Mit WordPress 4.9.8 wird der Aufruf: Teste Gutenberg – Try Gutenberg ausgespielt. Es gibt dabei zwei Varianten, wer was zu sehen bekommt. Gutenberg, der neue WordPress Block Editor geht in die Zielgerade. Mit der Minor Version 4.9.8 wird man nun aufgerufen, den neuen Editor zu testen = Try Out.
Es soll getestet werden, wie einem der neue Editor gefällt, wie dein Theme und deine Plugins sich mit dem neuen Editor vertragen
Wie sieht das ganze in der Praxis aus ?
Ab der WordPress Version 5.0 wird Gutenberg der neue Editor. Dieser ist aus lauter sogenannten Blocks aufgebaut und unterscheidet sich auch optisch sehr vom klassischen TinyMCE Editor von WordPress.
Wer sieht was ?
Folgende Nutzer werden folgendes sehen:
Administratoren und Super Admins
- Wenn Gutenberg nicht installiert und nicht aktiviert ist, wird der “ Teste Gutenberg “ Aufruf den Administratoren von einzelnen WordPress Installationen und den Super Admins von Multi Site Installationen ausgespielt und gezeigt.
Basierend auf install_plugins capability
Mitarbeiter und darüber
- Wenn Gutenberg installiert und aktiviert ist, wird der Teste Gutenberg Aufruf den Mitarbeitern und darüber gezeigt.
Basierend auf edit_posts cability
Niemand
- Wenn das Classic Editor Plugin installiert und aktiviert ist, wird der Teste Gutenberg Aufruf für alle User versteckt sein.
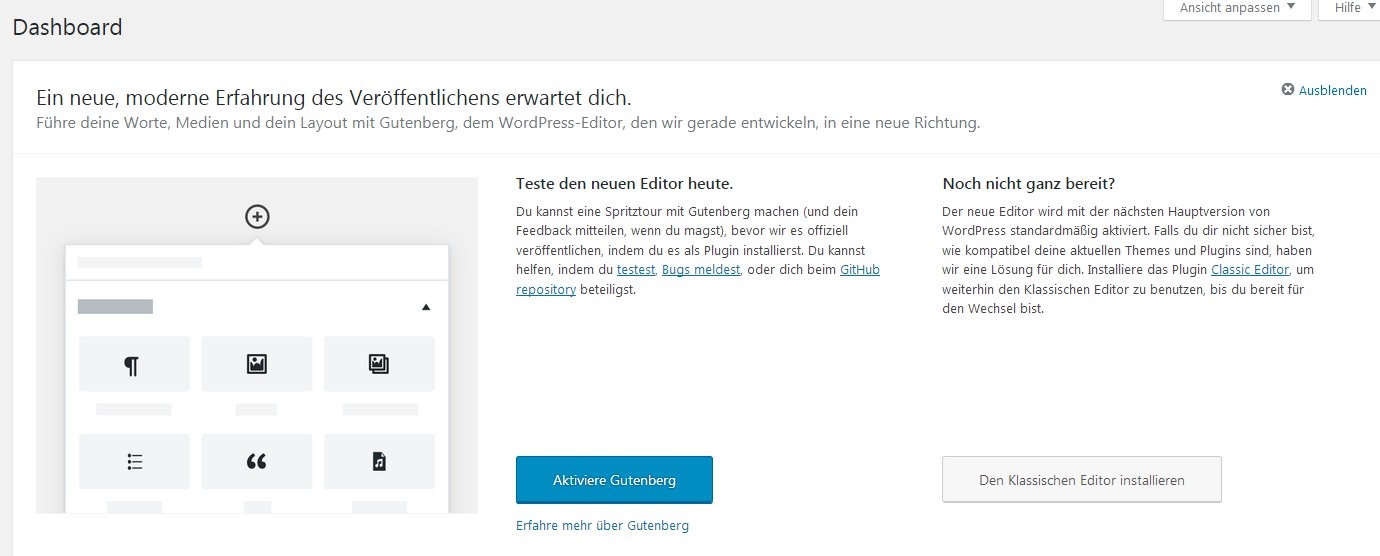
“Try Gutenberg” Callout in WordPress 4.9.8
Ebenfalls kann man diesen Aufruf auch deaktivieren, wenn man Admin einer Seite ist, siehe Beitrag oben.
Teste Gutenberg – so geht’s
Wenn du Admin einer WordPress Website bist oder Super Admin, oder auch nur Mitarbeiter, und deine Website hat das Update auf die WordPress Version 4.9.8 gemacht, dann siehst du im Dashboard als erstes folgendes Bild:

Wir gehen davon aus, dass du nun WordPress upgedatet hast, das du noch nix von Gutenberg weißt und du neugierig bist, und diese Spritztour mit Gutenberg machen möchtest. 👍
Du aktivierst Gutenberg und klickst auf den blauen Button 👍 > Installiere Gutenberg. Wie üblich wird das Plugin installiert und du siehst den rotierenden Kreis. Danach klicke auf > Aktiviere Gutenberg.

