
Die individuelle Startseite in einem WordPress Theme ist sozusagen der Eye Catcher, das Aushängeschild eines jeden Webauftrittes. Sie soll als erstes zunächst einmal beeindrucken. Allerdings soll sie natürlich auch noch mehr :-)
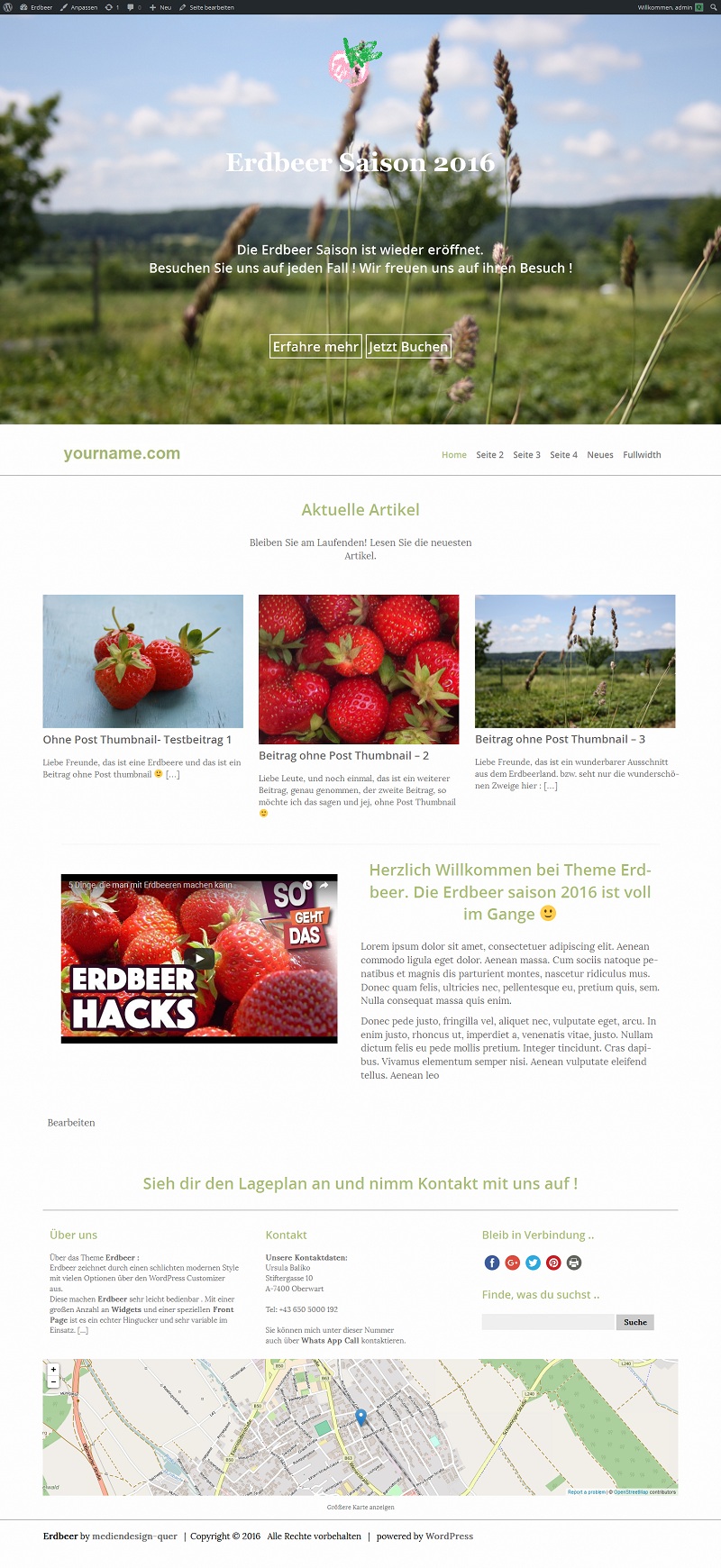
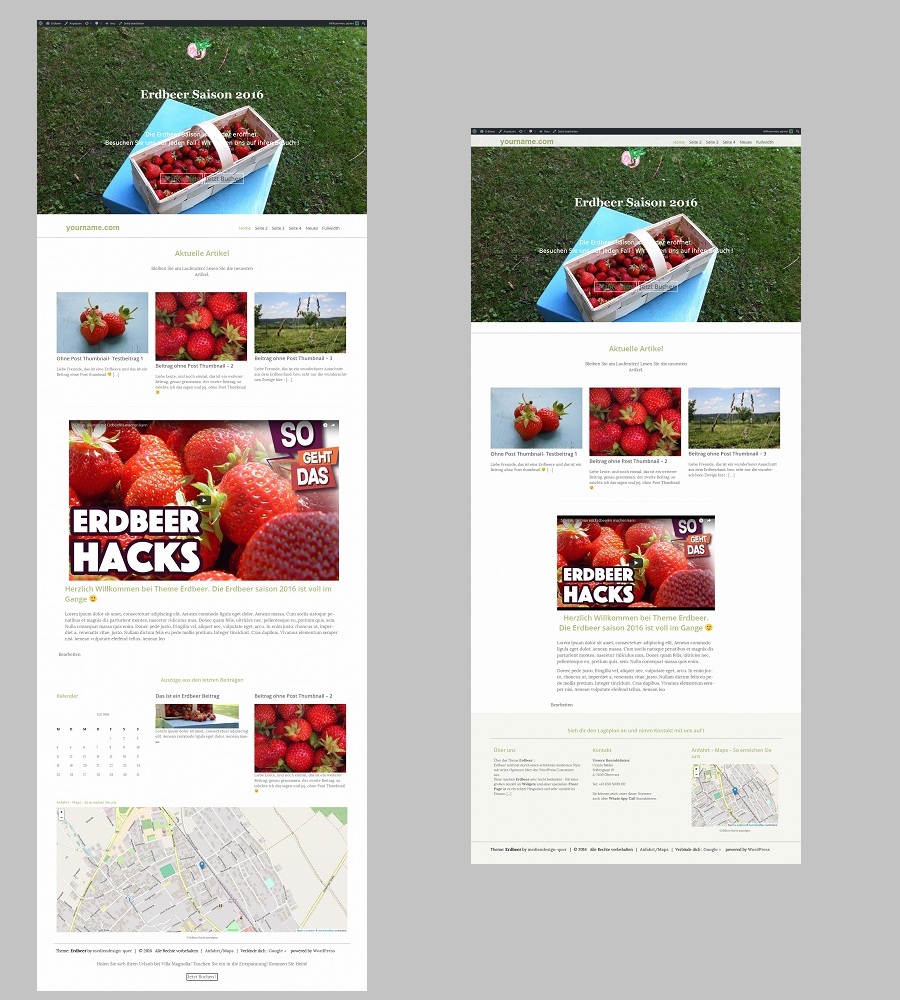
Was du alles auf der Front Page deines WordPress Themes unterbringen solltest|kannst: als Design-Beispiel die Front Page von „Erdbeer“:
Übersicht: Springe zu den einzelnen Abschnitten :-)
– Hero Header – mit Click to Action Buttons
– Fullwidth Slideshow über die gesamte Browserbreite , inklusive animiertem Text
– Horizontale Hauptnavigation – mit Scroll und fixed to Top
– eingebundenes Logo
– Featured Posts: deine wichtigsten Inhalte auf einen Blick – über Textwidgets
– Content : Weitere Inhalte / Videos über den WordPress Loop
– Footer
Der Header
Der Header ist der Bereich der Front Page, der die gesamte Höhe und Breite des Browserfensters sichtbar ausfüllt. Wer sich eine individuelle Startseite zusammenstellt / stellen lässt, dem sind sozusagen keine Grenzen gesetzt. Allerdings gibt es ja immer diese Zeittrends… :-)
Der momentane Trend ist : große Headerbilder, sogenannte Hero Header, welche eben den gesamten Bildschirm ausfüllen. Dabei werden gerne auch Videos und diverse Slider eingesetzt. Die Slider haben dann oft auch einen einfliegenden Text. Das dient dazu, schon in diesem Breich mehr an Information zu bieten, als nur ein schönes Bild.
Horizontale Hauptnavigation:
Hier im Theme „Erdbeer“ gibt es zwei Design Variationen für die Horizontale Hauptnavigation.
