
Wie du ein Sticky / Scrolling Sidebar Widget für dein WordPress Theme erstellst und wie einfach das geht, zeigt dir dieser Beitrag. Sicherlich ist dir schon einmal aufgefallen, dass auf einmal der letzte Beitrag in der Sidebar stehenbleibt und nicht verschwindet.
Das ist ein beliebter Trend, der sich immer mehr durchsetzt. Einen Beitrag sticky oder fixed zu positionieren, das ist relativ einfach und auch allein mit CSS möglich. Die Herausforderung liegt allerdings darin, dass diese fixed Positon wieder gelöst werden soll, wenn der Footer beim Scrollen erscheint.
Natürlich gibt es eine gute Möglichkeit, das Plugin dirket in das Theme zu intergrieren, z.B. mit dem Sticky-Kit Plugin. Wem das zu schwierig ist, oder zu viel Aufwand, der nimmt einfach das Q2W3 Fixed Widget (Sticky Widget ) Plugin.
Dieses ist tatsächlich genial einfach. Einmal installiert, braucht es nur ein paar Klicks. Zunächst das Plugin installieren und aktivieren.
Und jetzt Achtung ! :-)
Es ist ein bisschen versteckt. Ich selber habe eigentlich nach einem sichtbaren Widget gesucht unter Design > Widgets .., bzw. unter Design > Fixed Widget Optionen. Allerdings, war hier nichts zu finden. Dabei ist es tatsächlcih nur eine geniale kleine Kleinigkeit :-) :
Es ist schon in jedem Widget vorhanden. Z.B. wenn du ein einfaches Textwidget erstellst und öffnest, dann siehst du ganz unten ein schlichtes Häkchen mit dem Text

Also, tatsächlich sehr versteckt und unauffällig.
Wenn du dich einmal entschieden hast, welchen Teil der Sidebar du am oberen Rand fixieren möchtest, dann kannst du nun daran gehen unter Design > Fixed Widget Optionen den fixierten Bereich so einzustellen, dass es für dich und deine Sidebar optimal passt.

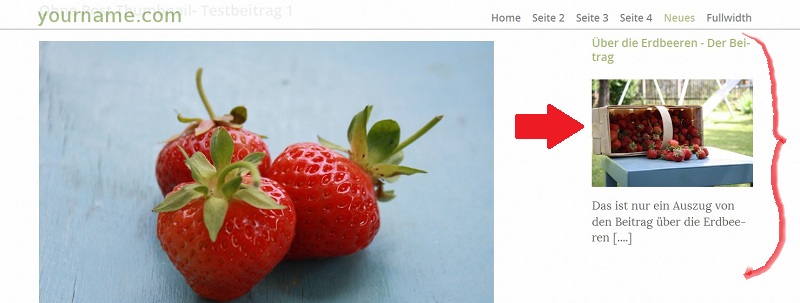
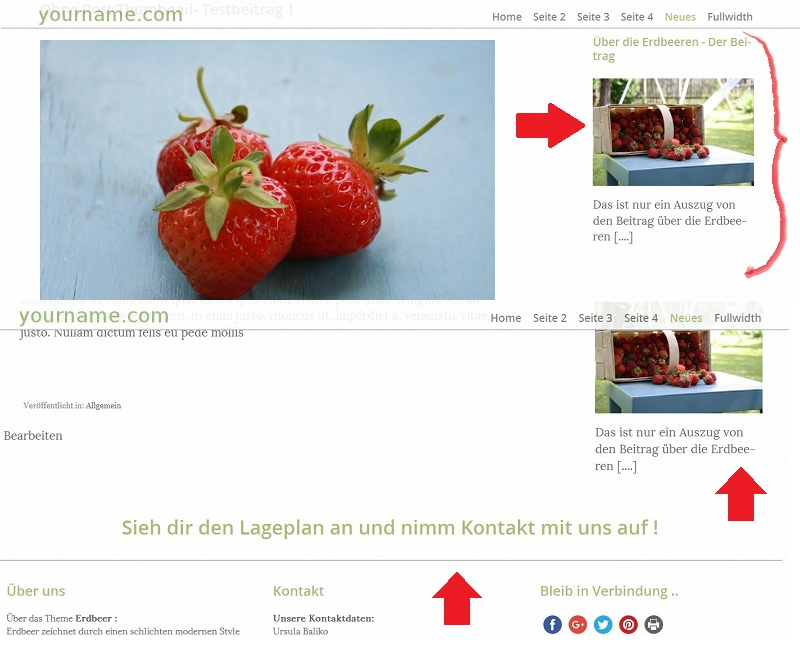
Es ist hier in dem neuen Theme „Erdbeer“ im Einsatz. Falls du demnächst wieder einmal vorbeischaust, wird auch die Demo Version schon fertig sein :-). [>Sneak Peek ]Bis dahin zeige ich dir einfach die Ausschnitte, wie hier.
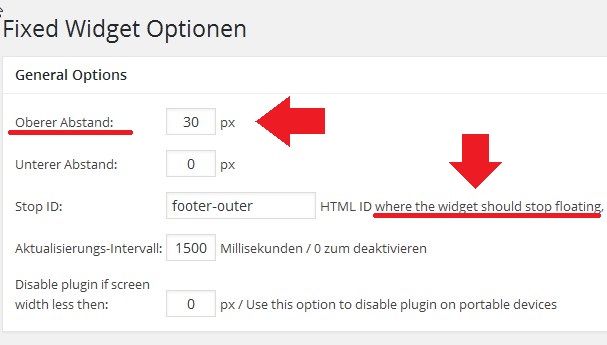
Es kann z.B. sein, dass der obere Rand mit der Navigation überlappt. Dies geht ganz einfach einstellen.