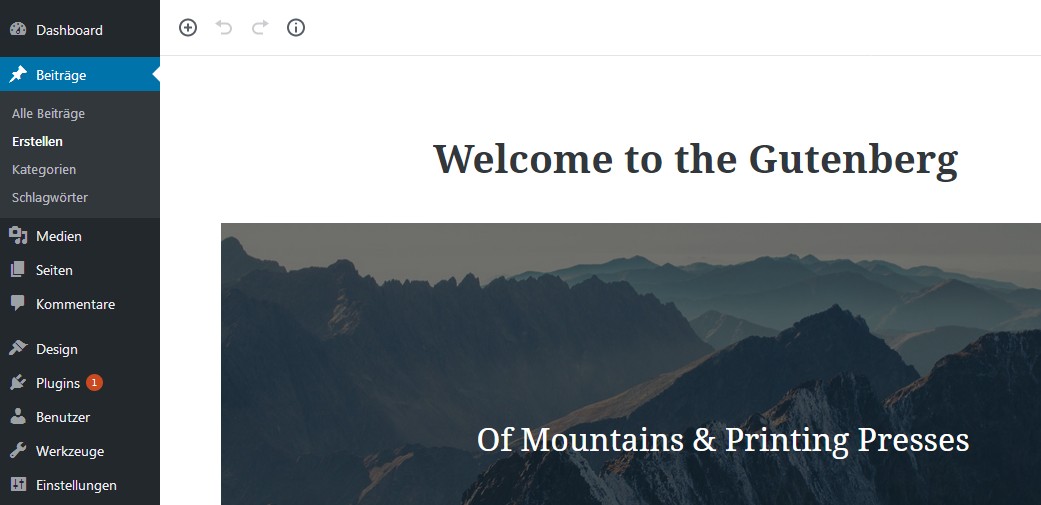
Und du siehst gleich die Gutenberg Willkommensseite. Will heissen, du siehst die Oberfläche des neuen Editors mit gleich einem kompletten Beitrag im neuen Editor, welcher dir alle Features zeigt, was Gutenberg so drauf hat.

Nun kannst du diesen Beitrag gleich speichern und veröffentlichen. Im Frontend wirst du die Gutenberg Features abr nur sehen, wenn das dein Theme schon unterstützt.
Auf jeden Fall kannst du dich umsehen, und dir alles einmal ansehen. Du kannst auch einen neuen Beitrag verfassen und alles testen.
Achtung !
Bei mir war das auf jeden Fall so, und zwar bei jeder Installation. Anstatt dieses Willkommensbeitrags war bei mir nur eine weiße leere Fläche. Du brauchst nur in deinem Browser einmal auf “ aktualisieren “ klicken, und schon ist dieser Willkommensbeitrag da ;-) . Nur für alle Fälle, falls das bei dir auch so ist.
Komme in die Features mit Gutenberg
Das Erlebnis in seiner einfachsten Form kann man wohl testen, in den vollen Genuss kommt man wohl erst mit einem WordPress Gutenberg Ready Theme.
Aber für den Anfang und zum Ansehen, ja, immerhin.
Volle Wirkung und Schönheit erst mit einem Gutenberg Theme
Allerdings wird dir die volle Schönheit erst eröffnet und entfaltet, wenn due ein Gutenberg Ready Theme installierst. Zum Beispiel Atomic Blocks von Array Themes. Vorher hast du halt kein Wysiwyg Erlebnis, da der Backend Style der WordPress Standard Style ist und nicht der von deinem Theme.
Gutenberg Menü links im Backend
Nach der Installation von Gutenberg Plugin hast du links in der Backend Menüleiste einen eigenen Menüpunkt: Gutenberg. Hier wiederum kannst du wählen:- Demo
- Support
- Feadback
- Dokumentation
Nach dem Testen wieder zurück zu deinem klassischen Editor – so geht’s
Allerdings hast du mit der Installation und Aktvierung des Teste Gutenberg , nun den neuen Editor aktiv. Will heißen, du kommst nun so nicht mehr zurück .
Variane 1: Gutenberg behalten
Du lässt es gleich so und behältst den neuen WordPress Editor. Fertig.
Alle deine alten Beiträge werden auf diese Weise im Classic Text Block angezeigt. Du kannst sie auch in diesem bearbeiten. Im Frontend bleibt – im guten Fall – alles genau, wie es war.
