 Schlicht und ergreifend einfach mit:
Schlicht und ergreifend einfach mit:
YouTube …
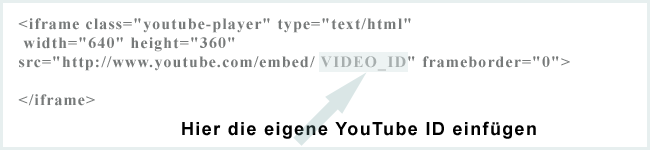
Videos, Codecs, Browser ….. usw.usw. und kein Ende. Deswegen, solange jeder Browser seinen eigenen Codec will, solange bietet uns — YouTube sei`s gedankt — eine „Unique Lösung“ an: (YouTube API Blog, A New Way, to embed YouTube Videos )

Allerdings werden mit diesem Code noch die Werbeeinblendungen gezeigt, nachdem das Video beendet ist.
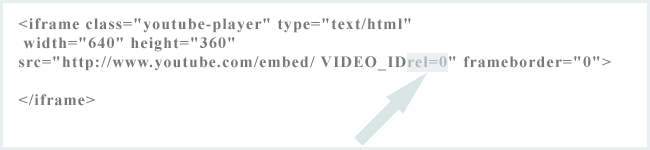
Wenn man diese Werbung ausschalten möchte, dann muss man noch folgenden Code nach der Video Id einfügen: rel=0 und zwar ohne Leerzeichen, einfach nur so.
Siehe auch developers.google.com

Nun sind die Anwender imstande, das eingebettete Video entweder mit dem Flashplayer oder dem html5 player anzusehen, abhängig von dem Gerät, auf dem das Video angesehen wird. Dort, wo html5 nicht unterstützt wird, greift YouTube automatisch auf Flash zurück.
Fazit:
Wer gerne Videos in seine eigene Webseite einbinden möchte und es einfach liebt, erstellt sich einen eigenen YouTube Kanal, lädt sein Video hoch und bettet es mit obigem Code in seine Seite ein.
Voila, das war`s und genießt sein Werk .
Getestet: mit CMS WordPress auf PC und iPhone
Quellen:
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.