
Aktualisiert am 18. Feber 2021 . In diesem Beitrag möchte ich euch erklären, wie ihr eure Webseite als Inhaber über die Google Search Console bestätigen könnt.
Google Search Console war früher das “ Google Webmaster Tool „ und wurde im Mai 2015 umbenannt. Für Google ist es wichtig, zu wissen, wem ein erstellter Webauftritt gehört. Als verifizierter Inhaber hat man dann nämlich Zugriff auf bestimmte Einstellungen, die nur dem Webseitenbesitzer zustehen dürfen.
Aber das ganze nun Schritt für Schritt. Als erstes, benötigt man zunächst ein Google Konto. Ist dieses erstellt, dann loggt man sich einfach in sein Google Konto ein, öffnet ein neuen Tab und gibt in die Adressleiste des Browsers ein:
https://search.google.com/search-console/.
In der Google Search Console drinnen, geht man rechts oben auf den roten Button : Property hinzufügen.
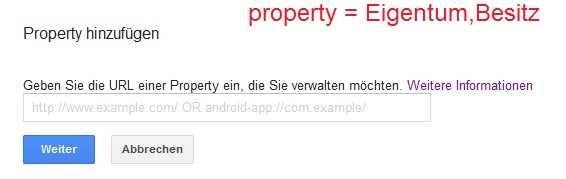
Was versteht Goolge unter einer “ Property „:
Also, da property einfach Eigentum, Besitz heißt, ist unter property die eigene Webseite, bzw. der Domainname der Webseite gemeint:

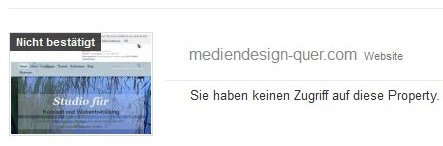
Hier gebe die Adresse zu deiner Webseite ein und klicke auf weiter. Es öffnet sich ein neues Fenster. Wenn du allerdings zur Startseite der Google Search Console zurückkehrst, dann siehst du, dass Google bereits ein kleines Vorschaubild deiner Webseite erstellt hat. Dazu folgender Text, dass eben die Property noch nicht bestätigt ist.

Im nächsten Schritt wollen wir nun diese Property bestätigen und kommen somit eigentlich zu dem Fenster, was ja schon geöffnet war/ist:
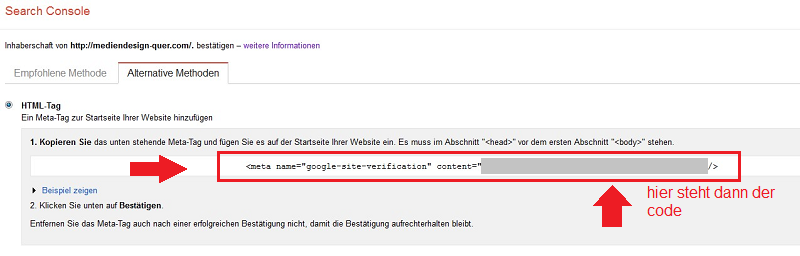
Hier zeigt Google nun die verschiedenen Möglichkeiten, den Code auf der eigenen Webseite einzubinden. Dabei gibt es die empfohlene Methode, bei der man eine eigene HTML Seite zu seiner bestehende Webseite anhängt. Das eignet sich vielleicht für statische Seiten. Hat man allerdings ein CMS, z.B. WordPress ist es wohl einfacher, den Code z.B. über die sogenannten Meta Tags einzubinden, falls man nicht ohnehin eines der vielen Plugins wählt.
Google Code über Meta Tags einbinden:
Ich möchte hier nicht auf die zahlreichen Möglichkeiten eingehen, diesen Google Code auf der eigenen Webseite einzubinden. Allerdings zeige ich nur eine sehr einfache Variante über die sogenannten Meta Tags.

Diesen Code nun kopieren und in die header.php der eigenen Seite einbinden ( bei WordPress ), bzw. falls es eine statische Seite ist, in die index.html Seite im head. Dabei den Code einfach dort als Zeile einfügen ( darüber, darunter, dazwischen egal ), wo die ganzen Meta Angaben stehen.
Bei WordPress z.B. die header.php über das Dashboard öffnen, falls das möglich ist, ansonsten die header.php des Themes über FTP herunterladen und editieren. Wer z.b. einen Hoster mit Plesk hat, der kann die Dateien auch direkt dort bearbeiten.
Auf jeden Fall speichern. Nach dem Speichern gehe wieder zurück zur Google Search Console und klicke auf “ Bestätigen „. Ganz unten der rote Button.
Falls deine Webseite schon im Google Index ist, dann ist die Webseite sofort bestätigt. Ansonsten kann es etwas dauern.

Als bestätigter Inhaber deiner Webseite kannst du nun die Google Search Console auch benutzen. Zum Beispiel die Ansicht der Snippets in der Google Suche:

ACHTUNG:
Eine Webseite wird auch ohne die Bestätigung der Inhaberschaft über die Google Search Console, vormals Google Webmaster Tools, indexiert und gefunden. Allerdings ist es eine gute Sache. Vor allem, weil man sich ein Bild von den Snippets in der Suche machen kann und vieles mehr. Ebenfalls benötigt man die bestätigte Inhaberschaft für die Nutzung und Auswertung von Google Analytics.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.