Falls etwas überlappt, einfach die Pixelanzahl beim Oberen Abstand erhöhen, solange, bis der Abstand passt. Ebenso mit dem unteren Abstand.
Hier wird es interessant:
Jetzt kommt der interessante Teil. Nämlich, das aus dem Fixed to Top Widget nun ein Fixed to Scroll Widget wird. Wenn du hier keine Einstellungen triffst, dann wird das Widget Fixed to Top bleiben und dann passiert es, dass sich der von unten nachscrollende Footer über das Widget schiebt, weil dieses ja fixiert ist.
Tipp:
Falls du ein Fertig Theme oder Free Theme hast, untersuche deine Seite z.B. mit dem Firebug Add on von Firefox und finde damit heraus, wie die ID deines Footers lautet. Diese gebe dann bei dem Punkt: Stop ID ein. Fertig.
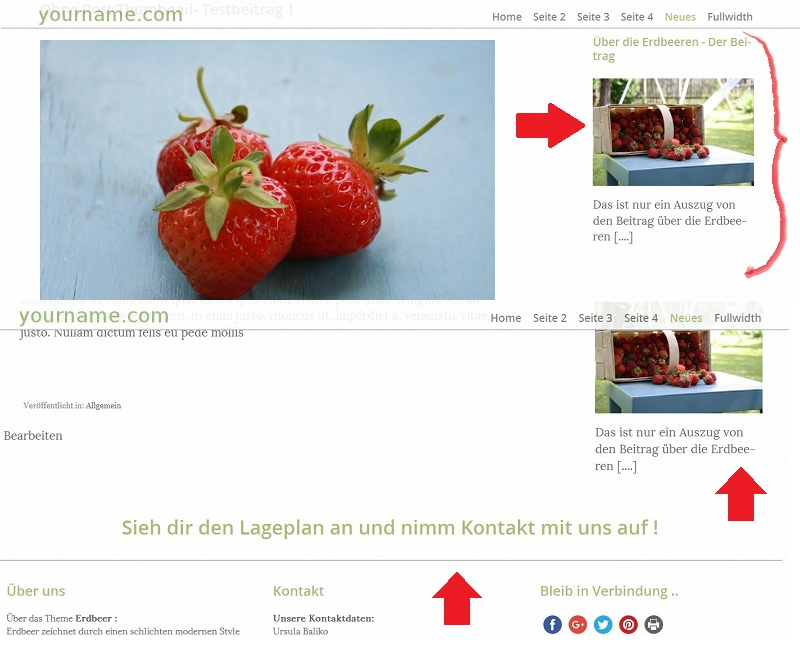
Damit erhältst du nun diesen coolen Effekt, dass bei Erreichen des Footers sich das fixierte Sidebar Widget löst und sich oberhalt vom Footer mit diesem nach oben schiebt :-)

Es ist im Bild zumindest angedeutet. In nächster Zeit werde ich hier noch ein Video dazu hinzufügen :-). Schaut einfach wieder vorbei. Ansonsten einfach mit den Einstellungen ein bisschen herumspielen..
Hier noch einmal der Übergang:

FAZIT:
DasQ2W3 Fixed Widget ( Sticky Widget) Plugin ist ein leichtgewichtiges Plugin, welches auch mit der neuesten WordPress Version kompatibel ist. Es funktioniert ganz einfach, sozusagen out of the box. Man muss nur wissen, wo das Häkchen ist;-) und man sollte seine Footer ID, bzw. die seines Themes kennen.. Weiters können auch mehrere Widgets angelickt werden und als Sticky Widget ausgegeben werden. Diese kommen dann in der angegebenen Reihenfolge untereinander.
Tipp: so kann man auch natürlich Social Media Buttons untereinander anordnen, über ein Textwidget und diese Sticky machen.. uvm.
Kompatibilität des Widgets mit anderen Widgets:
Das Advanced Featured Post Widget hat bei mir kein schönes Ergebnis geliefert in Verbindung mit dem Q2W3. Den Widget beitrag aus dem Beispiel oben kann man allerdings auch ganz einfach über ein Standard TextWidget einfügen. Wie das geht, das zeige ich euch in diesem Beitrag: Bilder einfügen über das Textwidget
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.