 Dieser Beitrag zeigt euch ein Sneak Peek von mediendesign-quer Theme Erdbeer Ready for Gutenberg.
Dieser Beitrag zeigt euch ein Sneak Peek von mediendesign-quer Theme Erdbeer Ready for Gutenberg.
Gutenberg is coming .. before winter maybe .. 🎄 a Christmas Carol ..
Ja, es ist mitte September.. und eigentlich sollte man schon die Weihnachtsvorbereitungen treffen. Im Garten ist noch genug zu tun. Aber alles will getan sein.
WordPress 4.9.9 ist ready ..
Am 5. November 2018 , soll die WordPress Version 4.9.9 ausgespielt werden. Es wird vermutet, dass mit dieser Version viele Webseiten stehnbleiben, denn die nächste heißt dann:
“ Gutenberg goes Core .. „
und das bereitet vielen ein Grauen.. mit Recht möchte ich in der Zwischenzeit sagen.
Aus diesem Grund wird sich um die Version 4.9.9 auch sicherheitstechnisch entsprechend gekümmert und es wird auch genauso gerichtet, dass man in dieser Version noch eine Weile verweilen “ darf „, bis man alles gerichtet hat, was noch so alles zu tun ist – Schock lass nach ..
Gutenberg ist coming .. maybe before winter ..
Man hört es, man liest es, es wäre möglich, dass Gutenberg ein Cristmans Carol wird..
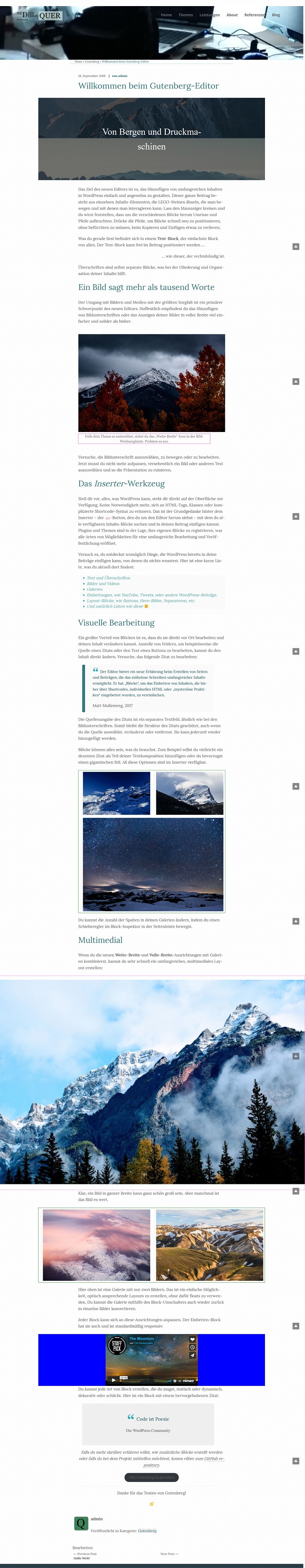
Hier zeig ich euch nun ein Sneak Peek von meinem Theme Erdbeer für mediendesign-quer.

Das sieht eigentlich schon ganz ordentlich aus. Es sind die Videos noch nicht unterstützt, die muss ich noch machen.
WordPress Gutenberg Demo Beitrag
Der Inhalt ist der Demo Beitrag, welcher mit der Installation des Gutenberg Plugins mitgeliefert wird. In diesem Demobeitrag sind so ziemlich alle wichtigen Features abgebildet und du kannst gut sehen, testen, sowohl im Frontend, wie im Backend, wie sich dein Theme mit Gutenberg so macht.
