
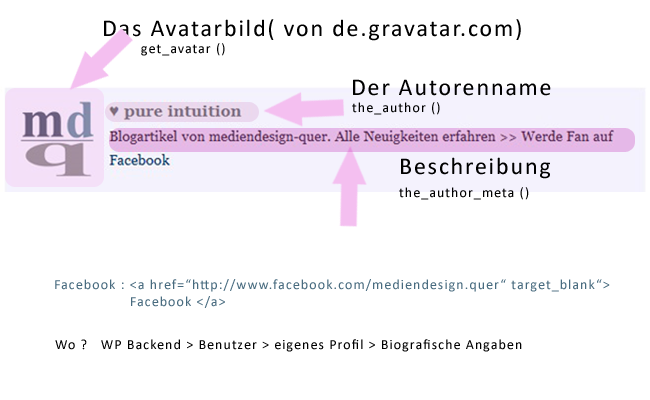
Hier möchte ich euch zeigen, wie man eine einfache Autorenbox (wie im Bild oben ) mit
- Avatarbild
- Autorname
- Beschreibung
- Social Media Link
erstellt und das ohne Plugin. Voraussetzung ist der Zugang zu den eigenen Theme Dateien über FTP am Server, oder über das WordPress Backend : Design > Editor > , wenn die Schreibrechte vorhanden sind. In jedem Fall öffnet man die single.php und erstellt dort einen div Container, in welchen man folgendes packt:
<div id="author-box">
<?php echo get_avatar(get_the_author_meta('ID'),
$size = 80,
$default = '',
$alt = 'Dies ist nur ein Gravatar'); ?>
<strong><?php the_author(); ?></strong>
<p><?php the_author_meta('description'); ?></p>
</div>
- get_avatar , ich habe hier die ID genommen, holt sich das Avatarbild
- the_author, der Autorenname
- the_author_meta, fügt die Beschreibung hinzu
Siehe auch: im WordPress Codex
An welcher Stelle füge ich das ganze nun in der single.php ein ?
Es ist von Theme zu Theme unterschiedlich, auf jeden Fall kommt es vor
<?php the_content ?> und nach <?php endwhile; ?>
man kann dann ein bisschen herumspielen, wo es ab besten aussieht, hängt auch von den meta Angaben ab und den Social Buttons, welche noch dazwischen liegen könnten.
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h2><a href=”<?php the_permalink() ?>”><?php the_title(); ?></a></h2> <div> <?php the_content(); ?> </div> <div id=”author-box”> <?php echo get_avatar(get_the_author_meta(‘ID’), $size = 80, $default = ”, $alt = ‘Dies ist nur ein Gravatar’); ?> <strong><?php the_author(); ?></strong> <p><?php the_author_meta(‘description’); ?></p> </div> <?php endwhile; ?>

Der Social Media Link lässt sich ganz einfach über das Backend > Benutzer > Dein Profil > Biografische Angaben einfügen über:
<a href=”http://www.facebook.com/mediendesign.quer”>Facebook</a>
statt “ mediendesign.quer “ natürlich die eigenen Facebook Adresse einfügen.
JETZT KOMMT NOCH DAS STYLING:
Die style.css öffnen . Ich habe ein div Element gewählt, es geht aber über .author-box Klasse genauso.
Das Styling ist bekanntlich geschmackssache.. Hier meine Einstellungen
#author-box {
background:#efefef;
padding:5px;
margin-top:40px;
}
#author-box img.avatar {
float:left;
margin:0 10px 5px 0;
padding:3px;
boder:1px solid efefef;
-moz-border-radius: 15px;
border-radius: 15px;
}
#author-box p{font-size:14px;text-align:left;}
#author-box{ background:#f4f2fd;padding-left:10px; padding-top:10px;}
FAZIT:
Eine einfache Möglichkeit ein Plugin zu sparen.
WEITERFÜHRENDE LINKS:
Teil 1: Tipps für Blogger: Was ist ein Avatar / Gravatar ?
Teil 2: Bildmaße für ein Avatar und ein Avatarbild über de.gravatar.com erstellen
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.