
Hier zeige ich euch, wie aus dem Cursor beim Hovern über das Suche Feld eine Hand wird.Man gibt einen Suchbegriff in das Suchen Feld ein und klickt dann auf Suche. Auf einem PC ist das mit einem Hover Effekt verbunden. Auf Tablets und Smartphones ist es „nur“ ein Touch. Beim Hovern auf einem Desktop sieht man im Regelfall dann eine Hand mit dem Zeigefinger – nennt sich Cursor Pointer.
Beispiel: Eine einfache Standard Suche , in der Sidebar
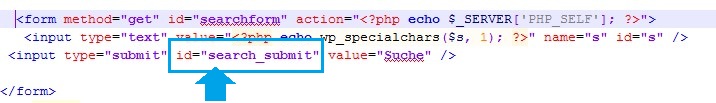
Hier in diesem Beispiel befindet sich das Formularfeld in der sidebar.php. Das Feld, welches ich ansprechen möchte über CSS hat folgende ID = search_submit.

Als nächstes die style.css öffnen. Dort den Breich für das Styling zur Suche erstellen bzw. hinscrollen. Den CSS Befehl erstellen:
#search_submit {
font-family:Georgia, "Times New Roman", Times, serif;
font-size:2.0rem;
cursor: pointer; cursor:hand;
}
Dabei decken “ cursor:pointer“ und “ cursor:hand“ alle Fälle für die verschiedenen Browser ab.
QUELLEN:
Bei w3schools.com findest du noch eine ausführliche Beschreibung zu den verschiedenen Cursor properties. Bei stackoverflow.com gibt es auch noch ein paar praktische Beispiele dazu. Ebenfalls auf w3.org – zu den CSS Properties .
BEITRÄGE WELCHE AUCH INTERESSIEREN
- CSS Dateien in WordPress richtig einbinden
- 960 Grid System Nachfolger – Unsemantic Framework
- Normalize CSS versus Reset CSS
Vernetze dich auf Facebook und erhalte alle Neuigkeiten :-)

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.