Update vom 30.6.2021
Dieses Plugin wurde von einer anderen Firma übernommen. Seitdem funktioniert es zumindest bei mir nicht mehr. Ich denke, die neue Firma möchte, dass man das Plugin in der Pro Version kauft.
Ich selber habe das Plugin nach wie vor im Einsatz. Allerdings noch die Version vor der Plugin Übernahme durch eine andere Firma. Es funktioniert nach wie vor tadellos.
Allerdings kann man die alte Version nirgendwo mehr downloaden, es sei denn man hat sie 😉.
Das Beispiel Video finde ich auch schlecht.
Free Version is useless
wordpress.org/support/plugin
Fazit:
So kann man aus einer einfachen Sache wieder etwas kompliziert machen und damit Geld verdienen. Dafür wird das neue Plugin auch ständig upgedatet 😂.

WordPress Plugin – myStickymenu
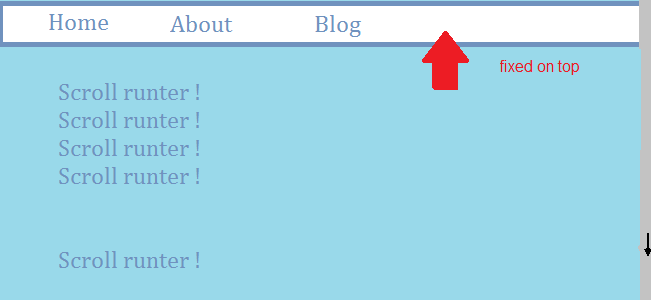
Ganz im Trend liegen Sticky Navigationen, also Navigationen, welche nach einem Stück scrollen, oben fixiert bleiben oder überhaupt ständig fixed on top sind.
Es gibt nun ein WordPressPlugin, das myStickymenu, welches sehr leichtgewichtig daherkommt. Mit diesem lässt sich z.B.einfach mit Installation dieses Plugins ein Theme nachrüsten, welches eigentlich keine Sticky Navigation hat.
Wie funkioniert nun eigentlich dieses Plugin ?
Es legt eigentlich nur einen eigenen Wrapper um die Navigation und das wars auch schon. Es gibt im Dashboard viele Einstellungen, welche man treffen kann.
Plugin installieren
Als erstes einfach das myStickymenu herunterladen und aktivieren. Als nächste gehe unter Einstellungen > myStickymenu.

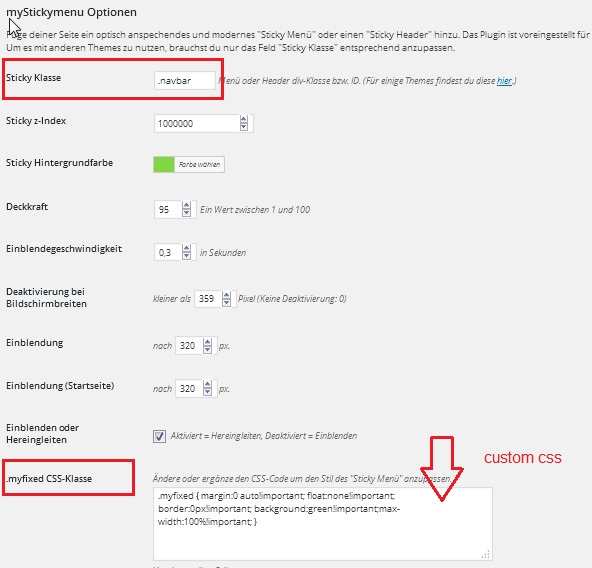
Als erstes ist die CSS Klasse oder ID, des eigenen Themes anzugeben. Wer z.B. eine Boostrap Navigation verwendent, der braucht nur .navbar verwenden, der Rest geht von allein. Es gibt nun auch einige Tipps zu Anpassungen für bestimmte Themes, bei denen die Klasse oder ID nicht so einfach zu finden ist.
Ein Custom CSS Style einfügen
 Falls die Anpassungen über das Dashboard noch zu wenig zu deinem Style passen, so gibt es auch die Lösung, die vorgegebene .myfixed Klasse völlig zu löschen. Dazu gehst du wie folgt vor:
Falls die Anpassungen über das Dashboard noch zu wenig zu deinem Style passen, so gibt es auch die Lösung, die vorgegebene .myfixed Klasse völlig zu löschen. Dazu gehst du wie folgt vor:
Quelltext deines Themes öffnen
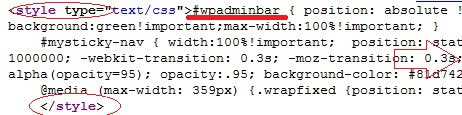
Mit STRG U öffnet sich der Quelltext deiner Webseite. Dort gehe zu der Stelle, wo das myStickymenu seinen Style stehen hat:

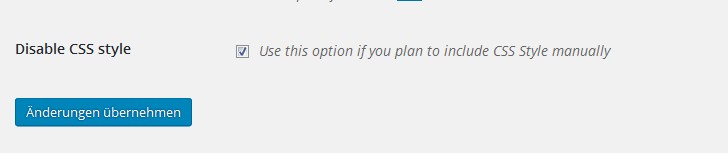
Diesen Code kopierst du in die style.css Datei deines Themes. Dort machst du deine persönlichen Anpassungen. Wenn du diese erledigt hast, dann setze den Haken bei „Disable CSS Style“.
Somit hast du den vorgegeben Plugin Style überschrieben. Dies kannst du dann ganz einfach nachsehen:

FAZIT:
Es ist eine nette und einfache Möglichkeit, sein Theme mit dieser neuen Sticky Navigation ein bisschen aufzupeppen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.