Mit WordPress 5.9 gibt es einen neuen Galerie Block:
Wie du den Galerie Block – mit aktueller Gutenberg Version 7.3 – individuell stylen kannst, zeigt dir dieser Beitrag. Update: gilt auch für Gutenberg Version 7.4 😉
Inhaltsangabe
- Einleitung
- Galerie Block – Aussehen und Funktionen
- Galerie Block – CSS Styles finden
- Lightbox Plugins
Es ist zur Zeit sehr schwierig, irgendwelche Beiträge über WordPress zu schreiben, welche mit Gutenberg und damit der weiteren Entwicklung zu tun haben. Alles, was jetzt in Gutenberg passiert, kommt – wahrscheinlich – in die nächste WordPress Major Version.
Soll man warten ?
Die Frage ist nun, soll man warten, bis die nächste Major Version draussen ist ? Das ist unmöglich, denn dann hat man den “ Entwicklungs “ Faden schon längst verloren. Somit geht nur, einfach schreiben, notieren und ständig – so ca alle 3 Wochen – wieder alles ändern. Neu schreiben. 😅😂
Somit ist dieser Beitrag partiell aktuell und wird bei Bedarf nachgebessert.
WordPress Gutenberg UI
Das User Interface, die UI, ist unter Gutenberg in ständigem Wandel begriffen. Was entwicklungsbedingt ist. Die UI wird ständig erweitert und verbessert. Hier in diesem Beitrag erfährst du den Stand von Gutenberg 7.3.
UI Statement: Wenn man vergleichsweise mit WordPress 5.3 arbeitet und eine Version mit Gutenberg 7.3 installiert hat, so sieht man enorme UI Verbesserungen.
Wenn du ein Custom Theme hast, oder ein Child Theme dir angelegt hast, in welchem du auch deine Editor Ansicht an dein Theme angepasst hast, so ist es ebenfalls ratsam, am Laufenden zu bleiben. Es ändern sich auch CSS Styles.
Zur Zeit – schmunzel – läuft man mit WordPress Block Editor noch keine Gefahr, sich “ festgefahrene “ Gewohnheiten anzueigenen. 😂 Aber das fördert ja die geistige Flexibilität. 😂😂. Obwohl mir manche UI Entwicklungen schon recht gut gefallen haben, welche dann in einer nächsten Version wieder verworfen wurden. Aber vielleicht kommen sie ja auch wieder und es war nur ein Bug ?
That’s IT Live …
Dont‘ worry, be happy. Take a J.. ?
Bob Marley
Die UI Änderungen von Gutenberg sind allerdings hier nicht das Thema und nach der “ optimistischen “ Einleitung nun zum Inhalt dieses Beitrages. Im Beitrag – 5 Bilder Blocks – kannst du dir auch eine Übersicht verschaffen, mit welchen Blocks du in WordPress Bilder verwalten kannst. Hier zunächst eine kurze Übersicht über die Galerie Block Funktionen:
Der Galerie Block
Der Galerie Block ermöglicht es dir, mehrere Bilder in einer schönen Galerie zu erstellen. Dabei erfolgt die Anordung der Bilder – je nach gewählter Spaltenanzahl – automatisch. Diese sind auch responsive.
Welche Einstellungen gibt es ?
Achtung: Diese Einstellungen gelten ab Gutenberg Version 7.3 , somit der nächsten WordPress Major Version 5.4
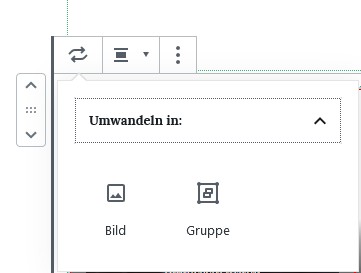
Du hast bei jedem Block, auch dem Galerie Block eine obere horizontale Werkzeugleiste. Im Galerie Block kannst du hier folgende Einstellungen machen:

- Umwandeln in Bild oder Gruppe
- Ausrichtungen – Alignments
- links, rechts, mittig
- weite Breite – themeabhängig im Frontend
- Ganze Breite ( heisst jetzt so, statt Volle Breite ) – themeabhängig im Frontend
- Weitere Optionen
Eine Galerie erstellen
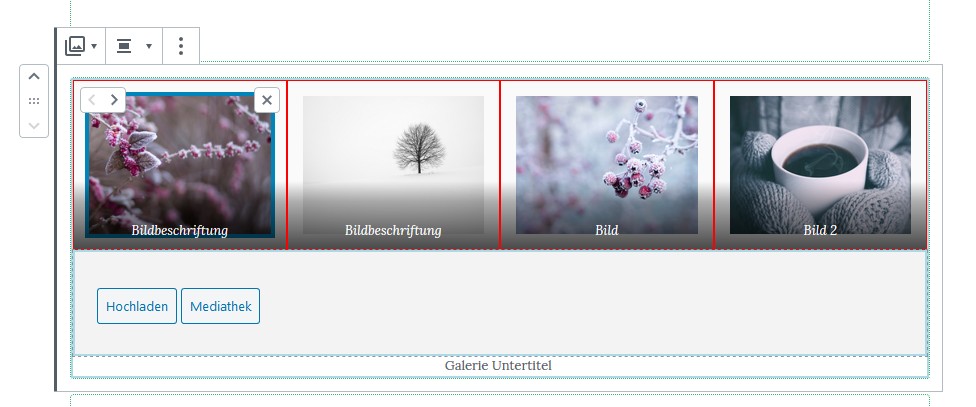
Wenn du eine Galerie erstellst, kannst du ein Bild hochladen oder die Bilder aus der Mediathek auswählen.

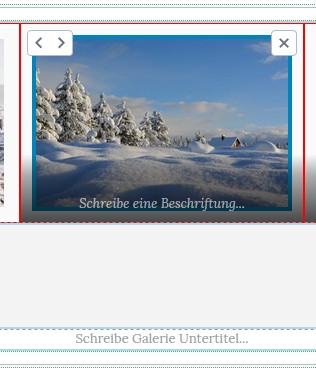
Wenn du in ein Galerie Bild klickst, siehst du links oben im Bild einen Button, mit zwei Pfeilen:
- Weiter verschieben
- Zurück verschieben
Und ein X:
- Kein Bild verwenden

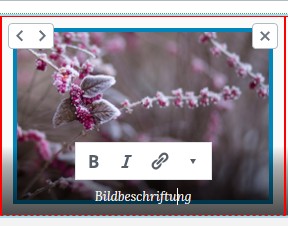
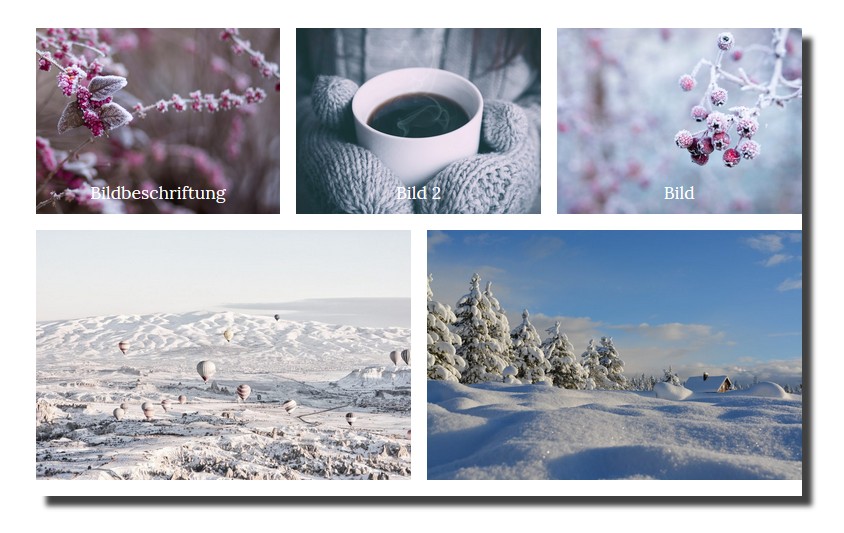
Jedem Bild kannst du eine Bildbeschriftung geben. Ebenso hast du noch die Möglichkeit:
- fett
- kursiv
- Link
- Weitere Optionen
Die Bildbeschriftung kannst du im Galerie Block direkt vornehmen, oder aber auch in der Mediathek. Weiters gibt es für jede erstellte Galerie einen Galerie Untertitel. Die Einstellungsmöglichkeiten sind gleich, wie bei der Bilbeschriftung, siehe oben.
Blockeinstellungen in der Sidebar

