
Im Prinzip muss man nur wissen, welche Abmessungen das Gerät und der Bildschirm hat. Danach fügt man für jedes Gerät, welches man ansprechen möchte, in der CSS Datei ein entsprechendes Media Query hinzu, mit den gegebenen Abmessungen.
Ich habe hier nur drei Abmessungen eingefügt:
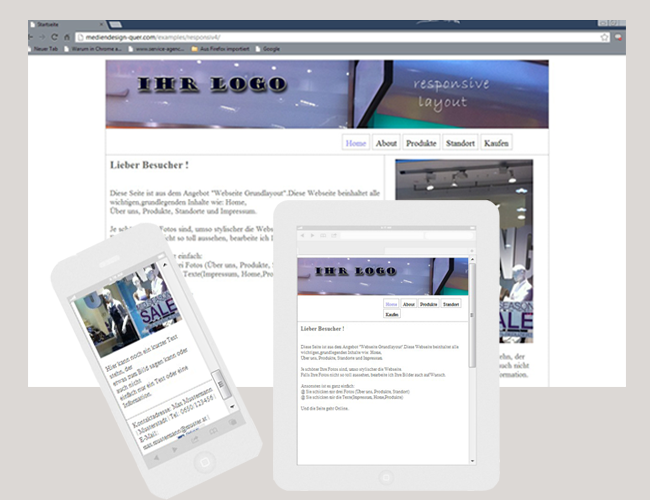
- Desktop Version
- iPad Version
- iPhone Version
Es funktioniert auch auf dem Kindle und Samsung Android .
TIPP:
Rechts mit der Maus den Bildschirm verkleinern. Wenn mann mit der Maus dann an die rechte Kante der Seite fährt, verändert sich der Pfeil zu einem Doppelpfeil. Damit kann man dann den Bildschirm in der Breite kleiner und größer ziehen. Dabei verändert sich dann die Webseite in der Anpassung an die Größe des Bildschirmes ( responsive ).
LINKS, WELCHE SIE NOCH INTERESSIEREN KÖNNTEN:
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.