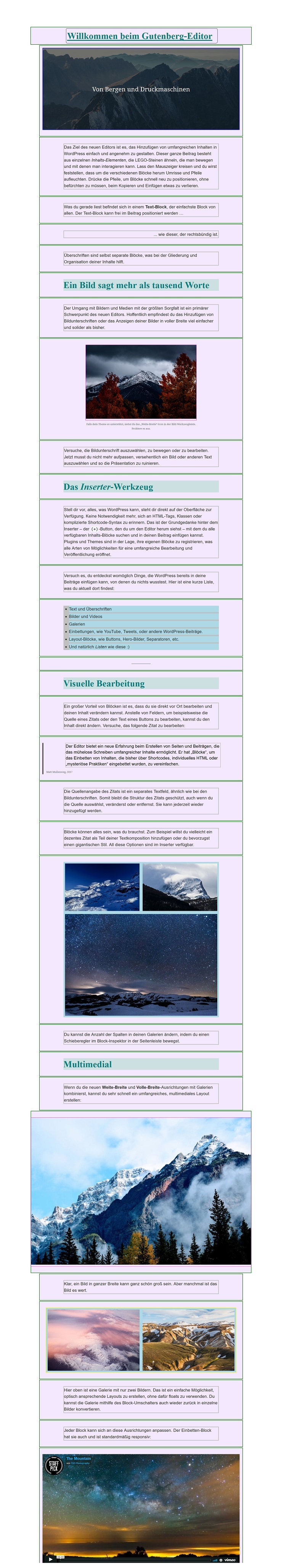
Und so sieht das ganze bei mir im Backend aus 🎄.

Ich weiß, ist ein bisschen ungewöhnlich und sieht vor allem ganz anders aus, als die Standard Styles von WordPress Gutenberg.
Warum eigentlich alles so verändern ..
Ganz ehrlich, vielleicht bin ich ja auch ein bisschen altmodisch, oder ich will halt meins haben.. 🏰 . Aber der wichtigeste Grund für mich ist:
Zu viel weiss, zu wenig sichtbar .. zu viel herumsuchen, wenn einmal was aufflackert .. ☺
Wie gesagt, ich persönlich finde, das in dem Gutenberg Editor so viel steckt, dass ist eine kleine Weltreise. Nur, mit den Standard Styles von Gutenberg, – welche zwar cool und elegant aussehen – sehe ich nix und es nervt mich ungemein, wenn ich keine Ahnung hab, wann wo was eigentlich ist.
Borders alles Borders und Backgrounds ..
Wie gesagt, sieht bei mir im Backend, siehe Bild oben, alles sehr nach Borders und Backgrounds aus.
Das stimmt, auf diese Weise, fühle ich mich so richtig altbacken mit futuristischem Flair 😂. Spass beiseite. Es ist für mich wichtig, dass ich weiss, welche Abstände ein Absatz und eine Zeile hat, wie das bei den Überschriften aussieht, und wo ich welchen Style ansprechen muss.
Styles in Gutenberg ooohh jeahh
Wie ein berühmter WordPress Theme Entwickler gesagt hat:
Auf Gutenberg hin optimieren, heißt auf ein sich bewegenes Ziel hin optimieren ..
Das stimmt, oder hat gestimmt. Wahrscheinlich auch mit ein Grund, warum so viele Theme Entwickler einfach zuwarten. Ja und mit all diesen Borders und Backgrounds hat man einen besseren Überblick.
Gutenberg und das Wysiwyg Erlebnis.
Der neue WordPress Editor Gutenberg wird dafür gerühmt, dass nun mit WordPress ein so richtiges Wysiwyg Erlebnis möglich wird. Also Backend ist gleich Frontend.
Damit das auch tatsächlich stimmt, muss ich zum Beispiel für mein Theme schon die Textbreite verändern, welche mir im WordPress Gutenberg Style viel zu schmal ist.
Und wenn man die verändert, stimmt dann vieles andere auch nicht. Somit ist es schon ein wenig Aufwand, bis dieses “ Wysiwyg “ ein ganz persönliches wird.
Im Backend ist noch viel zu tun. Aber auf den ersten Blick fällt nur auf dass
- die Zitate noch Gutenberg Style sind und nicht zu meinem Theme passen.
- Das Video im Backend optimiert ist, im Frontend noch nicht
- die Listenpunkte schon zumindest angerissen sind etc.
Wie ist nun das Prozedere ..
Also, ich mag mein Theme Erdbeer behalten und ich richte es so ein, dass es Gutenberg Ready ist.
Das mache ich zunächst in einer lokalen Testumgebung. Als nächstes spiele ich das ganze dann auf einen Testserver hoch . Und dann warte ich eigentlich.
Was mache ich wirklich ..