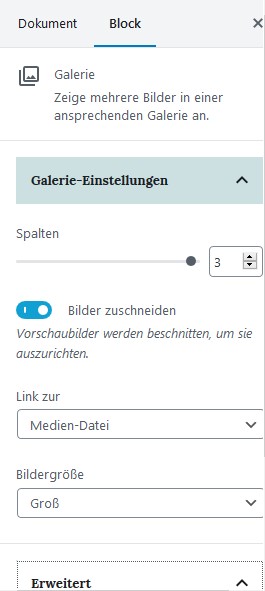
Weitere Einstellungen für den Galerie Block findest du in der Sidebar rechts. Diese Einstellungen öffnen sich, wenn du den Galerie Block angeklickt hast:
- Anzahl der Spalten
1-8 Spalten auswählbar.
- Bild zuschneiden
Wenn Bilder unterschiedlich groß sind.
- Link zu
- Mediendatei – wichtig für eine Slideshow /Lightbox
- Keine
- Anhangseite
- Bildergröße – wird sichtbar mit Ausrichtungen
- Erweitert – Custom CSS
Das waren nun die Funktionen im Galerie Block und die Einstellungsmöglichkeiten in der Gutenberg Version 7.3.
CSS Styles finden im Galerie Block
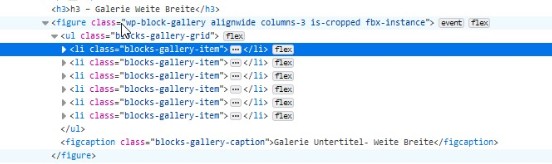
Die Styles für den Galerie Block findest du ganz einfach, wenn du dir zum Beispiel im Firefox das Addon Webdeveloper Toolbar installierst und aktivierst. Danach gehe auf > Extras > Web Entwickler > Inspektor. Dort findest du dann den Aufbau des Galerie Blocks von WordPress.
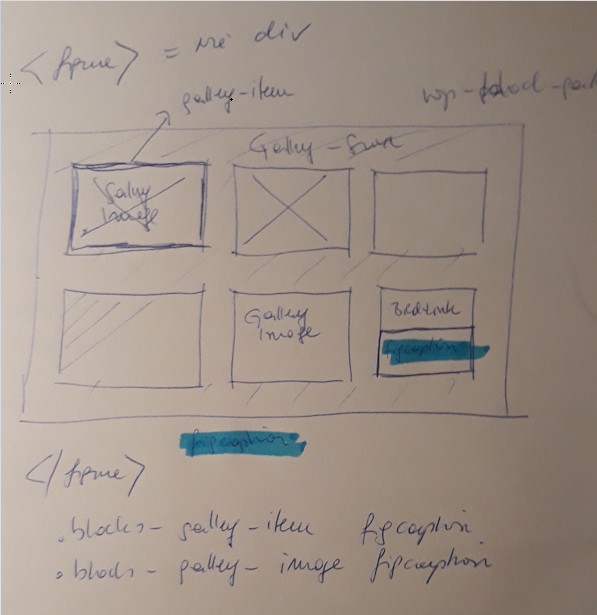
Der Galerie Block ist folgendermassen aufgebaut:

figure und figcaption
Es wurde folgendes Markup hinzugefügt: figure und figcaption . Der gesamte Galerie Block ist nun in ein figure Element eingebettet.
Was ist < figure >
HTML figure ist ein Container für Bilder, Grafiken und andere Abbildungen (z.B. Tabellen), der anstelle des allgemein gehaltenen div-Tags verwendet werden kann. figcaption ist der Behälter für eine Bildunterschrift oder die Legende der Abbildungen.
mediaevent.de
Dazu nun als Beispiel das HTML 5 Markup, welches von WordPress erstellt wird, wenn du einen Galerie Block erstellst:

Der Galerie Block ist von einem figure Element umschlossen. Innerhalb vom figure Element ist der figcaption Tag für den Galerie Untertitel. Im li Element ist dann auch die figcaption für die Bildunterschrift ( Hier zugeklappt ).
Es kommt sehr oft vor, dass User die Bildbeschriftung und den Galerie Untertitel besonders oder anders stylen möchten. Meistens werden die Styles nicht gefunden, bzw. können nicht angesprochen oder überschrieben werden.
Viele wundern sich auch, dass “ so einfache “ Dinge nicht von selbst im Block Editor eingestellt werden können. 😅. Vielleicht kommt das ja noch.
Die Block Galerie ist als Liste aufgebaut. Für das Ansprechen der einzelnen Klassen brauchst du aber kein ul oder li voranstellen.
.wp-block-gallery .blocks-gallery-grid .blocks-gallery-item .blocks-gallery-image
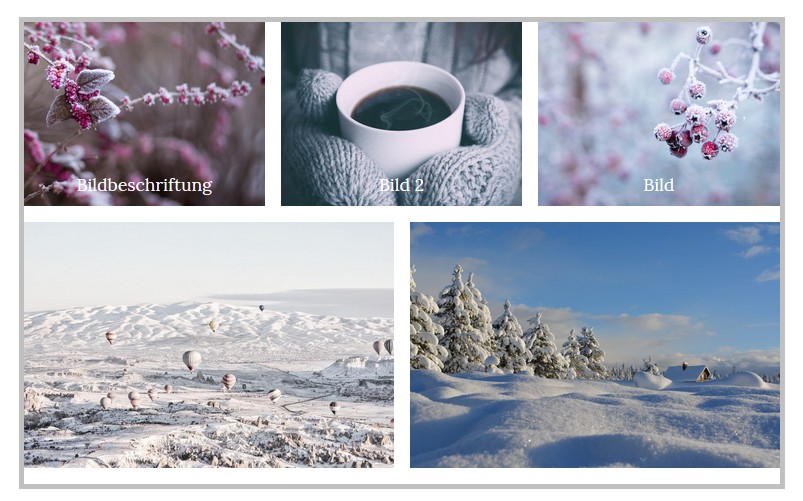
Galerie Block Hintergrund Farbe
Wenn du zum Beispiel den Hintergrund zwischen den Bildern sichtbar machen möchtest, wie bei einer Tabelle, dann nimmts du
.blocks-gallery-grid {background:#efefef;}

Galerie Block Rahmen Farbe
Du kannst auch nur einen einfachen Rahmen herum erstellen:

.blocks-gallery-grid {border: .... ;}
Willst du einen Schatten um die Galerie erstellen, geht das mit Box Shadow. Dazu gibt es auch einen Box Shadow CSS Generator
.blocks-gallery-grid{-webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);}

