
Hier möchte ich euch zeigen, wie man sein eigenes WordPress Theme einfach um ein Custom Header-Bild erweitern kann. Es gibt dabei verschiedene Varianten.
Ich möchte hier auf den codex.wordpress.org verweisen, wo das ganze ziemlich genau steht und auch alle Varianten. Die hier vorgestellte Variante umfasst die Möglichkeit, dass der User selber ein Header-Bild hochladen und zuschneiden kann. Weiters erhält er eine Meldung, welches Maß für das Custom Header-Bild das geeignetste ist.
Achtung:
In diesem Zusammenhang geht es um folgendes. Da das Theme ja ein Gridsystem hat und die Bilder automatisch angepasst werden, könnte rein theoretisch fast jede Bildgröße verwendet werden. Es wird ja auch nur die Empfehlung ausgegeben.
Warum dann das spezielle Bildmaß ?
Das hat mehr mit Google und dem Page Speed Insights zu tun. Das Headerbild hat natürlich eine bestimmte Größe. Die gibt der Theme Designer/Entwickler vor. Wenn ich nun eine andere Größe verwende, sagt mir Google sofort, dass ich das Bild optimieren soll, was natürlich im Page Speed schon wieder Abzugspunkte gäbe, falls nicht optimiert.
Aus diesem Grund ist es optimaler, das Bild in der vorgegebenen Größe hochzuladen. An sich kann jede Größe verwendet werden. Es gibt auch noch die Möglichkeit mit „flex“, das ist dann eine andere Variante, siehe codex.wordpress.org.
Nun aber zur Anleitung
Seit der WordPress Version 3.1 muss dieses Custom Headerbild
zunächst angemeldet werden.
Ein einzelnes Custom Headerbild hochladen können:
Öffne deine functions.php und füge hinzu:
add_theme_support( 'custom-header' );
$args = array( 'width' => 1200, 'height' => 351, 'default-image' => get_template_directory_uri() . '/images/header.jpg', 'uploads' => true, ); add_theme_support( 'custom-header', $args );
Mit width und height kann man angeben, wie groß das Custom Header Bild sein soll. Damit wird nun einmal das ganze im Backend angezeigt unter Anpassen > Header-Bild. Damit dann aber das hochgeladene Bild auch tatsächlich im Theme und somit im Frontend erscheint, gehört nun noch der Teil in der header.php angepasst:
So sieht ein als einfaches Bild eingefügtes Header-Bild aus :
<img src="<?php bloginfo('template_directory'); ?>/images/bild_header.png" alt="">
Und dieser Abschnitt soll nun ausgetauscht werden, auf so:
<img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
Damit ist nun aus dem Header-Bild ein Custom Header-Bild geworden. Wo sich dann dieser Abschnitt im jeweiligen Theme befindet, ist vom Theme Design abhängig. Auf jeden Fall wird es wahrscheinlich von einem <div> Element umgeben sein.
Mehrere Custom Header-Bilder hochladen können:
Fügt man in der functions.php noch random, hinzu
'random-default'=> true,
dann wechseln mehrere hochgeladenen Header-Bilder bei Klick bzw. Seitenwechsel nach dem Zufallsprinzip.
Wie kann ich nun im Backend das Headerbild ändern/tauschen ?
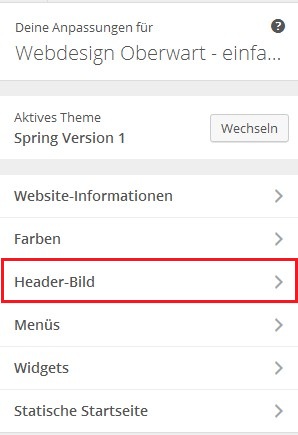
– Gehe im Backend /Dashboard auf Design >> Anpassen >> Header-Bild
[one_half padding=“0 20px 0 0″]

Klicke auf Header-Bild: >>
[/one_half]
[one_half_last]

[/one_half_last]
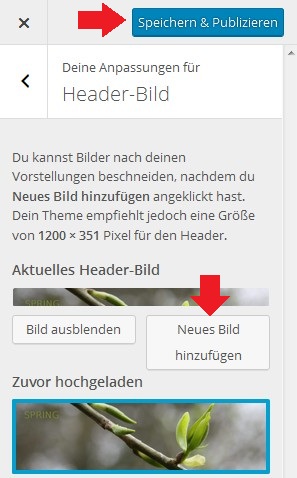
Klicke auf „neues Bild hinzufügen “ , das steht bei mir, weil ich schon ein Bild hochgeladen habe, ansonsten steht nur „Bild hinzufügen“. Du wirdst weitergeleitet zur Mediathek, wo du eben ein Bild auswählen kannst. Danach wirst du noch aufgefordert, das Bild zuzuschneiden. Falls das Bild schon die empfohlene Größe hat, dann auf jeden Fall den Rahmen so groß ziehen, dass er das gesamte Bild umgibt und dann auf entweder „Zuschneiden“ oder Zuschneiden überspringen“ klicken.
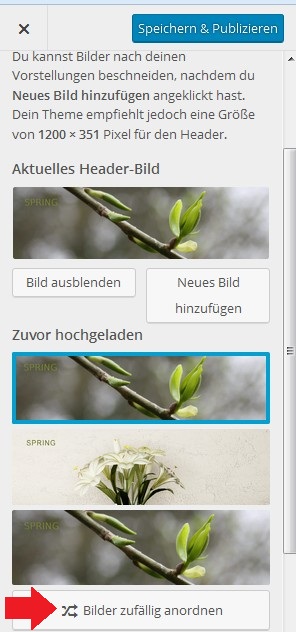
Bei der Zufallsvariante – Random – lädt man mehrere Bilder hoch und klickt dann auf: „Bilder zufällig anordnen“
[one_half padding=“0 20px 0 0″]

[/one_half]
[one_half_last]
Im rechten Abschnitt wird gleichzeitig die Vorschau in WordPress geladen. Das heisst, man sieht schon das neu hochgeladene Header-Bild.
Erweiterung mit dem Plugin Unique Headers:
Mit dem Plugin Unique Headers können Themes, welche auf Custom Header-Bilder vorbereitet sind, für jede Seite und jeden Blogbeitrag ein eigenes Header-Bild bestimmen.

[/one_half_last]
Da bei dem Plugin Unique Headers die Featured Images/Beitragsbilder verwendet werden um unterschiedliche Headerbilder zu erzeuge, braucht das eigene Theme noch einen kleinen Zusatz in der functions.php:
<?php add_theme_support( 'post-thumbnails' ); ?>
Damit werden die früher als Post Thumbnails und nun als Featured Images bezeichneten Beitragsbilder hinzugefügt. Siehe >>wordpress.codex
FAZIT:
Wer sein eigenes WordPress Theme um die sogenannten Custom Header-Bilder erweitert hat und Featured Images ebenfalls eingebaut hat, der kann über das Plugin Unique Headers die Variationen und die Individualität von Header-Bildern noch weiter vermehren.
Quellen :
- Flexible Headers
- Custom Headers – Codex
- make.wordpress.org
- Unique Headers Plugin
- Post Thumbnails – Codex
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.