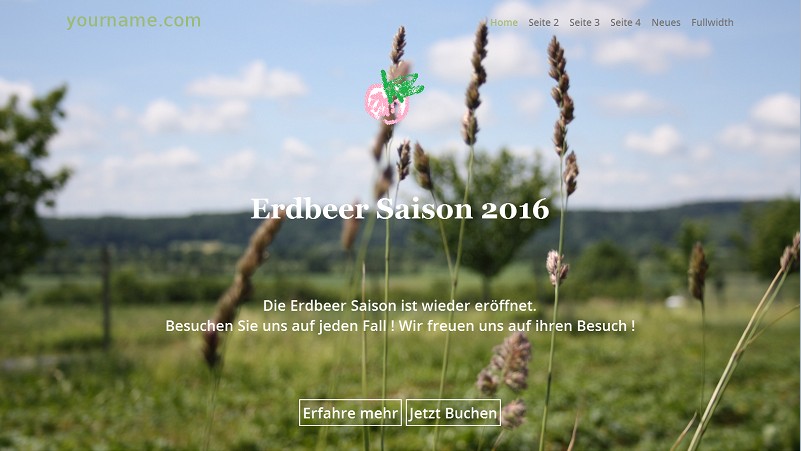
Design Variation #1:

Einmal – ganz trendig – direkt im Hero Header. Beim Scrollen wird dann aus dieser Navigation die sogenannte Fixed to Top Navigation. Vorteil: Diese ist sozusagen immer im Bild. Kein lästiges hin und her scrollen um wieder das Menü zu finden.
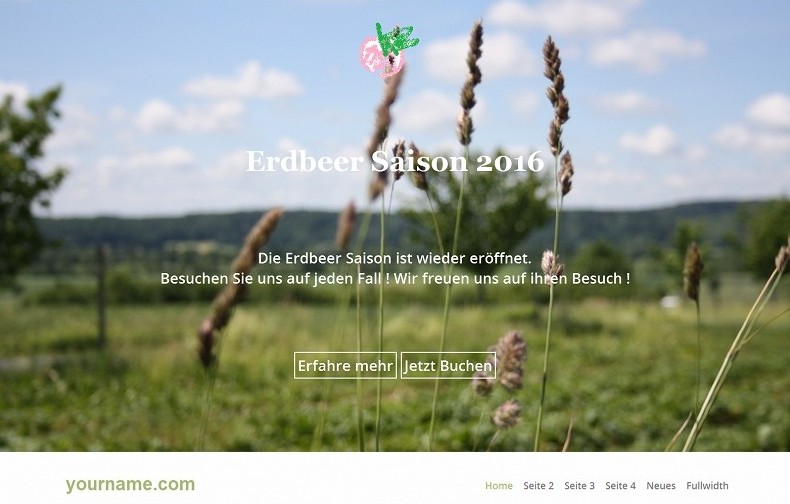
Design Variation #2:

Die Horizontale Hauptnavigation – also das Menü – direkt unterhalb von Hero Header.
Das Logo
Design Variation #1:
Auch hier ist der Trend eher ein kleines Logo, bzw. Schriftzug, welcher direkt die horizontale Verlängerung zur Navigation bildet. Durch die Scroll und Fixed to Top Navigation ist auch das Logo somit ständig sichtbar. Ebenfalls verlinkt das Logo standardmässig zur Startseite des Webauftrittes.
Design Variation #2:
Das Logo ist dirket in der mitte des Hero Headers angebracht. In diesem Fall wäre das die Erdbeere :-). Dann kann man das Schrifzuglogo weglassen und die Navigation mittig setzen.