Mit Box Shadow finde ich das besonders gut. 😘
Galerie Block Untertitel

Aus – Galerie Beschriftung – wird Galerie Untertitel.
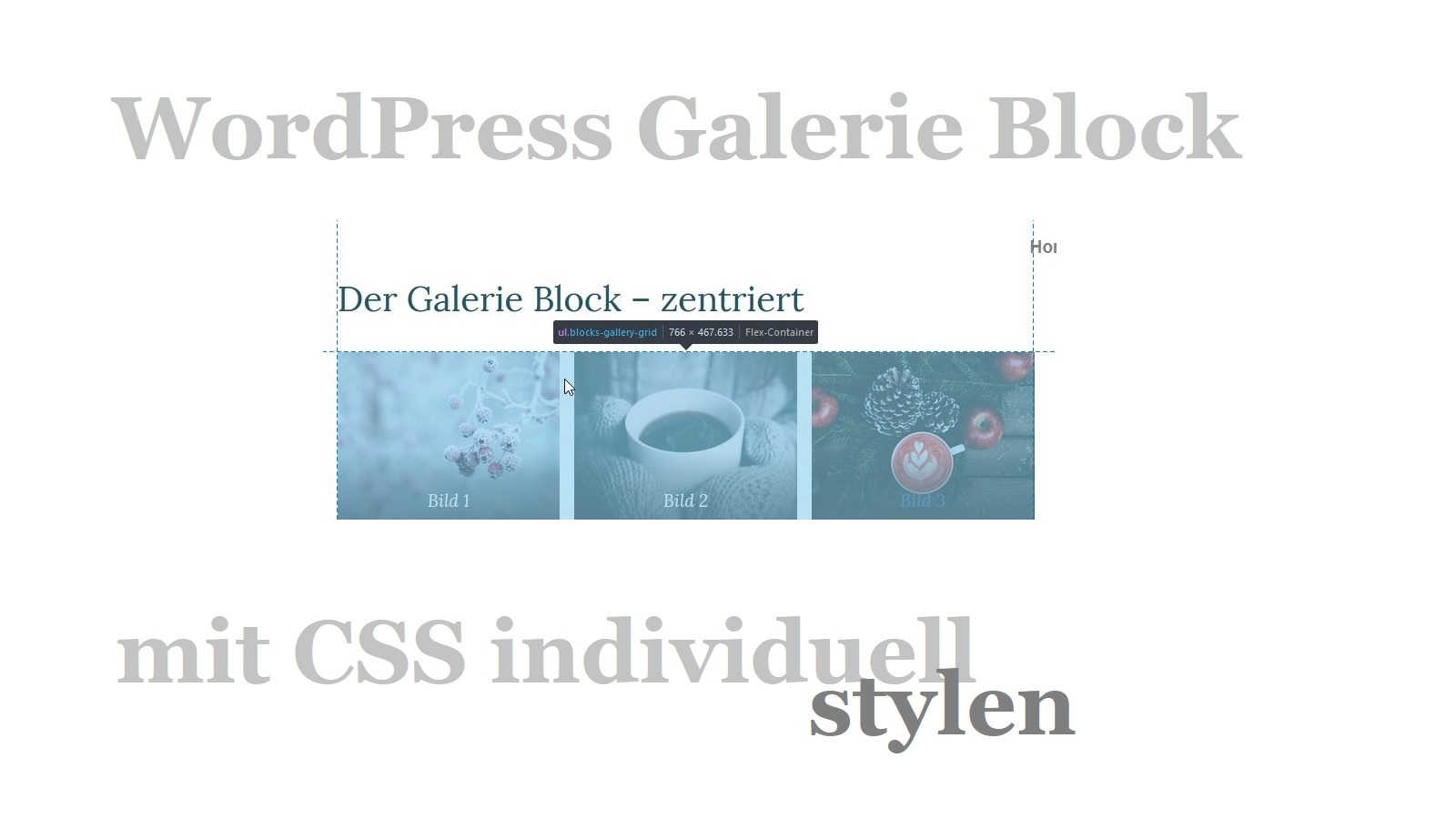
Der Galerie Untertitel ist die Benennung der gesamten Galerie. Hier in diesem Beitrag ist das Ziel, den Galerie Untertitel mittig auszurichten. Im neuen WordPress Standard Theme Twenty Twenty ist dieser Untertitel je nach Alignment unterschiedlich ausgerichtet.
Jeder Galerie Block hat einen Galerie Untertitel. In Gutenberg 7.3 heisst das nun Galerie Untertitel. In WordPress Version 5.3 heisst das noch Galerie Beschriftung. Der Style dazu ist :
figcaption.blocks-gallery-caption
Damit kannst du den Galerie Untertitel ansprechen. Um diesen zu zentrieren verwendets du:
margin:0px auto;
Untertitel mit Border:
border-bottom:1px solid silver;
max-width:100%;
Mit max-width bestimmst du die Breite der Border.
Ich habe in dem Beitrag : WordPress – Galerie Untertitel mittig setzen schon erklärt, welche Formatierungsmöglichkeiten du mit dem Galerie Untertitel hast.
Link auf Galerie Untertitel setzen
Mit folgender CSS Klasse kannst du den Galerie Untertitel individuell stylen:
figcaption.blocks-gallery-caption a
sowie weiter:
figcaption.blocks-gallery-caption a:link{} figcaption.blocks-gallery-caption a:hover {border-bottom: none !important;} /*zum Beispiel*/
Das Galerie Bild – Style
Innerhalb von der gesamten Galerie gibt es nun als “ Mini Unversum “ das einzelne Galerie Bild. Du hast für das Bild folgende Möglichkeiten
- Link auf das Bild
- Link auf die Bild Beschriftung
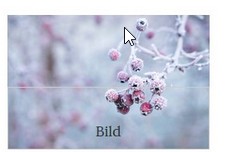
Das Bild ist in zwei Hälften geteilt. Die obere Bildhälte reagiert auf den Link auf das Bild. Die untere Bildhälfte reagiert auf den Link der Bild Beschriftung. WordPress hat dazu über die untere Bildhälfte einen sogenannten Shadow gelegt. Dieser soll helfen, dass man den Text der Bild Beschriftung besser lesen kann.
Somit hast du nun, was das Einzelne Galerie Bild betrifft mehrere Möglichkeiten über CSS Styles anzuwenden. Wie gesagt, diese Styles greifen über die Pseudoklassen für Links.
- Bild Rahmen Farbe ändern – auf hover
- Bild Hintergrund Farbe ändern – auf hover
- Bildbeschriftung – Schriftfarbe, Schriftgröße , Rahmen um Schrift
- Bildbeschriftung – Linkfarbe ändern auf hover
- Bildbeschriftung – Hintergrund Farbe
Das Galerie Bild – die Rahmen Farbe
Den Rahmen der einzelnen Bilder ansprechen :