Falls dir das alles noch etwas zu neu und zu viel ist, wie kommst du nun eigentlich wieder zurück zu deiner gewohnten Umgebung ?
Variante 2: Zurück , zu dem, “ so wie es war „
Wenn du dir das alles nur mal ansehen wolltest, wie es dir ja angeboten wurde, nur eine Spritztour durch Gutenberg zu machen und du nun sagst
Ok, ich hab’s mir angesehen, und jetzt will ich mein altes zurück ..
dann gehst du nun
- auf Dashboard
- Klicke auf > Den klassischen Editor installieren

Es kommt wieder der rotierende Kreis und danach klickst du auf Classic Editor aktivieren.
Gutenberg wie mit Zauberhand wieder verschwunden
In dem Moment, wo du nun den Classic Editor aktiviert hast auf dem grauen Button, ist der Gutenberg Editor, sowie der gesamte Aufruf im Dashboard und auch das Gutenberg Menü links in der Menüleiste wie von Zauberhand 🏰 wieder verschwunden.
Alles ist, wie es vorher war und der Gutenberg Spuck ist wieder beendet.
Was bleibt eigentlich zurück von Gutenberg – Teste Gutenberg ?
- Eines bleibt allerdings als “ Spur “ zurück 🍹.
Der Welcome to Gutenberg Beitrag ! FALLS DU IHN GESPEICHERT / VERÖFFENTLICHT HAST …
Nur sieht dieser leider dann im Backend (im Editor ) nicht mehr so schön aus, weil die Blocks ja wieder weg sind. Der Inhalt ist zwar da, aber ohne das Layout und Design von Gutenberg.
- Es bleiben beide Plugins, sowohl Gutenberg als auch Classic Editor installiert und auch aktiviert !
Achtung !
Aber, mit dem Zurück zum Classic Editor Button Klick, also Variante 2, aktivierst du das Classic Editor Plugin.
Dieses macht automatisch den Gutenberg Editor inaktiv. Das Classic Editor Plugin schaltet sozusagen den Gutenberg Editor aus.
Will heißen, paradoxerweise ist das Gutenberg Plugin immer noch unter Plugins als aktiviert angezeigt und trotzdem ausgeschaltet :idea: .
Was testet dabei WordPress ?
WordPress testet die Installationen, welche Gutenberg aktvieren und testen, welche den neuen Editor behalten und wer wieder zurück zum alten Editor klickt.
Ausserdem ist es ein Aufruf für alle User,
- sich mit dem neuen Editor vertraut zu machen,
- Themes und Plugins zu testen und
- sich vorzubereiten, auf das was kommt.
Auf diese Weise hat jeder User noch genügend Zeit.
Hier noch eine wichtige Ergänzung:
Gutenberg Plugin und das Classic Editor Plugin selbständig installiert über Plugin Respository
Es ist ein Unterschied, ob du dem Call Out Auftruf Teste Gutenberg folgst und über den Call Out Button beide Plugins installierst !
Was geschieht bei der Installation über den Plugin Installer :
Du installierst beide Plugins und aktivierst beide Plugins.
– Du erhältst dann unter > Einstellungen > Allegemein keine zwei Auswahlbuttons, was der Gutenberg Editor machen soll ! Der Gutenberg Editor ist einfach aktiviert und funktioniert.
– Auch das Classic Editor Plugin ist installiert und funktioniert. Es zeigt dir alle bisherigen im TinyMCE erstellten Inhalte im Classic Block an.
– Du kannst zwischen den Blöcken wählen, wie du was bearbeiten möchtest.
Gutenberg Plugin und Classic Editor Plugin installiert über Call Out Aufruf:
Diese Installation unterscheidet sich von der “ free “ Installation über das Plugin Repository. Es ist ein Test Tool und dementsprechend ausgelegt. Du hast unter > Einstellungnen > Allgemein zwei Auswahlmöglichkeiten, und egal welche Einstellungen du wählst, du kannst keine alten im TinyMCE erstellten Beiträge sehen und weiterschreiben.
Diese werden unter der Call Out Installation zwar in der Überschrift als Classic angezeigt, aber der Block ist nicht anklickbar und somit kannst du deine alten Inhalte so nicht bearbeiten .
Könnte sich um einen Bug handeln, eher aber um eine Schutzfunktion. Es soll ja der neue Gutenberg editor getestet werden und nicht deine alten Beiträge im Classic Block :-D .
Wie gesagt, bestehen große Unterschiede in diesen beiden Installationsarten.
Tipp:
Falls du dein Theme testen möchtest, erstelle dir eine Testumgebung und installiere beide Plugins direkt aus dem Repository.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.