Ich weiß noch nicht so genau. Ich glaube dass wird sich kurzfristig ergeben. Im Prinzip ist es so, dass man eigentlich oder zumindest bei mir, passiert nix, wenn ich mein jetziges Theme mit Gutenberg Plugin teste. Nur, näher hinsehen darf man halt nicht 😂.
- Alle meine Plugins testen und durch neue ersetzen, falls nötig
- meine gesamte Startseite im HTML Block von Gutenberg schreiben
- Alles, was ich kopieren möchte, wird per Hand in den HTML Block kopiert.
- Alles, was ich hardcoded habe, ebenfalls in HTML Blocks einfügen..
- Alle Blog beiträge, welche bisher geschrieben wurden, lasse ich, wie sie sind und lasse das so, wie WordPress das adaptiert. Denn die alten Beiträge werde ich sowieso nicht mehr ändern. Somit ist es auch egal, wie das aussieht, im Backend.
Zum Schluss soll alles nur Gutenberg sein mit Gutenberg kompatiblen Plugins.
Was mir dann noch bevorsteht, und das hat nix mit Gutenberg zu tun, ist, alles noch auf https umstellen. Da 50% aller – auch nahmhafte beteiligt – Webseiten mit einem gelben Warndreieck ausgestattet sind und somit nicht ordentlich https sind, hat mich das bis jetzt eher abgeschreckt, bzw. bin ich vor der Arbeit und dem Aufwand zurückgeschreckt.
Aber das wird halt ein Weihnachts Erlebnis.. Das Zuckerl ist Gutenberg.. 🎄🏰
Falls dich das Thema Gutenberg bis hier her interessiert hat, kannst du auch noch folgende Beiträge über Gutenberg lesen.
Was bisher geschah…
– 1. Aus WordPress wird ein Page Builder
Zunächst einmal, und das war gut vor einem Jahr erst !, traute sich noch niemand sagen, dass aus WordPress ein “ Page Builder “ wird. Und es ist schon zum Schmunzeln, wenn man dann nachliest, wie vage die Aussagen allgemein waren, und man damals nur fühlen konnte: ja, es wird .. wahrscheinlich … ein Page Builder 🎉 →
WordPress : Gutenberg Editor – Einleitung- PageBuilder .
– 2. Der Classic Block im Gutenber Editor
Ja, damals hieß es ganz einfach:
Ran an den Speck ! 😂
und das beste, was mir damals eingefallen ist, war
Back to the roots ..
und das war für mich natürlich der Classic Block ! Dieser Classic Text Block wurde dann später umbenannt in Classic Block. So heisst er bis heute. Denn der Classic Block hat wirklcih alles, was der gute Alte TinyMCE Editor hatte und , das Schmanker dazu: Er hat bis heute auch alles, was der TinyMCE Advanced hat, wenn installiert 🎆 →
WordPress Gutenberg: Classic Text + TinyMCE
– 3. Start mit Gutenberg und erste Erlebnisse
Ja, das war dann kurz vor Weihnachten, vor einem Jahr ! Da gab’s dann die ersten Erlebnisse.. Wer hätte das gedacht, dass das so lange dauert. Jetzt haben wir schon wieder fast Weihnachten. Gutenberg sollte schon längst da sein.. Es hat sich sooo viel getan.. 🎄 →
WordPress Gutenberg: Start mit Gutenberg und erste Erlebnisse
– 4. Das Classic Editor Plugin – Gutenberg adee
Der Gutenberg Editor hatte wirklich keinen guten Start. Nahmhafte Online Magazine haben sich damals recht abfällig darüber geäussert, von
– don’t do this in core , bis alle möglichen Namens verdrehungen .. ohne Worte ..
Nachdem ich mir mit dem Classic Block und dem installierten TinyMCE Advanced schon einmal selber eine große Freude gemacht hatte , musste natürlich nun auch das nächste her. Der Gutenberg Opt Out mit dem Classic Editor Plugin. 🎑 →
WordPress Gutenberg: Classic Editor Plugin, warum du es brauchst
– 5. Eigene Gutenberg Theme Styles
Also, nachdem klar wurde und ziemlich sicher, und daran bis heute nicht gerüttelt: Gutenberg kommt in Core. Wer das nicht möchte, der kann Gutenberg über das Classic Editor Plugin deaktivieren.