.blocks-gallery-item {border: 1px solid silver; }
Das Galerie Bild – die Bild Beschriftung
Wenn du – dazu komme ich noch später – ein Lightbox Plugin installiert hast, dann brauchst du für die Einstellungen im Galerie Block: Link zur Mediendatei. Das findest du rechts in den Galerie Block Einstellungen. Danach hast du jedes einzelne Bild verlinkt. Diese Links kannst du über die CSS Pseudoklassen ansprechen:
a:link, a:visited ..etc. Pseudoklassen
Eine detailierte Beschreibung der CSS Selektoren – Pseudoklassen findest du auf mediaevent. de
Hier kannst du nun ebenfalls bestimmte CSS Styles anwenden. Zum Beispiel:
- Rand um das Bild – punktiert
- Rand um das Bild, andersfarbig und liniert bei Hover – siehe Bild unten

Gesamter Rand punktiert und auf Hover blauer Rahmen. Achtung: Der Hover Effekt greift auf das Bild ! Nicht auf die Bild Beschriftung ! Wenn du z.B. eine Lightbox hinzufügst, dann hoverst du über das Bild, mit anschließendem Klick auf das Bild. Dann öffnet das Bild in einer Lightbox. Oder du verlinkst das Bild anderweitig ohne Lightbox.
.blocks-gallery-item a:link,.blocks-gallery-image a:link {
border:3px dotted fuchsia; /* eventuell !important;*/
}
.blocks-gallery-item a:hover,.blocks-gallery image a:hover{
border:2px solid blue; /*eventuell !important;*/
}
Galerie Block Styles im Twenty Twenty Theme finden
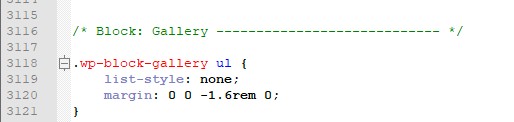
Falls du das Twenty Twenty Theme verwendest, solltest du ein Child Theme anlegen, bevor du an der style.css des Themes Änderungen durchführst. Die style.css Datei befindet sich im Root Verzeichnis des Themes. Dort findest du

auf der Höhe, siehe Zahl im Bild oben, die Styles für den Galerie Block. Die hier besprochenen Styles kannst du dann dort ebenfalls hinzufügen.
Link auf Galerie Beschriftung setzen
Achtung ! Es ist ein bisschen tricky. Zur Zeit – Gutenberg Version 7.3 – ist es so, wie hier beschrieben. Das kann sich allerdings ja auch wieder ändern 😅. Es gibt zur Zeit nur die Möglichkeit .blocks-gallery-image und .blocks-gallery-item gemeinsam anzusprechen.
Aus diesem Grund, wenn oben beschrieben, dass ein blauer Rahmen beim Hover um jedes Bild erstellt wird, dann ist dieser Rahmen beim Hovern auch auf der Bildbeschriftung zu sehen.