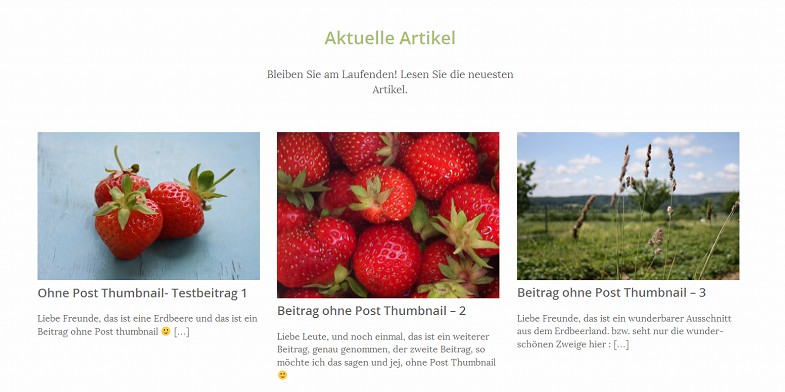
Aktuelle Artikel | Beiträge:

Sehr gut bzw. auch ein weiterer Trend auch 2016 sind sogenannte Featured Posts, bzw. Aktuelle Artikel | Beiträge. Je nach Theme, können diese dynamisch generiert werden. Nachteil dabei ist, dass diese Artikel dann oft an eine bestimmte Kategorie gebunden sind. Beim Theme „Erdbeer“ ist derzeit folgende Lösung integriert:
Es hat drei sogenannte horizontale Widgetbereiche.
Diese können vom User beliebig über ein WordPress TextWidget befüllt werden. Allerdings gibt es noch eine weitere tolle Möglichkeit:
Das Advanced Feature Post Widget. Nachteil der Plugins ist, dass diese regelmässig upgedatet werden müssen, bzw. unter Umständen auch einmal nicht mehr weiterentwickelt werden. Auf jeden Fall ist für Erdbeer das Advanced Featured Post Widget im Einsatz. Was toll ist, ist, dass bei diesem Plugin auch die Beitragsbilder bei Bedarf geladen werden können und somit nicht unbeding ein Post Thumbnail genommen werden muss. Das Plugin lässt noch weitere Style Varianten zu.
Somit hat die Front Page auf jeden Fall ständig die neuesten und aktuellsten Beiträge parat. Was auch Google freut ist, dass die Startseite dann auch laufend aktualisiert wird. Tipp: aktualisiere deine Front Page regelmässig und stelle regemässig neue Inhalte auf deine Startseite. Google liebt es :-)
Der eigentliche Content-Teil :
Als nächstes kommt der eigentliche Content, welcher eben imWordPress Editor erstellt werden kann. Hier in der Beispiel Startseite von „Erdbeer“ ist ein Video mit Text eingefügt. Der Contentabschnitt hat Fullwidth Breite.
Der Footer:
Der Footer ist nun der einzige Bereich, welcher zwar auf der individuellen Startseite | Front Page erscheint, allerdings aber auch auf allen übrigen Seiten derselbe ist. Hier im Design Beispiel von Theme „Erdbeer“ ist der Footer ziemlich umfangreich ausgefallen. :-) Er besteht aus mehreren Widgetbereichen:
Footer Überschriften Widget:

Es kann über ein Text Widget befüllt werden und letztlich kann hier auch etwas anderes stehn.. je nachdem.. und individuell geändert werden.
3 Footer Widgets

Der Footerbreich hat sehr häufig drei Widgetbereiche, welche du z.B. mit einer kurzen Wiederholung des Über Uns füllen kannst, ein Kontakt Widget und ein weiteres Widget mit den Social Sharing Buttons und z.B. der Suchfunktion. Für die Social Sharing Buttons kannst du auch z.b. Das Simple Share Buttons Adder Plugin verwenden. In der Pro Version sind hier auch der Whats App Button und ein Button für Xing dabei. – Tipp am Rande: Das Jetpack Plugin hat in der neuen Version nun ebenfalls den Whats App Button hinzugefügt :-).
Wenn du diese Bereiche in den Footer übernimmst, so haben deine Besucher immer noch einmal alles auf einen Blick, was wichtig ist. Ein schöner Eye Catcher für den Footer ist auf jeden Fall ein weiteres Widget mit einem Maps Eintrag. Hierbei ist es auch sehr trendig, diesen Bereich gleich über die gesamte Breite anzuzeigen.
Eine extra Copyright Zeile ergänzt dann noch den Abschluss.
Wie so etwas aussehen kann, das zeigt dir das Beitragsbild des neuen Front-Page | Startseiten Templates von >Erdbeer< by mediendesign-quer.
FAZIT:
Die Variationsmöglichkeiten sind eigentlich endlos, wenn eine Startseite – Front Page individuell erstellt wird. So kann z.B. der Contentteil einfach mittig ausgerichtet sein, und die Höhe des Maps Widgets anders eingestellt werden uvm. Zum Abschluss noch zwei weitere Design Variationen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.