Somit war das geklärt und nun wieder zu wichtigerem: Wie stellt man nun im Gutenberg Editor die eigenen Theme Styles her. 💡 →
Gutenberg Editor: Eigene Theme Styles mit blocks.css
– 6. Was kann die Enter Taste im Block Editor u.v.m
Ja, weiter geht’s mit einem kleinen Bericht, wie man so im neuen Block Editor unter lauter Blocks so zurecht kommt. 🎒 →
Was kann die Enter Taste im neuen Block Editor
– 7. Gutenberg Editor – Lasset die Tests beginnen
Im April dann 2017 hat Matt Mullenweg kryptisch verkündet, dass es bald eine große Bewegung geben wird, beim Gutenberg Plugin. Also es werden viele das neue Plugin testen. Allerdings, hat sich dann alles etwas zeitlich verschoben, aber es hat sich schon ehrlich gewaltig was getan .. 🎈 →
Spiel & Spaß mit dem neuen Gutenberg Editor – lasset die Tests beginnen
– 8. WordPress Gutenberg: Design Basics verstehn
Nun, ist es an der Zeit, einmal über die Oberfläche und das Design vom Gutenberg Editor zu sprechen. Wo ist was, wie sind die Dinge angeordnet usw. Die ersten Gutenberg Themes kommen gerade auf .. 🎋 →
WordPress Gutenberg: Design Basics verstehn- so gelingt’s
– 9. Tipps- Interface : Gutenberg führt uns durch das Design
Gutenberg will nicht so richtig in Fahrt kommen. Bzw. die negativen Stimmen halten sich hartnäckig. Allerdings gibt es was NEUES – Tipps Interface zeigt dem unbedarften User, wo’s lang geht 👣→
Mit Tipps Interface durch den Gutenberg Editor steuern – so geht’s
– 10. Der Tabellen Block im Gutenberg Editor
Nun, bei den Tabellen gibt es in Gutenberg schon einige Neuerungen und praktisches. 👍 →
Der Tabellen Block im Gutenberg Editor kurz vorgestellt
– 11. Der Teste Gutenberg Aufruf – das musst du wissen
Mit der WordPress Version 4.9.8 kommt endlich der Gutenberg Aufruf zum Testen. Allerdings gibt es hier einige interessante Varianten, welche du kennen solltest 💡→
WordPress 4.9.8 – Try Gutenberg / Teste Gutenberg Aufruf
– 12. WordPress Gutenberg und der Listen Block
Auch der ListenBlock von Gutenberg hat einiges zu bieten. Vor allem macht es riesig Spaß und es ist ganz einfach auch Listen mit mehreren Ebenen zu erstellen ohne dass man Stirnrunzeln bekommt vor lauter überlegen, wie das doch mit den Einzügen geht 😂 →
WordPress Gutenberg: Listenpunte erstellen und stylen – so geht’s
FAZIT:
Joo, aus einem einfachen Beitrag ist nun ein kleiner Überblick geworden. Es ist doch recht interessant, wenn man so im Vorbeifliegen selbst reflektiert, und sich gar nicht vorstellen kann, dass man nun schon gut ein Jahr mit den neuen Gutenberg Editor verbracht hat.
Wenn man sich dann die Anfangs Versionen ansieht, dann staunt man nicht schelcht über die Entwicklung und irgendwie kann man dann auch lachen darüber, dass man praktisch einem ständig sich bewegneden Ziel gefolgt ist 😂😂.
Im Prinzip sind die Änderungen im Frontend des Themes nicht so dramatisch. Hier geht es nur um die Integration der neuen Gutenberg Features Full und Wide.
Diese allerdings optimal zur Geltung zu bringen auch responsive , das ist das Ziel.
Mehr Aufwand allerdings ist da schon dieser Wysiwyg Effekt im Backend von Gutenberg. Das kostet wirklich viel Zeit und Aufwand. Aber es lohnt sich, denn der Frust, den die meisten mit Gutenberg haben, – siehe die Bewertungen des Gutenberg Plugins – der weicht dann der Freude, wenn man dann tatsächlich “ sein eigenes “ Gutenberg Backend Style hat.
Und hier sind ja die Geschmäcker verschieden.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.