Bild beim Hovern geteilt in obere und untere Hälfte. Beim Hover auf die obere Hälfte sprichst du das Bild an. Im gegebenenfall öffnet sich auch eine Lightbox bei Klick. Beim Hover auf die untere Hälfte ( = Klick auf die Bild Beschriftung ) sprichst du die Bildbeschriftung plus Link an.
Probleme:
Problem ist , dass man auf kleineren Displays fast nicht mehr auf das Bild Hover klicken kann. Plus bei kleineren Bildern erhältst du eine seitliche Scrollleiste, wenn die Bildbeschriftung zu groß ist. 😅 Siehe auch
Lösung:
Die kann nur individuell sein. Auf jeden Fall bietet der Galerie Block sehr viele Möglichkeiten. Wer eine Lightbox erstellt, der wird sicher das Bild Hover bevorzugen und eventuell die Bildbeschriftung sehr klein halten – für mobile Displays – und keinen Link auf die Bildbeschriftung setzen.
Wer keine Lightbox zur Block Galerie hinzufügt, der kann wohl einen Link auf die Bildbeschriftung setzen und die Galerie auf der Startseite nutzen und jedes einzelne Galeriebild mit Link zu seinem Portfolio verlinken.
Wie man sieht, ist allein der Galerie Block sehr vielfältig zu verwenden und man kann hier schon jede Menge Plugins sparen.
Galerie Beschriftung
Issues und Überlegungen zur Galerie Beschriftung

Zum Galerie Untertitel gibt es noch die Galerie Beschriftung. Diese kannst du zu jedem einzelnen Bild hinzufügen. Diese kannst du beim Anlegen einer Galerie direkt in der Mediathek vergeben, oder dann auch nachher im Editor im Galerie Block.
WordPress diskutiert issue #8030 darüber, dass die Bildbeschriftungen nicht optimal sind in responsiver Ansicht. Denn wenn man einen Link auf das Bild setzt, sind die Bildbeschriftungen responsive relativ hoch, bzw. groß und man kann nur schwer auf das kleine Bild klicken. (Das hängt von der Länge des Textes ab ).
Ob es nicht doch besser wäre, die Bildbeschriftungen wieder unter das Bild zu setzen.
Lightbox mit Galerie Beschriftung – mobile Ansicht
Wenn man eine Lightbox hinzufügt, dann kann man den Eindruck bekommen, in mobiler Ansicht, dass die Lightbox nicht funktioniert, nur weil der Bereich zum Klicken für den Finger zu klein ist. 😅
Wie gesagt teilt sich die Fläche des Bildes in eine obere Hälfte für den Link auf das Bild und eine untere Fläche für den Link auf die Bild Beschriftung.
.wp-block-gallery .blocks-gallery-image figcaption, .wp-block-gallery .blocks-gallery-item figcaption
mit diesem Style kannst du folgendes ansprechen:
- Bildbeschreibung Hintergrund
- Bildbeschreibung Border / Rahmen
- Schriftgröße für die Bild beschriftung
- Schriftfarbe „
- Link farbe – etc. auf die Bildbeschriftung
- responsive Ausrichtung
Bei der Bilbeschriftung hat WordPress einen grauen “ Shadow “ hinzugefügt. Mit der Begründung, dass man dann die Bildunterschrift besser lesen kann. Vielen Usern gefällt dieser graue Shadow allerdings gar nicht. Mir auch nciht. 😅
Hintergrundfarbe für Galerie Beschriftung
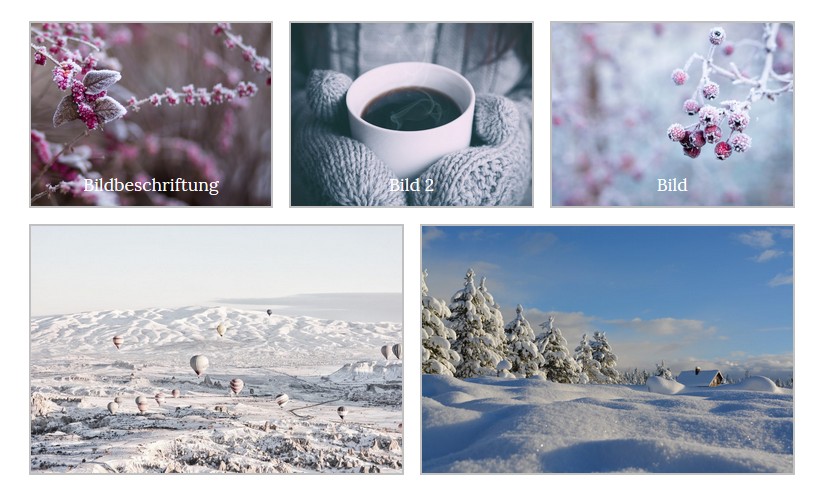
Aber wie gesagt, es gibt Abhilfe. Dieser Schatten ist im Prinzip ein background, welcher transparent ist. Über oben genanntes CSS Style brauchst du nur die Transparenz und die Farbe ändern, schon ist der unschöne dunkle Schatten weg:
background:rgba(250,250,250, 0.1);/*das ist weiss, transparent*/
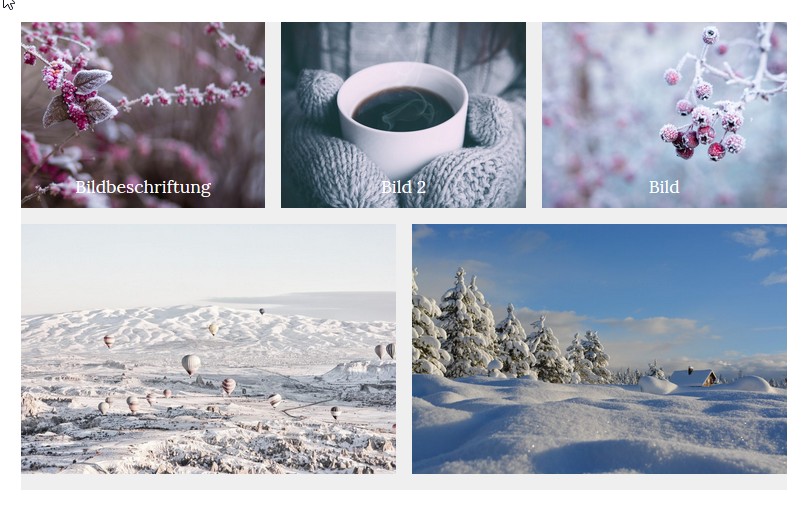
In meinem Beispiel habe ich wie gesagt die Hintergrundfarbe weiß genommen und diese auf transparent gesetzt. Dazu hab ich noch einen dünnen grauen Rand hinzugefügt:
border:1px solid #ccc;
Das ganze sieht dann so aus:

Wie man im Bild oben sieht, ist es tatsächlich ein Problem, denn setze ich den Shadow auf transparent weiß und die Schriftfarbe auf dunkelbrau, sieht man sie kaum auf dunklen Bildern . Stelle ich es umbekehrt ein, wird man es auf hellen Bildern fast nicht sehen. Es ist somit eine Spielerei und eine Gratwanderung.
WordPress Galerie Block mit Lightbox Plugin
Zur Zeit gibt es out of the box keine Lightbox mit dem Galerie Block. Es gibt natürlich wieder etliche Plugins, welche das umsetzen können. Allerdings möchte ich hier nur zwei ansprechen:
- Foobox Light
- Jetpack
FooBox Image Lightbox WordPress Plugin
FooBox ist ein Fremium Plugin. Wenn du nur eine Lightbox benötigst, kannst du dir dieses Plugin einfach herunterladen, aktivieren und fertig. Es ist kostenlos und du hast eine Lightbox, die auch responsive gut funktioniert und super gut aussieht. Und – ist Gutenberg Ready !
Tut seinen Zweck kostenlos und sehr gut !
Jetpack Gallery Lightbox

Falls du zu den Jetpack Nutzern gehörst, so wie ich, hast du natürlich automatisch eine Lightbox dabei. Du brauchst es nur aktivieren. Es wird dir auch in der Blockbibilitohek angezeigt. Bzw. hast du rechts oben ein eigenes grünes “ Jetpack “ Icon 👍

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.