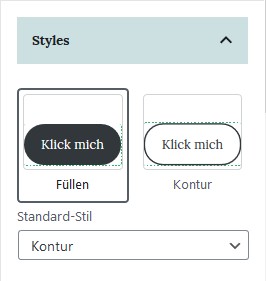
1 – Styles
Bei den Button Styles kannst du wählen zwischen
- Füllen
- Kontur

Damit kannst du entscheiden, ob dein Button nur eine Kontur besitzen soll, oder auch eine Füllung mit Farbe.
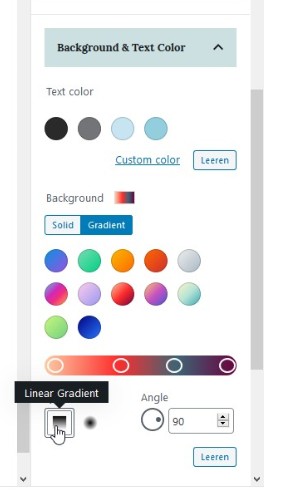
2 – Hintergrund und Text Farbe

Hier kannst du wählen zwischen Textfarbe für den Button und Hintergrundfarbe. Bei der Hintergrundfarbe kannst du wählen, zwischen “ einfachen “ Farben und Farbveräufen.
Farbverläufe einstellen:
Hier hast du standardmässig schon eine gute Auswahl. Allerdings kannst du die Farbverläufe auch noch selber bestimmen. Du hast einen Balken mit einem Farbverlauf. Wenn du in diesen noch eine weitere Farbe – als weiteren Kreis – hineinziehst, kannst du den Farbverlauf um diese Farben erweitern.
Ebenfalls kannst du noch wählen zwischen:
- Radial
- Linear
Falls du schon einmal ein Bildbearbeitungsprogramm wie Photoshop verwendet hast, sind dir diese Ausdrücke sicher schon bekannt.
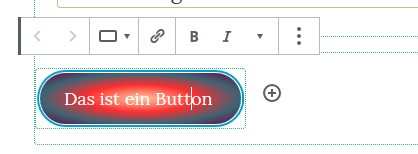
Werkzeugleiste:

Wie üblich hast du natürlich auch wieder die Buttons Block Werkzeugleiste zu den Features in der Block Sidebar. Du kannst auch einen Link hinzufügen und einen weiteren Button mit dem Button hinzufügen Symbol.
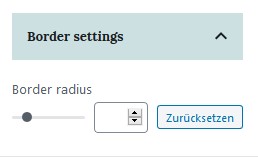
3 – Border Radius
Unter Border Radius versteht man den Rand, die Umrandung des Buttons. Mit Border Radius kannst du den Rundungs Radius deines Buttons Blocks bestimmen.

Allein mit den voreingestellten Farbveräufen kannst du schon schöne Buttons erstellen. Es gibt allerdings noch eine Möglichkeit.
Wenn du ein eigenes WordPress Theme hast, dann kannst du hier noch über die functions.php fertige eigene Farbverläufe hinzufügen, welche auf deine Theme Farben abgestimmt sind. Damit ersparst du dir das Einstellen neuer Farbverläufe in der Block Sidebar.
Gradient Theme API
Mit block gradient presets kannst du deine eigenen Gradients erstellen. Obwohl, ich finde die Standard Gradients cool.
add_theme_support('editor-gradient-presets',array(array('name'=> __( 'Vivid cyan blue to vivid purple', 'themeLangDomain'),'gradient'=> 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)','slug'=> 'vivid-cyan-blue-to-vivid-purple'),array('name'=> __( 'Vivid green cyan to vivid cyan blue', 'themeLangDomain'),'gradient'=> 'linear-gradient(135deg,rgba(0,208,132,1) 0%,rgba(6,147,227,1) 100%)','slug'=> 'vivid-green-cyan-to-vivid-cyan-blue',),array('name'=> __( 'Light green cyan to vivid green cyan', 'themeLangDomain'),'gradient'=> 'linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)','slug'=> 'light-green-cyan-to-vivid-green-cyan',),array('name'=> __( 'Luminous vivid amber to luminous vivid orange', 'themeLangDomain'),'gradient'=> 'linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)','slug'=> 'luminous-vivid-amber-to-luminous-vivid-orange',),array('name'=> __( 'Luminous vivid orange to vivid red', 'themeLangDomain'),'gradient'=> 'linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)','slug'=> 'luminous-vivid-orange-to-vivid-red',),));
Farbverläufe hast du im Buttons Block und im Cover Block.
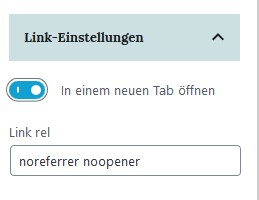
4 – Linkeinstellungen

Du kannst für Links zusätzlich beim Buttons Block auswählen, ob der Link in einem neuen Fenster geöffnet werden soll. Dann ist wie oben, der Button blau. Zusätzlich steht dann noch unter > Link rel noreferrer noopener . Das ist ein einfacher Schutz, den WordPress hinzufügt, damit beim öffnen im neuen Fenster keine Sicherheitslücke entsteht.
FAZIT:
WordPress 5.4 wird mit dem Block Editor schon richtig gut. Der nächste Schritt ist, oder wäre, anzufangen, sich vordefinierte Templates zu erstellen. Denn man kann schon richtig viel machen, mit dem Block Editor, allerdings damit coole Templates und Designs zu erstellen, erfordert zum Einen, dass man den Editor gut kennt und mit ihm schon gut arbeiten kann und zum anderen doch viel Zeit.
Genau aus diesem Grund wird es in nächster Zeit sehr viele Anbieter geben, welche schon fertige Templates zum Download anbieten werden. 😄 Nachteil ist wie immer, man wird wieder an ein Plugin gebunden sein, welches vom Anbieter der Templates stammt. Und ohne das Plugin wird der Import wieder schwer bis unmöglich.
Tipp: Bleib bei WordPress, üb ein wenig und erstelle deine Templates selber 🎆

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.